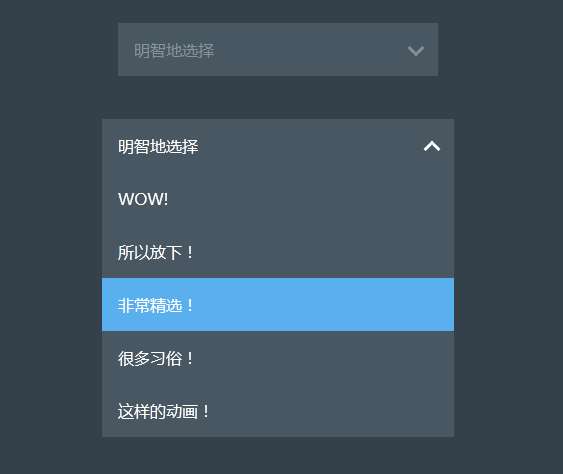
Dropdown-Menü-Auswahlfeld für Spezialeffekte
Verwenden Sie jQuery CSS3, um ein Dropdown-Menü-Auswahlfeld zu erstellen. Klicken Sie, um das Dropdown-Menü zu erweitern und den Effekt hervorzuheben, nachdem Sie ihn ausgewählt haben. Dies ist ein simulierter Auswahlboxeffekt.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
17 Jul 2017
Wie oben erwähnt, sieht das Dropdown-Menü vom Typ „Schaltfläche“ grundsätzlich genauso aus wie das Dropdown-Menü. Der Unterschied besteht darin, dass gewöhnliche Dropdown-Menüs Blockelemente sind, während Schaltflächen-Dropdown-Menüs Inline-Blockelemente sind. In diesem Artikel wird das Dropdown-Menü der Bootstrap-Schaltfläche im Detail vorgestellt. Das Dropdown-Menü der Schaltfläche ist eigentlich ein gewöhnliches Dropdown-Menü. Der einzige Unterschied besteht darin, dass der externe Container „div.dropdown“ durch „div.btn“ ersetzt wird -Gruppe"
03 Jul 2017
Wie oben erwähnt, sieht das Dropdown-Menü vom Typ „Schaltfläche“ grundsätzlich genauso aus wie das Dropdown-Menü. Der Unterschied besteht darin, dass gewöhnliche Dropdown-Menüs Blockelemente sind, während Schaltflächen-Dropdown-Menüs Inline-Blockelemente sind. In diesem Artikel wird das Dropdown-Menü der Bootstrap-Schaltfläche im Detail vorgestellt. Das Dropdown-Menü der Schaltfläche ist eigentlich ein gewöhnliches Dropdown-Menü. Der einzige Unterschied besteht darin, dass der externe Container „div.dropdown“ durch „div.btn“ ersetzt wird -Gruppe"
 Wie erstelle ich ein Dropdown-Menü in WPS? So legen Sie Dropdown-Optionen für WPS-Tabellen fest
Wie erstelle ich ein Dropdown-Menü in WPS? So legen Sie Dropdown-Optionen für WPS-Tabellen fest
14 Mar 2024
Bei der täglichen Büroarbeit müssen wir oft einige Optionen festlegen, aus denen die Person, die das Formular ausfüllt, auswählen kann. Wie legen wir also die WPS-Dropdown-Box-Optionen fest? Tatsächlich ist dieses Problem nicht schwierig. Der folgende Editor stellt Ihnen die detaillierte Einstellungsmethode der WPS-Tabellen-Dropdown-Optionen vor. Die Methode/Schritte sind wie folgt: Öffnen Sie das Formular mit WPS. Wählen Sie den Datenbereich aus, der festgelegt werden muss, und klicken Sie in der Menüleiste auf „Dropdown-Liste“. Geben Sie manuell den Inhalt der Dropdown-Auswahl ein, der festgelegt werden muss, und klicken Sie auf „OK“. An diesem Punkt sind die Dropdown-Optionen der Tabelle festgelegt.
 Dropdown-Menü für Javascript-Design auf der Webseite
Dropdown-Menü für Javascript-Design auf der Webseite
21 Dec 2016
Beim Erstellen von Webseiten unternehmen Webseitenersteller oft große Anstrengungen, um Informationen besser zu organisieren und die angezeigten Informationen klar klassifiziert und hierarchisch zu gestalten. Zu den häufig verwendeten Methoden gehören die Anzeige von Informationen in einer Baumstruktur, die Verwendung von Tabellen zum Layouten von Webseiten, die Verwendung von Rahmen zum Organisieren von Seiten usw.
 In Yii implementiertes Dropdown-Menü für mehrstufige Verknüpfungen
In Yii implementiertes Dropdown-Menü für mehrstufige Verknüpfungen
30 Dec 2016
In diesem Artikel wird hauptsächlich das von Yii implementierte Dropdown-Menü für mehrstufige Verknüpfungen vorgestellt, einschließlich des relevanten Implementierungscodes für Ansichten, Modelle und Controller, und es werden verwandte Betriebsfähigkeiten wie Datenbankabfragen, Array-Durchquerung und Datenanzeige basierend auf Yii Friends vorgestellt Bedarf kann sich auf Folgendes beziehen
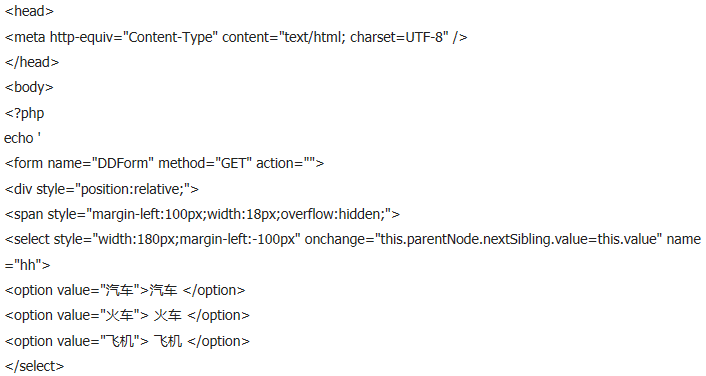
 Beispielcode für ein Dropdown-Menü, geschrieben in js
Beispielcode für ein Dropdown-Menü, geschrieben in js
26 Jun 2017
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <Kopf> <meta
07 Dec 2017
Obwohl Bootstrap gut ist, gibt es für komplexe Schnittstellen immer noch viele Komponenten, die Sie selbst erweitern müssen, und es erfordert einige Mühe, sich auf die einfache und elegante Bootstrap-Schnittstelle zu verlassen. Lassen Sie uns ein mehrstufiges Bootstrap 3-Dropdown-Menü teilen, das keine Js-Skripte von Drittanbietern erfordert und direkt nach dem Kopieren verwendet werden kann.
 Beispielcode-Sharing für CSS3 zur Implementierung von Material Design
Beispielcode-Sharing für CSS3 zur Implementierung von Material Design
26 May 2017
Kontinuierliche Aktualisierung der Vorschau {Code...} Schaltfläche Schaltfläche Initiale Schaltfläche {Code...} Strichschaltfläche {Code...} Schaltfläche Deaktivieren {Code...} Float-Schaltfläche {Code...} Schaltflächengruppe {Code .. } Formular Formular Texteingabe {Code...} Schalter {Code...} Einzelauswahl {Code...} Mehrfachauswahl {Code...
 So implementieren Sie das Dropdown-Menü für die HTML-Eingabe
So implementieren Sie das Dropdown-Menü für die HTML-Eingabe
02 Feb 2018
Dieses Mal zeige ich Ihnen, wie Sie ein HTML-Eingabe-Dropdown-Menü implementieren und welche Vorsichtsmaßnahmen für die Implementierung eines HTML-Eingabe-Dropdown-Menüs gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.


Hot Tools

Anmeldeschnittstelle für Formulare mit Milchglaseffekt
Eine sehr stimmungsvolle Milchglas-Effekt-Formular-Login-Schnittstelle

Coole HTML5-Button-Partikelanimationseffekte
Eine coole HTML5-Schaltflächenanimation, mit der sich Burst-Partikelanimationen erstellen lassen

Mehrere Sätze kreativer CSS3-Umschaltschaltflächencodes
Reines CSS3 zum Erstellen kreativer Schalterschaltflächen.

5 klassische Interaktionseffekte mit Umschalttasten
5 klassische interaktive Effektdesigns mit Schalttasten

Registrierung Login-Schnittstelle js Spezialeffekte cooler Schaltcode
Registrierung Login-Schnittstelle js Spezialeffekte cooler Schaltcode.