 JS-Spezialeffekte
JS-Spezialeffekte
 Formular-Schaltfläche
Formular-Schaltfläche
 Farbverlauf-Schaltfläche mit abgerundeten Ecken und Spezialeffekt
Farbverlauf-Schaltfläche mit abgerundeten Ecken und Spezialeffekt
Farbverlauf-Schaltfläche mit abgerundeten Ecken und Spezialeffekt
Teilen Sie 11 Arten farbenfroher Hover-Animationen für Schaltflächen mit Farbverlauf und CSS3-Spezialeffekte für abgerundete Farbanimationen mit Farbverläufen.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
16 May 2016
In diesem Artikel wird hauptsächlich der Effekt von jQuery mit abgerundeten Ecken und Animationsfunktionen vorgestellt. Klicken Sie auf die Schaltfläche oben, um den Effekt der Verlaufsanzeige des entsprechenden Textes zu erkennen .
 Einführung und Anwendungsfähigkeiten von CSS3 mit abgerundeten Ecken
Einführung und Anwendungsfähigkeiten von CSS3 mit abgerundeten Ecken
30 Nov 2016
Einführung und Anwendungsfähigkeiten von CSS3 mit abgerundeten Ecken
 Zwei allgemeine CSS3-Funktionen mit abgerundeten Ecken und Farbverläufen
Zwei allgemeine CSS3-Funktionen mit abgerundeten Ecken und Farbverläufen
25 Jun 2018
In diesem Artikel werden hauptsächlich relevante Informationen zur detaillierten Erläuterung zweier häufig verwendeter CSS3-Funktionen für abgerundete Ecken und Farbverläufe vorgestellt. Freunde in Not können sich darauf beziehen.
 Wie erstelle ich ein Dreieck mit abgerundeten Ecken nur mit HTML und CSS?
Wie erstelle ich ein Dreieck mit abgerundeten Ecken nur mit HTML und CSS?
03 Dec 2024
So erstellen Sie ein Dreieck mit drei abgerundeten Ecken mit HTML und CSSUm ein Dreieck mit drei abgerundeten Ecken ohne Verwendung von JavaScript zu erstellen,...
 So realisieren Sie Bilder mit abgerundeten Ecken mithilfe der PHP- und GD-Bibliothek
So realisieren Sie Bilder mit abgerundeten Ecken mithilfe der PHP- und GD-Bibliothek
12 Jul 2023
Einführung in die Methode zur Realisierung von Bildern mit abgerundeten Ecken mithilfe von PHP- und GD-Bibliotheken. Im Webdesign ist es manchmal notwendig, Bilder mit abgerundeten Ecken zu verwenden, um das Erscheinungsbild der Seite zu verschönern. In diesem Artikel wird erläutert, wie Sie mit PHP und der GD-Bibliothek abgerundete Bilder implementieren. Die GD-Bibliothek gehört zu den PHP-Erweiterungsbibliotheken und stellt eine Reihe von Funktionen zur Bildverarbeitung bereit. Mithilfe der GD-Bibliothek können wir Bilder zuschneiden, in der Größe ändern, Filter hinzufügen usw. Um abgerundete Bilder zu erhalten, müssen wir einige Funktionen in der GD-Bibliothek zur Bildverarbeitung verwenden. Im Folgenden sind die spezifischen Schritte aufgeführt, um Bilder mit abgerundeten Ecken zu erhalten.
 jQuery, HTML5 und CSS3 implementieren die Funktion eines nicht aktualisierten Formulars mit abgerundeten Ecken und Eingabevalidierung
jQuery, HTML5 und CSS3 implementieren die Funktion eines nicht aktualisierten Formulars mit abgerundeten Ecken und Eingabevalidierung
25 Jun 2018
In diesem Artikel wird hauptsächlich jQuery + HTML5 + CSS3 vorgestellt, um das Nicht-Aktualisierungsformular mit abgerundeten Ecken mit Code für die Eingabeüberprüfung zu implementieren, um den gesamten Formulareffekt schöner und prächtiger zu machen.
16 May 2016
In diesem Artikel wird hauptsächlich JS CSS zum Implementieren einer schönen ziehbaren Popup-Ebene mit abgerundeten Ecken vorgestellt. Er analysiert die Implementierungstechniken für Popup-Ebenen und abgerundete Rechtecke in Form eines vollständigen Beispiels
 Beispielcode-Sharing für CSS3 zur Implementierung von Material Design
Beispielcode-Sharing für CSS3 zur Implementierung von Material Design
26 May 2017
Kontinuierliche Aktualisierung der Vorschau {Code...} Schaltfläche Schaltfläche Initiale Schaltfläche {Code...} Strichschaltfläche {Code...} Schaltfläche Deaktivieren {Code...} Float-Schaltfläche {Code...} Schaltflächengruppe {Code .. } Formular Formular Texteingabe {Code...} Schalter {Code...} Einzelauswahl {Code...} Mehrfachauswahl {Code...
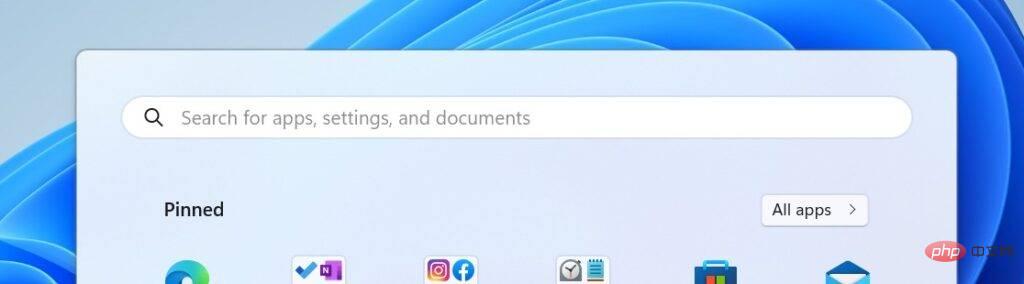
 Microsoft kündigt eine Optimierung der Benutzeroberfläche des Startmenüs von Windows 11 an und führt ein Design mit abgerundeten Ecken ein
Microsoft kündigt eine Optimierung der Benutzeroberfläche des Startmenüs von Windows 11 an und führt ein Design mit abgerundeten Ecken ein
13 Apr 2023
Anfang 2023 veröffentlichte Microsoft Windows 11 Insider Preview Build 22621.1095 und Build 22623.1095 (KB5022364) für Betatester. Der Schwerpunkt dieses Upgrades liegt auf der größeren Änderung im Design des neuen Startmenü-Suchfelds, das darin besteht, dass es abgerundete Ecken anstelle von eckigen Ecken hat. Microsoft hat Quick Assist aus dem Windows-Ordner „Tools“ verschoben


Hot Tools

Anmeldeschnittstelle für Formulare mit Milchglaseffekt
Eine sehr stimmungsvolle Milchglas-Effekt-Formular-Login-Schnittstelle

Coole HTML5-Button-Partikelanimationseffekte
Eine coole HTML5-Schaltflächenanimation, mit der sich Burst-Partikelanimationen erstellen lassen

Mehrere Sätze kreativer CSS3-Umschaltschaltflächencodes
Reines CSS3 zum Erstellen kreativer Schalterschaltflächen.

5 klassische Interaktionseffekte mit Umschalttasten
5 klassische interaktive Effektdesigns mit Schalttasten

Registrierung Login-Schnittstelle js Spezialeffekte cooler Schaltcode
Registrierung Login-Schnittstelle js Spezialeffekte cooler Schaltcode.





