 JS-Spezialeffekte
JS-Spezialeffekte
 Bildspezialeffekte
Bildspezialeffekte
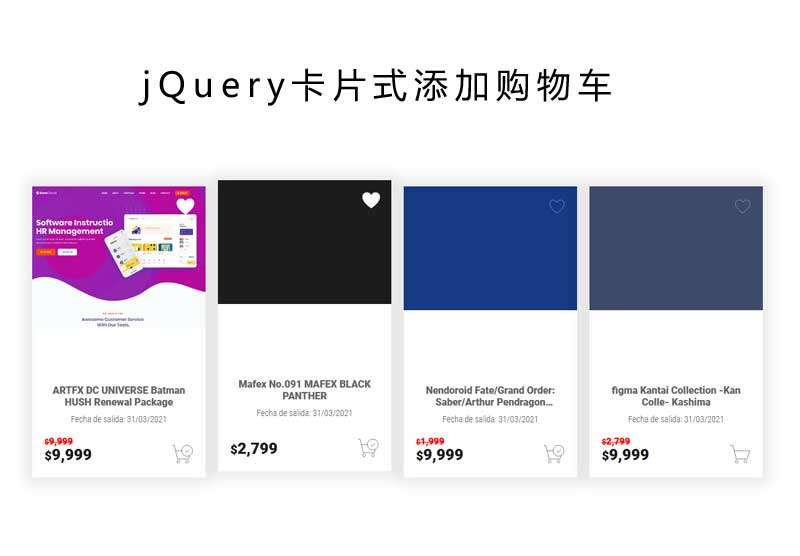
 Fügen Sie Warenkorbeffekte zur Produktliste im Kartenstil hinzu
Fügen Sie Warenkorbeffekte zur Produktliste im Kartenstil hinzu
Fügen Sie Warenkorbeffekte zur Produktliste im Kartenstil hinzu

jQuery CSS3 erstellt ein ansprechendes Produktlistenlayout, eine Produktliste im Kartenstil, klicken Sie zum Hinzufügen von Warenkorb- und Sammelfunktionsspezialeffekten.
jQuery CSS3 erstellt ein responsives Produktlistenlayout, eine Produktliste im Kartenstil, zum Hinzufügen von Warenkorb- und Sammelfunktions-Spezialeffekten.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
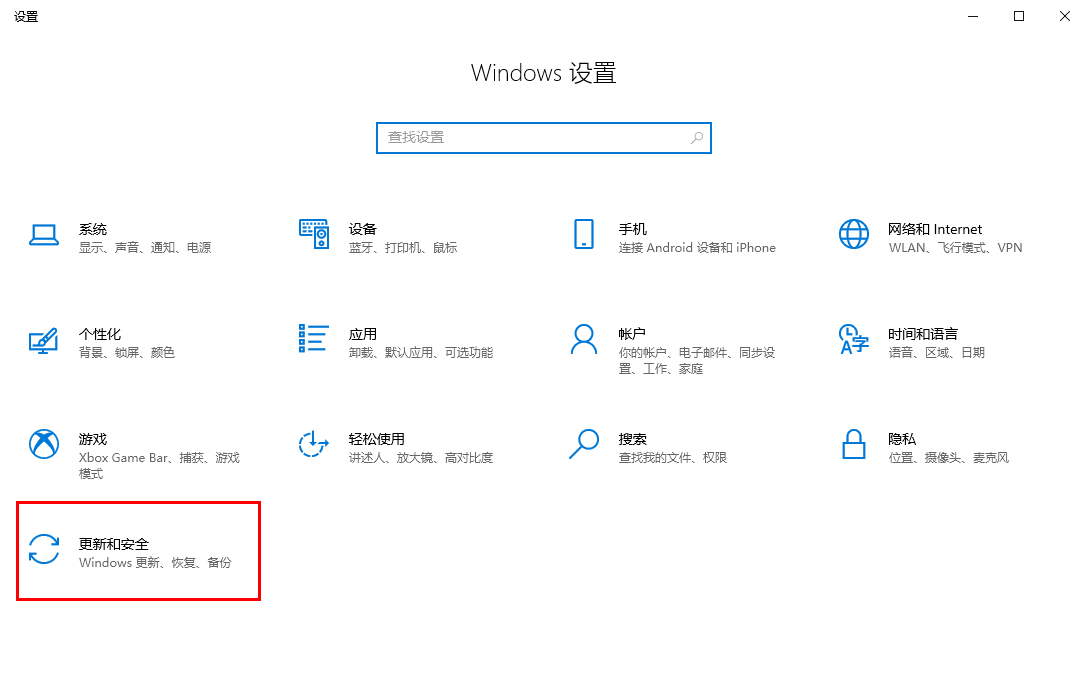
 So fügen Sie Dateien zur Vertrauenszone im Win10-System hinzu. So fügen Sie Dateien zur Vertrauenszone im Win10-System hinzu
So fügen Sie Dateien zur Vertrauenszone im Win10-System hinzu. So fügen Sie Dateien zur Vertrauenszone im Win10-System hinzu
09 Sep 2024
Wenn wir das Win10-System verwenden, müssen wir oft einige Dateien ändern, aber einige Dateien werden nach der Änderung weniger sicher. Wie bringt man Win10 dazu, der Vertrauenszone beizutreten? Richten Sie es einfach in der Benutzeroberfläche „Update und Sicherheit“ ein. Jetzt zeige ich Ihnen, wie Sie im Win10-System eine Vertrauenszone hinzufügen! So fügen Sie eine Vertrauenszone zu Win10-Systemdateien hinzu: 1. Drücken Sie direkt die Win- und i-Tasten auf der Tastatur, um das Einstellungsfenster zu öffnen. Klicken Sie nach dem Aufrufen der Seite auf [Update und Sicherheit]. 2. Rufen Sie dann die Seite auf, wählen Sie links [Windows-Sicherheitscenter] und klicken Sie dann auf der rechten Seite auf die Option [Viren- und Bedrohungsschutz]. 3. Anschließend gelangen Sie auf die Seite dieser Funktionsoption.
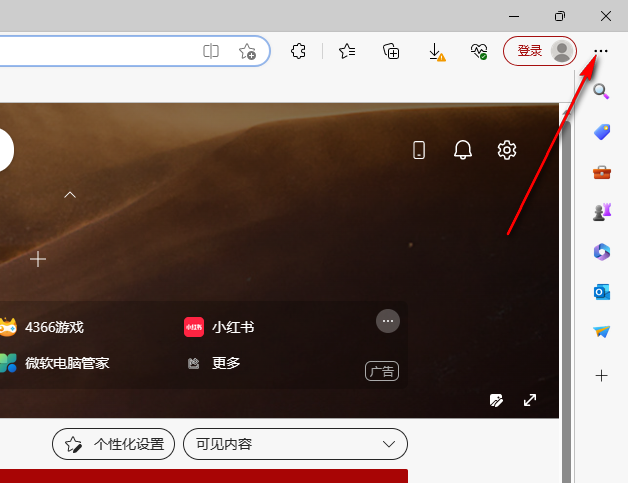
 So fügen Sie eine Anwendung zur Seitenleiste im Edge-Browser hinzu. So fügen Sie eine Anwendung zur Seitenleiste im Edge-Browser hinzu
So fügen Sie eine Anwendung zur Seitenleiste im Edge-Browser hinzu. So fügen Sie eine Anwendung zur Seitenleiste im Edge-Browser hinzu
27 Aug 2024
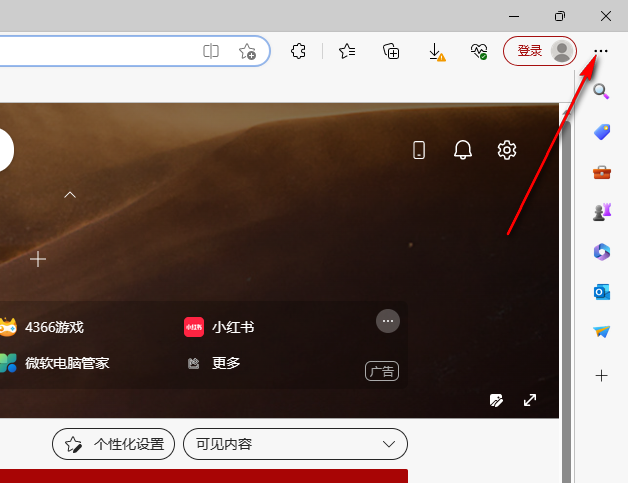
Edge ist ein von Microsoft entwickelter Webbrowser, der auf dem Open-Source-Projekt Chromium und anderer Open-Source-Software basiert. Die Unterstützung aktueller Mainstream-Webtechnologien kann Microsoft-Benutzern ein besseres Funktionserlebnis bieten. Weiß jemand, wie man im Edge-Browser Apps zur Seitenleiste hinzufügt? Der folgende Editor zeigt Ihnen, wie Sie Apps zur Seitenleiste im Edge-Browser hinzufügen. Methode zum Hinzufügen 1. Doppelklicken Sie, um die Software zu öffnen, und klicken Sie auf die Schaltfläche mit den drei Punkten in der oberen rechten Ecke. 2. Klicken Sie dann in der Optionsliste unten auf Einstellungen. 3. Nachdem Sie die neue Fensteroberfläche aufgerufen haben, geben Sie „Sidebar“ in das Suchfeld in der oberen linken Ecke ein. In den Ergebnissen auf der rechten Seite wird dann immer die Umschaltschaltfläche auf der rechten Seite der Seitenleiste angezeigt. Klicken Sie auf „Seitenleiste anpassen“. . 4. Wählen Sie dann im Popup-Fenster auf der rechten Seite das aus
 So fügen Sie Inhalte zur Liste im Quellcode-Editor hinzu_So fügen Sie Inhalte zur Liste im Quellcode-Editor hinzu
So fügen Sie Inhalte zur Liste im Quellcode-Editor hinzu_So fügen Sie Inhalte zur Liste im Quellcode-Editor hinzu
29 Apr 2024
Schritt eins: Öffnen Sie den Quellcode-Editor. Schritt 2: Erstellen Sie eine neue leere Liste. Schritt 3: Laden Sie dann das Ereignis [wann gestartet, um angeklickt zu werden]. Schritt 4: Suchen Sie dann im Datenfeld nach den Bausteinen, die der Liste Inhalte hinzufügen. Schritt 5: Ändern Sie den einzufügenden Inhalt. Schritt 6: Klicken Sie abschließend auf „Starten“.
 So fügen Sie ein Symbol zur Eingabe im Bootstrap hinzu
So fügen Sie ein Symbol zur Eingabe im Bootstrap hinzu
20 Jul 2019
Bootstrap bietet einige Attribute zum einfachen Hinzufügen von Symbolen zu Eingaben. Machen Sie das Symbol und die Eingabe in einer Zeile, indem Sie die Attribute „input-group“, „input-icon-group“ und „input-group-btn“ verwenden.
 So fügen Sie Software zur Blacklist im 360 Software Manager hinzu_So fügen Sie Software zur Blacklist im 360 Software Manager hinzu
So fügen Sie Software zur Blacklist im 360 Software Manager hinzu_So fügen Sie Software zur Blacklist im 360 Software Manager hinzu
09 Jun 2024
1. Öffnen Sie den 360 Software Manager. Auf dieser Seite sehen wir die gesamte vom Computer heruntergeladene Software, wie in der Abbildung unten dargestellt. 2. Wählen Sie auf dieser Seite die nicht benötigte Software aus, aktivieren Sie das kleine Kästchen vor der Software und klicken Sie auf [One-Click-Deinstallation], wie in der Abbildung unten gezeigt. 3. Nachdem die Deinstallation abgeschlossen ist, wird hinter der Software die Schaltfläche [Blacklist hinzufügen] angezeigt. Klicken Sie auf diese Schaltfläche, um den Vorgang zum Hinzufügen der Software zur Blacklist abzuschließen, wie in der Abbildung unten gezeigt.
 So fügen Sie im Tutorial zur InDesign-Einstellungsmethode eine Fußnotenzeile hinzu
So fügen Sie im Tutorial zur InDesign-Einstellungsmethode eine Fußnotenzeile hinzu
10 Feb 2024
AdobeInDesign ist eine Desktop-Publishing-Anwendung von Adobe, die hauptsächlich zum Setzen und Bearbeiten verschiedener Drucksachen verwendet wird. Bei der Bearbeitung entscheiden sich viele Leute dafür, eine Fußnotenzeile hinzuzufügen, um den Inhalt deutlicher zu machen und ihn besser erklären zu können. Aber viele Freunde wissen nicht, wie man in InDesign Fußnotenzeilen hinzufügt. Schauen wir uns als Nächstes die Bedienung an. 1. Öffnen Sie zunächst die InDesig-Software und klicken Sie oben auf das Menü [Bearbeiten]. 2. Suchen Sie in der Dropdown-Liste die Schaltfläche [Optionen für Dokumentfußnoten] und klicken Sie zum Aufrufen auf [Layout]. 4. Aktivieren Sie [Fußnotenzeilen aktivieren], klicken Sie auf [OK] und klicken Sie nach dem Einschalten von „Fußnotenzeile“ auf &l
 So fügen Sie einen Barcode im Zugangsformular hinzu – Tutorial zur Generierung von Zugangsbarcodes
So fügen Sie einen Barcode im Zugangsformular hinzu – Tutorial zur Generierung von Zugangsbarcodes
01 Jun 2024
Klicken Sie nach dem Öffnen des Zugriffs auf Erstellen |. Leeres Formular, um ein neues leeres Formular zu erstellen. Rufen Sie die Registerkarte [Design] im Formularlayout-Tool auf und klicken Sie im Steuerelement auf [Andere]. Wenn sich das Formular in der Layoutansicht befindet, ist die Option [ActiveX-Steuerelement] unter „Andere“ grau (siehe Abbildung unten) und kann nicht bedient werden . Klicken Sie links auf die Dropdown-Option „Entwurfsansicht“, um den Formularentwurfsmodus aufzurufen, damit im Popup-Fenster „ActiveX-Steuerelement einfügen“ die Option „BarCodeControl“ verwendet werden kann. Klicken Sie dann auf „OK“. , um einen Barcode in das Formular einzufügen. Ergebnisse wie unten gezeigt. Klicken Sie oben auf die Schaltfläche [Attributtabelle], um verschiedene Attribute des Barcodes in der Attributtabelle festzulegen.
 So fügen Sie Apps zur Seitenleiste im Edge-Browser hinzu. Tutorial zum Hinzufügen von Apps zur Seitenleiste
So fügen Sie Apps zur Seitenleiste im Edge-Browser hinzu. Tutorial zum Hinzufügen von Apps zur Seitenleiste
27 Aug 2024
Viele Benutzer verwenden jetzt den Edge-Browser von Microsoft, der in der neuen Version viele Funktionen hinzugefügt hat. Unter anderem können Benutzer ihre häufig verwendeten Anwendungen zur Seitenleiste des Browsers hinzufügen, aber viele Freunde wissen nicht, wie das geht Daher wird Ihnen der Herausgeber der chinesischen PHP-Website heute die Methode zum Hinzufügen von Anwendungen vorstellen. Ich hoffe, der Inhalt dieser Ausgabe kann Ihnen helfen. Die Bedienungsmethode ist wie folgt: 1. Doppelklicken Sie, um die Software zu öffnen, und klicken Sie auf die drei Punkte in der oberen rechten Ecke. 2. Klicken Sie dann in der Optionsliste unten auf Einstellungen. 3. Nachdem Sie die neue Fensteroberfläche aufgerufen haben, geben Sie „Sidebar“ in das Suchfeld in der oberen linken Ecke ein. In den Ergebnissen auf der rechten Seite wird dann immer die Umschaltschaltfläche auf der rechten Seite der Seitenleiste angezeigt. Klicken Sie dann auf „Seitenleiste anpassen“. . 4. Dann rechts
 So fügen Sie die Funktion zur Kontaktaufnahme mit dem Backend-Kundendienst im WeChat-Miniprogramm hinzu
So fügen Sie die Funktion zur Kontaktaufnahme mit dem Backend-Kundendienst im WeChat-Miniprogramm hinzu
04 Jun 2018
Dieses Mal zeige ich Ihnen, wie Sie die Funktion zur Kontaktaufnahme mit dem Back-End-Kundendienst im WeChat-Miniprogramm hinzufügen und welche Vorsichtsmaßnahmen zum Hinzufügen der Funktion zur Kontaktaufnahme mit dem Back-End-Kundendienst im WeChat-Miniprogramm gelten. Das Folgende ist ein praktischer Fall , lass uns einen Blick darauf werfen.


Hot Tools

jQuery 3D-Bild-Slider-Karusselleffekt
3D-Bild Slider-Karusselleffekt basierend auf jQuery

Reines CSS, um coole Umschaltanimationen zu erzielen, wenn die Maus über Bilder fährt
Pure CSS ermöglicht coole Downloads von wechselnden Animationscodes, wenn die Maus über Bilder fährt.

HTML5-Bildkarussell-Plug-in mit Parallax-Effekt
Ein HTML5-Bildkarussell-Plugin mit Parallaxeneffekt, das Bilder mit der Maus steuern und beim Scrollen des Bildkarussells einen coolen visuellen Unterschiedseffekt erzeugen kann.

B-Site-Header-Bild, interaktiver Mauszeiger, Tiefenschärfe-Fokuseffekt
Ein interaktiver Webseiten-Spezialeffekt mit Tiefenschärfe-Fokuseffekt für das Headerbild der B-Site.

CSS3-Mouseover-Bildeffekt
Ein CSS3-Mouseover-Bildeffekt




