Erstellen Sie eine einfache responsive Diashow

Auf dieser Website werden viele jQuery-Diashow-Plug-Ins vorgestellt. Sie sind alle hervorragend und leistungsstark und eignen sich für die Verwendung auf mittleren und großen Seiten. Wenn Ihre Seite jedoch sehr einfach ist und Sie nur einen einfachen und reinen Diashow-Effekt wünschen, sind diese Plug-Ins möglicherweise etwas aufgeblasen. Heute werden wir eine einfache responsive Diashow ohne Plug-Ins schreiben.
Auf dieser Website werden viele jQuery-Diashow-Plug-Ins vorgestellt. Sie sind alle hervorragend und leistungsstark und eignen sich für die Verwendung auf mittleren und großen Seiten. Wenn Ihre Seite jedoch sehr einfach ist und Sie nur einen einfachen und reinen Diashow-Effekt wünschen, sind diese Plug-Ins möglicherweise etwas aufgeblasen. Heute werden wir eine einfache responsive Diashow ohne Plug-Ins schreiben.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 So erstellen Sie eine responsive Bild-Diashow mit HTML, CSS und jQuery
So erstellen Sie eine responsive Bild-Diashow mit HTML, CSS und jQuery
25 Oct 2023
So erstellen Sie mit HTML, CSS und jQuery eine responsive Bild-Diashow. Im modernen Webdesign sind Bild-Diashows ein häufiges und auffälliges Element, das Webseiten lebendiger und attraktiver machen und das Benutzererlebnis verbessern kann. In diesem Artikel zeigen wir Ihnen, wie Sie mit HTML, CSS und jQuery eine responsive Bild-Diashow erstellen. Wir stellen Ihnen spezifische Codebeispiele zur Verfügung, die Ihnen dabei helfen, durch einfache Vorgänge eine schöne Bild-Diashow in Ihrem Projekt zu implementieren. Zuerst brauchen wir eine Basis
 So erstellen Sie eine Homepage-Diashow in Uniapp
So erstellen Sie eine Homepage-Diashow in Uniapp
16 Dec 2020
So erstellen Sie eine Homepage-Diashow: Ändern Sie zuerst die Konfigurationsdatei. Schreiben Sie dann den Homepage-Code. Der Code lautet [<view class="page-section-spacing">]. Vervollständigen Sie schließlich den CSS-Code und führen Sie ihn aus.
 So erstellen Sie eine responsive Webseite
So erstellen Sie eine responsive Webseite
13 Sep 2023
Zu den Methoden zum Erstellen einer responsiven Webseite gehören die Verwendung eines responsiven Layouts, die Verwendung eines flüssigen Layouts, die Verwendung eines flexiblen Box-Layouts, die Verwendung von Medienabfragen, die Anpassung von Bildern und Medien, die Berücksichtigung der Optimierung mobiler Geräte, Tests und Debugging usw. Detaillierte Einführung: 1. Responsive Layout ist eine häufig verwendete Methode zur Erstellung adaptiver Webseiten. Es verwendet CSS-Medienabfragen, um unterschiedliche Stile entsprechend unterschiedlicher Bildschirmgrößen anzuwenden, und die Webseite kann auf verschiedenen Geräten automatisch angezeigt werden Anpassen von Layout und Stil; 2. Fluid-Layout ist eine Methode zur Erstellung adaptiver Webseiten usw.
 Erstellen Sie eine Bild-Diashow mit PHP und Highslide
Erstellen Sie eine Bild-Diashow mit PHP und Highslide
11 May 2023
Mit der Entwicklung der Internettechnologie wird der Anzeigeeffekt der Website immer wichtiger. Bilder sind häufige Elemente auf Seiten und werden auf Websites häufig zur Darstellung von Produkten, Dienstleistungen oder Unternehmensinformationen verwendet. Wenn es sich jedoch nur um eine einfache statische Bildanzeige handelt, kann sie die Aufmerksamkeit des Benutzers nicht erregen. Daher ist es unbedingt erforderlich, die dynamische Anzeige von Bildern auf der Website zu implementieren, um das Interesse der Benutzer am Surfen zu wecken. In diesem Artikel wird erläutert, wie Sie mit PHP und Highslide eine Bild-Diashow erstellen. Highslide ist eine hochwertige JavaScript-Bildbombe
 So erstellen Sie eine einfache Abfrage in Access2010. So erstellen Sie eine einfache Abfrage in Access2010
So erstellen Sie eine einfache Abfrage in Access2010. So erstellen Sie eine einfache Abfrage in Access2010
10 Jun 2024
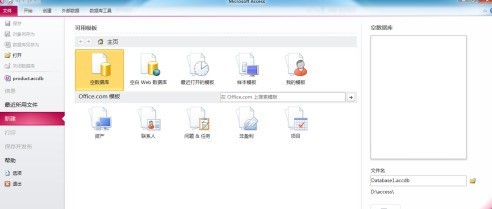
Öffnen Sie Access2010, klicken Sie auf das Menü [Öffnen], wählen Sie den Namen der Datenbankdatei aus und klicken Sie dann auf [Öffnen]. Klicken Sie nun auf die zu öffnende Datenbanktabelle, z. B. Produkt, klicken Sie auf [Erstellen] und dann auf [. Klicken Sie dann auf [Weiter], um den Abfragetitel einzugeben, und klicken Sie dann auf [Fertig stellen].
 So erstellen Sie eine einfache Abfrage in Access2010 – So erstellen Sie eine einfache Abfrage in Access2010
So erstellen Sie eine einfache Abfrage in Access2010 – So erstellen Sie eine einfache Abfrage in Access2010
04 Mar 2024
Der Artikel in diesem Kapitel befasst sich mit der Access2010-Software. Wissen Sie, wie Sie eine einfache Abfrage in Access2010 erstellen? Öffnen Sie Access2010 und klicken Sie auf das Menü [Öffnen], wählen Sie den Namen der Datenbankdatei aus und klicken Sie dann auf [Öffnen]. Klicken Sie nun auf die zu öffnende Datenbanktabelle, z. B. Produkt, klicken Sie auf [Erstellen] und dann auf [. Klicken Sie dann auf [OK], um den Abfragetitel einzugeben, und klicken Sie dann auf [Fertig stellen].
 So erstellen Sie eine einfache Suchmaschine
So erstellen Sie eine einfache Suchmaschine
14 Sep 2018
Aufgrund der Arbeit und unserer eigenen Bedürfnisse durchsuchen wir manchmal verschiedene Websites, um die benötigten Daten zu erhalten, sodass Crawler entstehen. Das Folgende ist mein Prozess zur Entwicklung eines einfachen Crawlers und die Probleme, auf die ich gestoßen bin.
 Erstellen Sie eine einfache Rechner-Website
Erstellen Sie eine einfache Rechner-Website
23 Aug 2024
Einführung Hallo liebe Entwicklerkollegen! Ich freue mich, Ihnen mein neuestes Projekt vorzustellen: einen einfachen Rechner. Dieses Projekt ist eine perfekte Möglichkeit, die Grundlagen von JavaScript zu erkunden, insbesondere die Handhabung mathematischer Operationen und die dynamische Aktualisierung des DOM
 Erstellen Sie eine Diashow (360-Grad-Panoramabild) mit javascript_form-Spezialeffekten
Erstellen Sie eine Diashow (360-Grad-Panoramabild) mit javascript_form-Spezialeffekten
16 May 2016
In diesem Artikel wird hauptsächlich die Anwendung von JavaScript zum Erstellen von Diashows vorgestellt (360-Grad-Panoramabilder werden häufig bei Produktdemonstrationen verwendet). Hier habe ich ein sehr gutes Tutorial zur Implementierung von 360-Grad-Panorama-Diashows für Sie zusammengestellt beziehen Sie sich darauf


Hot Tools

Leichtes jQuery-Plug-in zum automatischen Wechseln von 3D-Karussellbildern
Leichtes jQuery-Plug-in zum automatischen Wechseln von 3D-Karussellbildern

Unterstützt den responsiven mobilen jQuery-Bildkarussell-Plug-in-Unslider
Unterstützt den responsiven mobilen jQuery-Bildkarussell-Plug-in-Unslider, ein sehr leistungsstarkes jQuery-Plug-in, das das responsive mobile Terminal unterstützt, Funktionsrückrufe unterstützt und das Umschalten zwischen linker und rechter Taste unterstützt. Sie können anpassen, ob responsives Fluid:true/false verwendet werden soll und ob Punkte angezeigt werden sollen: wahr/falsch, ob Tastaturumschalttasten unterstützt werden sollen: wahr/falsch, und es ist sehr einfach zu verwenden.

Adaptive Jalousien-Animationsumschaltung im Vollbildmodus, JS-Code
Adaptive Jalousien-Animationsumschaltung im Vollbildmodus, JS-Code

Bildwechselcode im jQuery-Stil für Jalousien
Der Bildumschaltcode im jQuery-Shutter-Stil ist ein Code, der auf Shutter.js basiert und eine Vielzahl von Bildkarussell-Umschalteffekten erzeugt.

js linkes Kategoriemenü-Bildkarussellcode
Der js-Code für das Menübild-Karussell der linken Kategorie ist ein Code, der für Produktbilder auf der Startseite und Navigationsmenü-Layout-Stilcodes für verschiedene Einkaufszentren geeignet ist.





