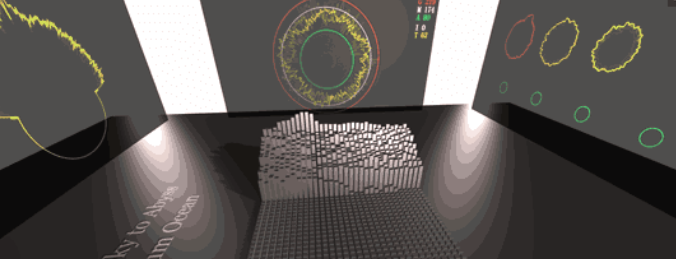
3D-Audioanalysator
3D-Audioanalysator, der Effekt ist ziemlich schockierend.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Das jQuery-Plug-in Slicebox implementiert 3D-animierte Bildkarussell-Umschalteffekte_jquery
Das jQuery-Plug-in Slicebox implementiert 3D-animierte Bildkarussell-Umschalteffekte_jquery
16 May 2016
Slicebox ist ein JQuery- und CSS3-3D-Diashow-Plug-In mit sehr tollen Effekten. Das Slicebox-Diashow-Plug-in kann Bilder in Scheiben schneiden und dann eine 3D-Rotation durchführen. Das Slicebox-Diashow-Plug-in verfügt über 4 Effekte, die eine starke visuelle Wirkung haben.
 Angular4 realisiert einen 3D-Effekt
Angular4 realisiert einen 3D-Effekt
16 Apr 2018
Dieses Mal werde ich Ihnen Angular4 vorstellen, um 3D-Effekte zu erzielen. Was sind die Vorsichtsmaßnahmen für Angular4, um 3D-Effekte zu erzielen? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
 HTML, CSS und jQuery: Erstellen Sie eine coole 3D-Flipcard
HTML, CSS und jQuery: Erstellen Sie eine coole 3D-Flipcard
24 Oct 2023
HTML, CSS und jQuery: Erstellen Sie eine coole 3D-Flipcard. Bei Webdesign und -entwicklung können die coolen Effekte das Benutzererlebnis verbessern und die Website attraktiver machen. Ein häufiger cooler Effekt ist das Umdrehen von 3D-Karten. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery einen coolen 3D-Flip-Card-Effekt erstellen, und es werden spezifische Codebeispiele bereitgestellt. Zunächst benötigen wir eine HTML-Struktur, um den Inhalt der Flip-Card aufzunehmen. Lassen Sie uns eine einfache HTML-Seite erstellen und das Notwendige hinzufügen
 So erzielen Sie mit Vue einen 3D-Stereoeffekt
So erzielen Sie mit Vue einen 3D-Stereoeffekt
07 Nov 2023
So erzielen Sie mit Vue stereoskopische 3D-Effekte. Vue ist ein Front-End-Framework, mit dem interaktive Einzelseitenanwendungen erstellt werden können. Durch die Implementierung stereoskopischer 3D-Effekte in Vue können Webseiten Dynamik und visuelle Effekte hinzugefügt werden. In diesem Artikel wird erläutert, wie Sie mit Vue stereoskopische 3D-Effekte erzielen, und es werden einige spezifische Codebeispiele bereitgestellt. 1. Vorbereitung Bevor wir beginnen, müssen wir sicherstellen, dass Vue installiert wurde. Wenn es noch nicht installiert wurde, können Sie es mithilfe der Anweisungen auf der offiziellen Website (https://vuejs.org/) installieren.
 So erstellen Sie 3D in Uniapp
So erstellen Sie 3D in Uniapp
22 May 2023
Mit der kontinuierlichen Weiterentwicklung der AR/VR-Technologie versuchen immer mehr Entwickler, 3D-Effekte auf mobilen Endgeräten zu erzielen. Gleichzeitig hat sich Uniapp auch zu einem plattformübergreifenden Entwicklungsframework entwickelt, das viel Aufmerksamkeit erregt hat. Wie erzielt man also 3D-Effekte in Uniapp? Dieser Artikel führt Sie in die Implementierung von 3D in Uniapp ein. 1. Verwenden Sie die Three.js-Bibliothek. Three.js ist eine beliebte JavaScript-3D-Bibliothek, mit der Entwickler problemlos 3D-Effekte im Browser erzielen können. Verwenden Sie es in Uniapp
 CSS-Zeichnungs-Fantasieeffekt: Erzielen eines 3D-Rotationswürfeleffekts
CSS-Zeichnungs-Fantasieeffekt: Erzielen eines 3D-Rotationswürfeleffekts
19 Oct 2023
Fantasy-Effekte beim Zeichnen mit CSS: Erzielen eines rotierenden 3D-Würfeleffekts In der Webentwicklung müssen wir häufig CSS verwenden, um verschiedene fantastische Effekte zu erzielen. Einer der beliebtesten Effekte ist der rotierende 3D-Würfeleffekt. Wir können diesen Effekt leicht durch die 3D-Transformationseigenschaft von CSS erreichen. Im Folgenden werde ich detailliert vorstellen, wie CSS zum Implementieren eines rotierenden 3D-Würfels verwendet wird, und spezifische Codebeispiele bereitstellen. Zunächst benötigen wir eine HTML-Struktur zum Hosten unseres Cubes. Der Code lautet wie folgt: <
 CSS3 3D-Spezialeffekt-Videodatenfreigabe
CSS3 3D-Spezialeffekt-Videodatenfreigabe
31 Aug 2017
„CSS3 3D Special Effects Video Tutorial“ verwendet das Übergangsattribut, das Perspektivenattribut und das Transformationsattribut in CSS3, um echte und verwendbare dreidimensionale Effekte zu erstellen.
 Tipps zur Optimierung von CSS-3D-Transformationseigenschaften: Transformation und Perspektive
Tipps zur Optimierung von CSS-3D-Transformationseigenschaften: Transformation und Perspektive
25 Oct 2023
Fähigkeiten zur Optimierung von CSS3D-Transformationsattributen: Einführung in Transformation und Perspektive: Im modernen Webdesign können dynamische 3D-Effekte Benutzern ein lebendigeres und interessanteres interaktives Erlebnis bieten. Die CSS3D-Transformationseigenschaft ist der Schlüssel zum Erreichen dieser Effekte, wobei Transformation und Perspektive die beiden am häufigsten verwendeten Eigenschaften sind. In diesem Artikel werden einige Optimierungstechniken vorgestellt, die Entwicklern dabei helfen sollen, diese beiden Eigenschaften besser zu nutzen und flüssigere und effizientere 3D-Effekte zu erzielen. 1.tra


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER