Video-Video-Player
Videoplayer, kompatibel mit allen Browsern, leistungsstark
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Videoplayer zum Erkunden (Videoplayer auswählen)
Videoplayer zum Erkunden (Videoplayer auswählen)
25 Apr 2024
Unser Bedarf an Videos wird immer größer. Im digitalen Zeitalter verursachen unterschiedliche Videoformate und Kodierungsmethoden häufig Probleme bei der Wiedergabe. Besonders wichtig ist ein Videoplayer mit guter Kompatibilität und es ist wichtig, einen mit leistungsstarken Funktionen zu wählen. Und durch eine vergleichende Analyse stellt dieser Artikel mehrere beliebte Videoplayer vor und findet den, den Sie verwenden können. Ein Videoplayer mit umfassenden Funktionen unterstützt hochauflösende Bildqualität, Online-Wiedergabe usw. Der verwendete Videoplayer sollte über umfassende Funktionen verfügen, einschließlich der Unterstützung mehrerer Videoformate und der Unterstützung von Untertiteln. Nur so kann er den unterschiedlichen Bedürfnissen der Benutzer gerecht werden. Hohe Kompatibilität ist der Schlüssel. Beispielsweise müssen MP4- und AVI-Videoplayer eine hohe Kompatibilität aufweisen und in der Lage sein, verschiedene Mainstream- und Nicht-Mainstream-Videoformate, FLV usw., MKV, abzuspielen. Nur Spieler mit guter Kompatibilität können garantieren
09 May 2018
Dieses Mal bringe ich Ihnen den Vue-Video-Player zum Erstellen eines benutzerdefinierten Players. Was sind die Vorsichtsmaßnahmen für den Vue-Video-Player, um einen benutzerdefinierten Player zu erstellen? Das Folgende ist ein praktischer Fall.
 Terabox Video Downloader/Player/Embedder
Terabox Video Downloader/Player/Embedder
29 Jul 2024
Mit Terabox Video Fetcher können Sie Terabox-Videos kostenlos einbetten Der Terabox Video Fetcher bei Terabox.tech ist ein praktisches Tool, das den Prozess des Abrufens und Abspielens von Videos von Terabox rationalisieren soll. Hier ist eine Anleitung zur Nutzung der Website effecti
 Kostenloses WordPress-Videoplayer-Plugin
Kostenloses WordPress-Videoplayer-Plugin
29 Aug 2023
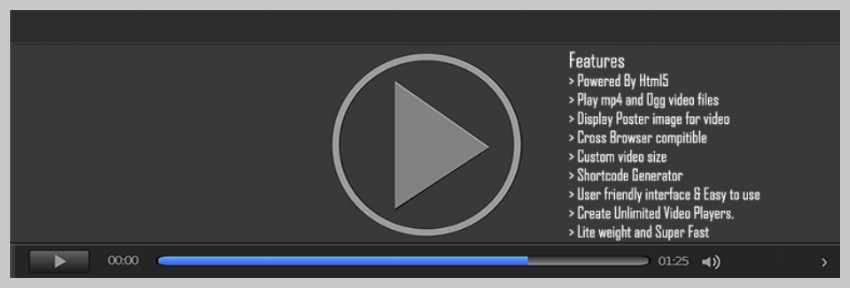
Videos sind zu einem wichtigen Bestandteil vieler großer Websites geworden. Dies liegt daran, dass Videos ein noch intensiveres Benutzererlebnis bieten als Text, Bilder oder Audio. Darüber hinaus sind Videos möglicherweise ein besseres Medium für einige Inhalte, beispielsweise für Software oder Entwicklungs-Tutorials. Wenn Sie planen, Ihrer Website Videos hinzuzufügen, aber nicht das richtige Plugin finden, hilft Ihnen dieser Artikel. Ich gebe Ihnen einen kurzen Überblick über fünf beliebte und kostenlose WordPress-Videoplayer-Plugins. Bevor ich fortfahre, sollte ich erwähnen, dass kostenlose Plugins möglicherweise nicht alle Funktionen bieten, die Ihre Website benötigt. Sie können sich auch diese Premium-WordPress-Videoplayer-Plugins von CodeCanyon ansehen, die Ihren Benutzern mehr Funktionen und eine schöne Benutzeroberfläche bieten. Auch wenn Sie mit C beginnen
 Guter Mac-Videoplayer?
Guter Mac-Videoplayer?
19 Jan 2024
Vorwort: Heute wird diese Website relevante Inhalte über einen guten Videoplayer für die Mac-Version mit Ihnen teilen. Wenn er die Probleme lösen kann, mit denen Sie derzeit konfrontiert sind, vergessen Sie nicht, dieser Website zu folgen und jetzt zu beginnen! Empfiehlt jemand einen nützlichen Mac-Videoplayer? Iina, was ist mit vlc? Es gibt ... Empfohlene Videoplayer: Potplayer, IINA Player, QQ Video. Der VLCVLC-Videoplayer unterstützt viele Audio- und Videodecoder und Dateiformate sowie DVD-Audio- und Video-Discs, VCD-Audio- und Video-Discs und verschiedene Streaming-Protokolle. Er kann auch als Unicast- oder Multicast-Streaming-Server über eine IPv4- oder IPv6-Hochgeschwindigkeitsnetzwerkverbindung verwendet werden. PotPlayer
 So erstellen Sie einen responsiven Videoplayer mit HTML, CSS und jQuery
So erstellen Sie einen responsiven Videoplayer mit HTML, CSS und jQuery
25 Oct 2023
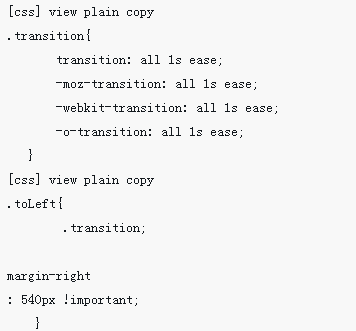
So erstellen Sie mit HTML, CSS und jQuery einen reaktionsfähigen Videoplayer. Mit der rasanten Entwicklung des Internets sind Videoplayer zu einem unverzichtbaren Werkzeug im Internet geworden. Wie erstelle ich einen responsiven Videoplayer? In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery einen einfachen responsiven Videoplayer implementieren, und es werden spezifische Codebeispiele bereitgestellt. Erstellen Sie die HTML-Struktur. Zuerst müssen wir eine grundlegende HTML-Struktur erstellen, um die verschiedenen Elemente des Videoplayers zu platzieren. Das Folgende ist eine kurze Zusammenfassung
 Detaillierte Erläuterung der benutzerdefinierten Player-Schritte für den Vue-Video-Player
Detaillierte Erläuterung der benutzerdefinierten Player-Schritte für den Vue-Video-Player
03 May 2018
Dieses Mal werde ich Ihnen die Schritte zum Anpassen des Vue-Video-Player-Players ausführlich erläutern. Was sind die Vorsichtsmaßnahmen zum Anpassen des Vue-Video-Player-Players? Das Folgende ist ein praktischer Fall.
 Methode zum Anpassen des Players basierend auf dem Vue-Video-Player
Methode zum Anpassen des Players basierend auf dem Vue-Video-Player
26 May 2018
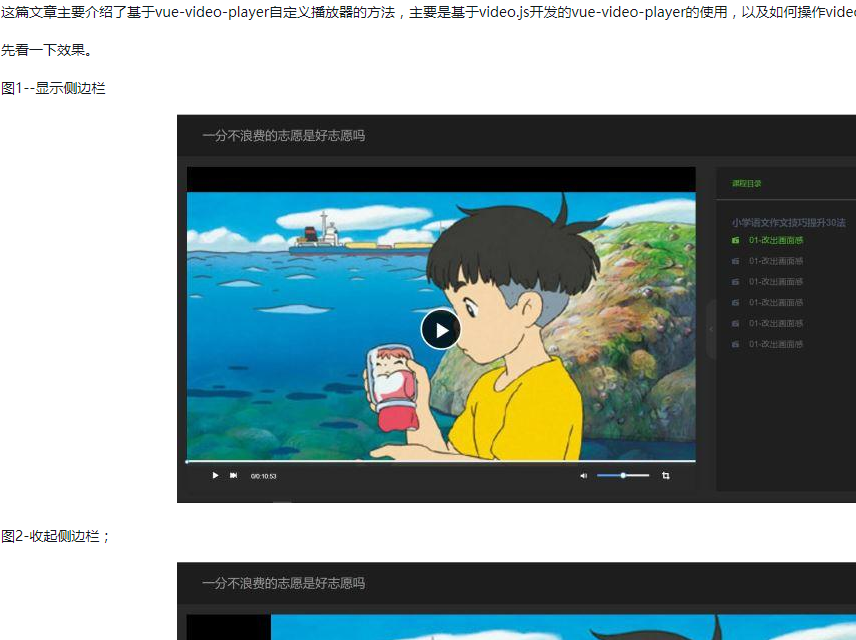
In diesem Artikel wird hauptsächlich die Methode zum Anpassen des Players basierend auf dem Vue-Video-Player vorgestellt, hauptsächlich die Verwendung des auf Video.js basierenden Vue-Video-Players und die Bedienung der API in Video.js. Freunde in Not können sich darauf berufen


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER