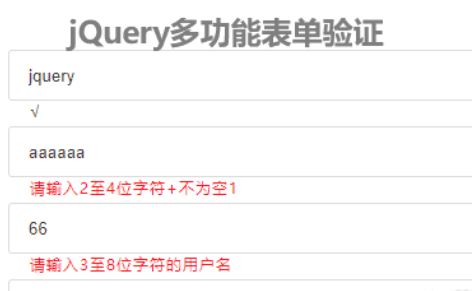
Multifunktionale Formularvalidierung
Formularvalidierungs-Plug-in basierend auf JQuery-Paketierung
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 JQuery Group Dob Regeln Formularvalidierung
JQuery Group Dob Regeln Formularvalidierung
23 Feb 2025
Detaillierte Erläuterung von JQuery -Formularüberprüfungsgruppierungsregeln und FAQs Wenn Sie mehrere Felder als Ganzes (Geburtsdatum, Adresse usw.) überprüfen müssen, anstatt drei separate Verifizierungsnachrichten anzuzeigen, können Sie die folgende Methode verwenden! Die Gruppierung von Überprüfungsregeln in eine Verifizierungsnachricht ist sehr praktisch! $ ("Form"). Validate ({{ Regeln: { Tagofbirth: {Erforderlich: true}, MonatOFBIRTH: {Erforderlich: true}, JahrOFBIRTH: {Erforderlich
 Laravel-Formularvalidierung
Laravel-Formularvalidierung
29 Jul 2016
:In diesem Artikel wird hauptsächlich die Validierung von Laravel-Formularen vorgestellt. Studierende, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
 KI-Formularvalidierung
KI-Formularvalidierung
23 Oct 2024
Hat KI einen Platz in der Formularvalidierung? Ich bin davon überzeugt und in diesem Beitrag zeige ich Ihnen, wo es angewendet werden kann, warum es sinnvoll ist und wie man es aufbaut. Hintergrund Dea ist mein neues Startup, das Bauherren dabei hilft, ihren Neubau zu verfolgen, zu planen und zu versenden
 Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?
Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?
22 Oct 2024
Um Hover-Effekte auf Touch-fähigen Geräten zu reproduzieren, schlägt dieser Artikel eine Technik vor, die eine Kombination aus CSS und JavaScript verwendet. Es zeigt, wie man mit jQuery Hover-Effekte zu Elementen bei Touchstart- und Touchend-Ereignissen hinzufügt und wie man diese formatiert
 Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?
Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?
13 Nov 2024
jQuery: Dynamisches Ändern von Text mit Mouseover-EreignissenBei der Interaktion mit Elementen auf einer Webseite kann das Hinzufügen subtiler Effekte den Benutzer verbessern...
 Wie kann ich CSS-Hover-Effekte mit jQuery simulieren?
Wie kann ich CSS-Hover-Effekte mit jQuery simulieren?
15 Nov 2024
So erzielen Sie Hover-Effekte mithilfe von Pseudoklassen und jQuery. Bei der Arbeit mit Stylesheets können Sie mithilfe von CSS-Pseudoklassen wie :hover ... anwenden.
 10 Cool JQuery mit PHP -Plugins
10 Cool JQuery mit PHP -Plugins
25 Feb 2025
Entdecken Sie diese fantastischen JQuery- und PHP-Plugins und lernen Sie, wie Sie mit unseren einfach zu folgenden Tutorials beeindruckende Effekte erzielen. Fangen wir an! Verwandte Artikel: Einfache Captcha -Implementierung mit JQuery, Ajax und PHP JQuery zur PHP -Kommunikation über AJ
 Formularvalidierung mit YUP
Formularvalidierung mit YUP
29 Dec 2024
Vereinfachen Sie Ihre Formularvalidierung in React mit Yup Beim Erstellen von Webanwendungen ist die Formularvalidierung der Schlüssel zur Gewährleistung der Datenintegrität. Wenn Sie nach einer einfachen, aber leistungsstarken Möglichkeit suchen, Formulare in React zu validieren, ist Yup Ihr bester Freund! Dieser Blog wi
 Formularvalidierung mit PHP
Formularvalidierung mit PHP
08 Feb 2025
Dieser Artikel zeigt, dass das Erstellen und Validieren eines einfachen Webformulars mit HTML und PHP. Das mit HTML erstellte Formular sammelt Benutzerdaten (Name, Adresse, E -Mail, Fruchtkonsumpräferenzen und Broschüreanforderung). PHP behandelt Validierung und Prozessin


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER