JS-Spezialeffekte
JS-Spezialeffekte
 jQuery-Effekte
jQuery-Effekte
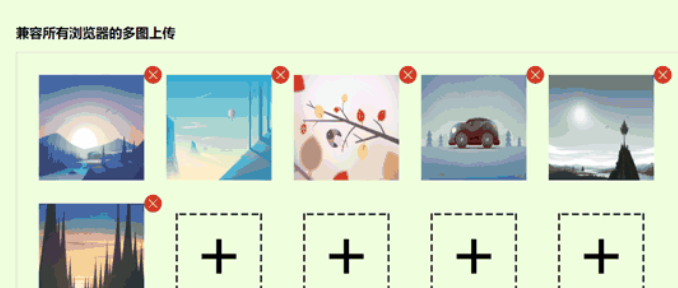
 Vorschau zum Hochladen mehrerer Bilder, kompatibel mit allen Browsern
Vorschau zum Hochladen mehrerer Bilder, kompatibel mit allen Browsern
Vorschau zum Hochladen mehrerer Bilder, kompatibel mit allen Browsern
Kompatibel mit allen Browsern, Vorschau zum Hochladen mehrerer Bilder ist kompatibel mit IE 789. Anzeige für feste Tags auf einer Oberfläche. Geschäftsszenario: Fragen beantworten, Bilder zu passenden Fragen hinzufügen, eine Option, eine Frage
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
11 Sep 2023
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen? Mit der rasanten Entwicklung des Internets und der zunehmenden Bedeutung der Website-Benutzererfahrung spielen dynamische Effekte eine wichtige Rolle im modernen Webdesign. Um vielfältige dynamische Effekte zu erzielen, können Entwickler wahlweise CSS3-Animationen oder jQuery-Effekte verwenden. In diesem Artikel werden wir untersuchen, welche Technik besser geeignet ist, um verschiedene dynamische Effekte zu erzielen. CSS3-Animation ist eine Technologie, die mithilfe von CSS-Stilen verschiedene Animationseffekte erzeugt. C
 jQuery-Fokusveranstaltung enthüllt: Schlüsseltechniken zur Implementierung interaktiver Effekte
jQuery-Fokusveranstaltung enthüllt: Schlüsseltechniken zur Implementierung interaktiver Effekte
26 Feb 2024
Enthüllung der Geheimnisse von jQuery-Fokusereignissen: Schlüsseltechniken zum Erzielen interaktiver Effekte jQuery ist eine beliebte JavaScript-Bibliothek, die viele prägnante und leistungsstarke Methoden zum Bearbeiten von HTML-Elementen und zum Erzielen umfangreicher interaktiver Effekte bereitstellt. Unter ihnen sind Fokusveranstaltungen eine der Schlüsseltechniken, um interaktive Effekte zu erzielen. Dieser Artikel befasst sich mit den Fokusereignissen in jQuery und führt Sie in Kombination mit spezifischen Codebeispielen dazu, die Geheimnisse von Fokusereignissen aufzudecken. 1. Fokusereignisse verstehen In jQuery umfassen Fokusereignisse Fokus,
 Sie müssen sich nicht entscheiden: So kombinieren Sie geschickt CSS3-Animationen und jQuery-Effekte, um eine hocheffiziente Webseite zu erstellen
Sie müssen sich nicht entscheiden: So kombinieren Sie geschickt CSS3-Animationen und jQuery-Effekte, um eine hocheffiziente Webseite zu erstellen
08 Sep 2023
Sie müssen sich nicht entscheiden: Wie Sie CSS3-Animationen und jQuery-Effekte geschickt kombinieren, um eine hochwirksame Webseite zu erstellen. Im heutigen hochentwickelten Internetzeitalter ist Webdesign zu einem der Schlüsselelemente geworden, die den Benutzern ein glückliches und einprägsames Gefühl vermitteln. Um dieses Ziel zu erreichen, haben viele Front-End-Entwickler damit begonnen, CSS3-Animationen und jQuery-Effekte sinnvoll zu nutzen, um die visuellen Effekte und das Benutzererlebnis von Webseiten zu verbessern. In diesem Artikel erfahren Sie, wie Sie CSS3-Animationen und jQuery-Effekte geschickt kombinieren, um eine äußerst effektive Webseite zu erstellen, und fügen Codebeispiele hinzu. Verwenden Sie CSS
 Einfache Implementierung herzförmiger Jquery-Like- und Follow-Effekte
Einfache Implementierung herzförmiger Jquery-Like- und Follow-Effekte
07 Dec 2016
Einfache Implementierung herzförmiger Jquery-Like- und Follow-Effekte
 Teilen Sie 33 wunderschöne Maus-Hover-Effekte, die mit jQuery und CSS3_jquery implementiert wurden
Teilen Sie 33 wunderschöne Maus-Hover-Effekte, die mit jQuery und CSS3_jquery implementiert wurden
16 May 2016
Heute haben wir 33 wunderschöne Maus-Hover-Effekte mit jQuery und CSS3 zusammengestellt. Einige davon sind reines CSS3. Sie können diese Effekte auf Ihren Webseiten verwenden, um Ihrer Website ein besseres Erlebnis zu verleihen.
 Eine kurze Analyse der Unterschiede zwischen extjs und jquery
Eine kurze Analyse der Unterschiede zwischen extjs und jquery
10 Apr 2023
In den letzten Jahren haben im Bereich der Webentwicklung ExtJS und jQuery, zwei beliebte JavaScript-Frameworks, große Aufmerksamkeit erregt. Einige Leute sagen, dass ExtJS leistungsfähiger als jQuery ist, während andere denken, dass jQuery flexibler und einfacher zu erlernen ist. Was ist der Unterschied zwischen ExtJS und jQuery? Lass es uns erkunden. 1. Verschiedene Zielbenutzer jQuery konzentriert sich auf dynamische Effekte auf Webseiten, und der Schwerpunkt liegt auf der Anzeige dynamischer Effekte auf der Browserseite. ExtJS konzentriert sich mehr auf die Entwicklung von Anwendungen auf Unternehmensebene
 So fügen Sie eine benutzerdefinierte Methode in jQuery hinzu
So fügen Sie eine benutzerdefinierte Methode in jQuery hinzu
11 Apr 2023
Mit der kontinuierlichen Weiterentwicklung der Front-End-Technologie beginnen immer mehr Websites, dynamische Effekte zu verwenden, um die Benutzeroberfläche zu bereichern. jQuery ist eine sehr beliebte JavaScript-Bibliothek, die die Manipulation von DOM, Ereignissen, AJAX usw. vereinfacht und viele praktische Methoden und Funktionen zum schnellen Erstellen dynamischer Effekte bereitstellt. Auf dieser Basis können Benutzer mit jQuery benutzerdefinierte Methoden hinzufügen, um sie bei Bedarf schnell aufzurufen. In diesem Artikel wird erläutert, wie Sie benutzerdefinierte Methoden in jQuery hinzufügen. 1. Was ist eine benutzerdefinierte jQuery-Methode? jQuery-Anpassung
 Es gibt mehrere Effekte von JQuery Show(). Es gibt immer einen, den Sie brauchen.
Es gibt mehrere Effekte von JQuery Show(). Es gibt immer einen, den Sie brauchen.
29 Jun 2017
Es gibt mehrere Effekte von JQuery Show(). Es gibt immer einen, den Sie brauchen.
 jQuery implementiert Mausklick-Aussetzungseffekte
jQuery implementiert Mausklick-Aussetzungseffekte
28 Apr 2018
Dieses Mal werde ich Ihnen jQuery zur Implementierung von Mausklick-Hover-Effekten vorstellen. Welche Vorsichtsmaßnahmen gibt es für jQuery, um Mausklick-Hover-Effekte zu implementieren?


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER