Effekt des dynamischen CSS3-Eingabefelds
Dynamischer CSS3-Eingabefeldeffekt
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Rufen Sie den dynamischen Wert des Eingabefelds ab
Rufen Sie den dynamischen Wert des Eingabefelds ab
13 Aug 2024
In diesem Artikel werden Techniken zum dynamischen Abrufen von Werten aus Eingabefeldern untersucht. Es behandelt Ereignis-Listener, DOM-Manipulation und die Verwendung von JavaScript-Bibliotheken und Frameworks wie jQuery, AngularJS und React, um Änderungen in rea zu extrahieren und zu verarbeiten
26 Dec 2017
Dieser Artikel ist den 3D-Karten-Flip-Animations-Spezialeffekten von Baidu Tieba nachempfunden und teilt hauptsächlich einen Spezialeffekt, der die neue Funktionstransformation von CSS3 verwendet, um 3D-Karten-Flip-Spezialeffekte zu erzielen. Ich hoffe, es hilft allen.
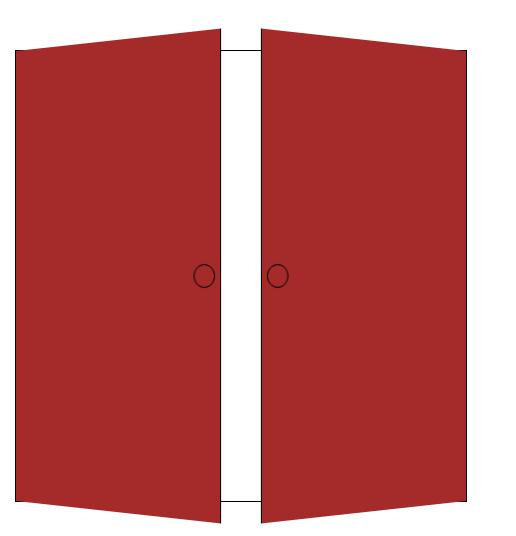
 CSS3 realisiert den Effekt des dynamischen Öffnens der Tür (Codebeispiel)
CSS3 realisiert den Effekt des dynamischen Öffnens der Tür (Codebeispiel)
21 Sep 2018
In diesem Kapitel wird CSS3 zum dynamischen Öffnen der Tür vorgestellt (Codebeispiel). Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
16 May 2016
In diesem Artikel wird hauptsächlich Jquery CSS3 vorgestellt, um den Effekt des Verschiebens kleiner Kreise zu erzielen, und es werden die damit verbundenen Fähigkeiten von JQuery bei der dynamischen Manipulation des CSS3-Stils von Seitenelementen basierend auf Zeitfunktionen berücksichtigt
 Wie verwende ich das Flex-Attribut von CSS3, um einen adaptiven Effekt des Webseitenlayouts zu erzielen?
Wie verwende ich das Flex-Attribut von CSS3, um einen adaptiven Effekt des Webseitenlayouts zu erzielen?
09 Sep 2023
So nutzen Sie das Flex-Attribut von CSS3, um den adaptiven Effekt des Webseitenlayouts zu erzielen. In der Front-End-Entwicklung war die Anpassungsfähigkeit des Webseitenlayouts schon immer ein wichtiges Thema. Mit dem Aufkommen von CSS3 wurde die Verwendung der Flex-Eigenschaft zu einer beliebten Lösung. In diesem Artikel stellen wir vor, wie Sie die Flex-Eigenschaft von CSS3 verwenden, um adaptive Effekte im Webseitenlayout zu erzielen. 1. Flex-Layout verstehen Bevor wir beginnen, müssen wir die Grundkonzepte des Flex-Layouts verstehen. Flex-Layout ist ein Konzept, das auf Containern und Artikeln basiert
 CSS3 verwendet Animationsattribute, um den Effekt eines dynamischen Hintergrundfarbverlaufs zu erzielen (Code im Anhang).
CSS3 verwendet Animationsattribute, um den Effekt eines dynamischen Hintergrundfarbverlaufs zu erzielen (Code im Anhang).
08 Nov 2018
Wenn die Hintergrundfarbe der Website relativ einfarbig ist, sieht sie nicht schön genug aus. Wie lässt sich die Hintergrundfarbe ändern? In diesem Artikel erfahren Sie, wie Sie mithilfe von CSS3-Animationen die Hintergrundfarbe schrittweise ändern, die Kombination von Farbe und Reihenfolge anpassen und das Farbdesign auffälliger gestalten.
 Ajax implementiert den Effekt, den Text des Eingabefelds zu ändern, um die Dropdown-Liste anzuzeigen
Ajax implementiert den Effekt, den Text des Eingabefelds zu ändern, um die Dropdown-Liste anzuzeigen
02 Jul 2018
In diesem Artikel wird hauptsächlich der Effekt der Änderung des Eingabefeldtextes und der Anzeige der Dropdown-Liste über Ajax vorgestellt. Freunde, die ihn benötigen, können darauf verweisen.
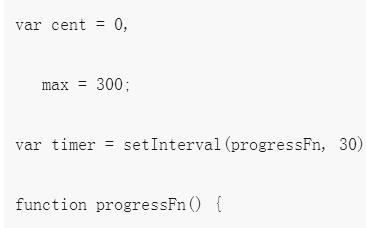
 CSS3 und Javascript realisieren den Effekt des Fortschrittsbalkens
CSS3 und Javascript realisieren den Effekt des Fortschrittsbalkens
20 Jun 2018
In diesem Artikel wird hauptsächlich Javascript + CSS3 vorgestellt, um den Fortschrittsbalkeneffekt zu implementieren, der Benutzern einen Warteprozess ermöglichen kann. Wenn Sie ihn benötigen, können Sie mehr darüber erfahren.
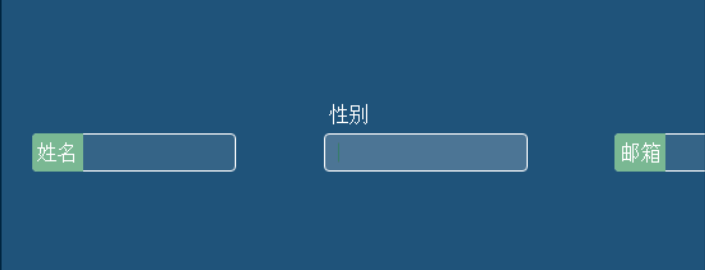
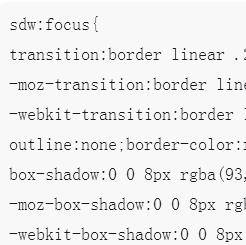
 So verwenden Sie CSS3, um den Farbverlauf-Leuchteffekt des Eingabefelds zu erzielen
So verwenden Sie CSS3, um den Farbverlauf-Leuchteffekt des Eingabefelds zu erzielen
21 Jun 2018
In diesem Artikel wird hauptsächlich die Verwendung von CSS3 zum Erzielen des Farbverlaufs-Glüheffekts des Eingabefelds vorgestellt. Jetzt kann ich ihn mit Ihnen teilen.


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER