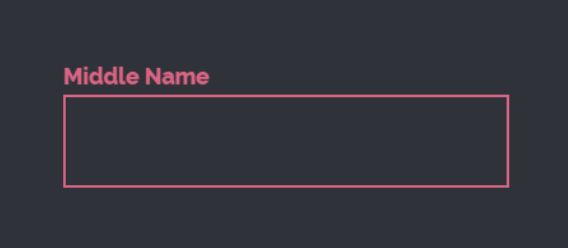
Eingabe-Eingabestil
Animation im Eingabe-Eingabestil
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 jquery Eingabestil entfernen
jquery Eingabestil entfernen
14 May 2023
Im Webdesign ist es oft notwendig, Benutzereingabedaten über HTML-Formulare zu erhalten. Wenn Benutzer Daten eingeben, wirkt sich der Stil des Eingabefelds direkt auf das Eingabeerlebnis des Benutzers aus. Allerdings entspricht das mit dem Browser gelieferte Texteingabefeld möglicherweise nicht den Anforderungen des Designers. Daher müssen Designer einige Techniken anwenden, um die Form schöner und bedienbarer zu gestalten. In diesem Artikel wird detailliert beschrieben, wie Sie mit jQuery Eingabestile entfernen. 1. Was ist jQuery? jQuery ist eine beliebte JavaScript-Bibliothek, die viele Möglichkeiten bietet
 jquery fügt Eingabestil hinzu
jquery fügt Eingabestil hinzu
23 May 2023
Im Webdesign ist das Eingabefeld eine der wichtigsten Möglichkeiten für Benutzer, Informationen einzugeben. Die Schönheit seines Stils wirkt sich direkt auf das Benutzererlebnis aus. Als sehr beliebte JavaScript-Bibliothek kann uns jQuery dabei helfen, Eingabestile einfach hinzuzufügen und zu ändern. In diesem Artikel werden einige gängige jQuery-Vorgänge vorgestellt, mit denen Sie den Stil des Eingabefelds schnell verbessern können. 1. Grundlegende Stileinstellung 1. Um die Hintergrundfarbe zu ändern, können Sie die Hintergrundfarbe des Eingabefelds über den folgenden Code festlegen: „javascript
 div kann zur Eingabe von Inhalten verwendet werden, ohne die Eingabe als Eingabefeld zu verwenden. Detaillierte Erläuterung der automatischen Eingabestil-Abschirmung
div kann zur Eingabe von Inhalten verwendet werden, ohne die Eingabe als Eingabefeld zu verwenden. Detaillierte Erläuterung der automatischen Eingabestil-Abschirmung
06 Mar 2017
Wenn Sie auf „Eingabe“ klicken, stimmt der vom Browser automatisch hinzugefügte Stil stark mit dem Gesamtstil der Website überein, was sich auf die Konsistenz des Gesamtdesigns auswirkt. Es ist in Ordnung, die Eingabe nicht als Eingabefeld zu verwenden. Unten finden Sie ein gutes Beispiel . Sie können sich darauf beziehen.
 CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
11 Sep 2023
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen? Mit der rasanten Entwicklung des Internets und der zunehmenden Bedeutung der Website-Benutzererfahrung spielen dynamische Effekte eine wichtige Rolle im modernen Webdesign. Um vielfältige dynamische Effekte zu erzielen, können Entwickler wahlweise CSS3-Animationen oder jQuery-Effekte verwenden. In diesem Artikel werden wir untersuchen, welche Technik besser geeignet ist, um verschiedene dynamische Effekte zu erzielen. CSS3-Animation ist eine Technologie, die mithilfe von CSS-Stilen verschiedene Animationseffekte erzeugt. C
 jQuery-Fokusveranstaltung enthüllt: Schlüsseltechniken zur Implementierung interaktiver Effekte
jQuery-Fokusveranstaltung enthüllt: Schlüsseltechniken zur Implementierung interaktiver Effekte
26 Feb 2024
Enthüllung der Geheimnisse von jQuery-Fokusereignissen: Schlüsseltechniken zum Erzielen interaktiver Effekte jQuery ist eine beliebte JavaScript-Bibliothek, die viele prägnante und leistungsstarke Methoden zum Bearbeiten von HTML-Elementen und zum Erzielen umfangreicher interaktiver Effekte bereitstellt. Unter ihnen sind Fokusveranstaltungen eine der Schlüsseltechniken, um interaktive Effekte zu erzielen. Dieser Artikel befasst sich mit den Fokusereignissen in jQuery und führt Sie in Kombination mit spezifischen Codebeispielen dazu, die Geheimnisse von Fokusereignissen aufzudecken. 1. Fokusereignisse verstehen In jQuery umfassen Fokusereignisse Fokus,
 JQuery-Eingabe löschen
JQuery-Eingabe löschen
08 May 2023
JQuery Clear Input – Erleichtert die Formulareingabe. In der Frontend-Entwicklung müssen wir normalerweise Formulare verwenden, um vom Benutzer eingegebene Daten zu sammeln. Wenn der Benutzer seine Eingabe abgeschlossen hat, müssen wir den Inhalt des Formulars löschen, um die nächste Eingabe zu erleichtern. In herkömmlichem HTML könnten wir jedem Formularelement eine Schaltfläche zum Zurücksetzen hinzufügen und dann JavaScript verwenden, um die Eingabe zu löschen. Diese Methode ist jedoch nicht nur umständlich, sondern weist auch eine geringe Fehlertoleranz auf. Durch die Verwendung von JQuery wird das Löschen von Formulareingaben einfacher und zuverlässiger. In diesem Artikel wird die Verwendung von JQuery zum Löschen vorgestellt
 JQuery-Eingabe schreibgeschützte Attributzuweisung
JQuery-Eingabe schreibgeschützte Attributzuweisung
23 May 2023
jQuery ist eine JavaScript-Bibliothek, die Entwicklern viele praktische Methoden und Funktionen zur Verarbeitung von HTML-Seiten bietet. Eine der häufigsten Anforderungen besteht darin, das schreibgeschützte Attribut des Eingabeelements festzulegen, was sehr nützlich ist, wenn der Benutzer vertrauliche Informationen eingibt. In diesem Beitrag besprechen wir, wie man mit jQuery schreibgeschützte Attribute in Eingabeelementen festlegt. Verwenden Sie die prop()-Methode, um schreibgeschützte Attribute festzulegen. Mit der prop()-Methode von jQuery können Sie den Attributwert eines Elements festlegen oder abrufen. Um ein Element schreibgeschützt zu machen, verwenden Sie
 Sie müssen sich nicht entscheiden: So kombinieren Sie geschickt CSS3-Animationen und jQuery-Effekte, um eine hocheffiziente Webseite zu erstellen
Sie müssen sich nicht entscheiden: So kombinieren Sie geschickt CSS3-Animationen und jQuery-Effekte, um eine hocheffiziente Webseite zu erstellen
08 Sep 2023
Sie müssen sich nicht entscheiden: Wie Sie CSS3-Animationen und jQuery-Effekte geschickt kombinieren, um eine hochwirksame Webseite zu erstellen. Im heutigen hochentwickelten Internetzeitalter ist Webdesign zu einem der Schlüsselelemente geworden, die den Benutzern ein glückliches und einprägsames Gefühl vermitteln. Um dieses Ziel zu erreichen, haben viele Front-End-Entwickler damit begonnen, CSS3-Animationen und jQuery-Effekte sinnvoll zu nutzen, um die visuellen Effekte und das Benutzererlebnis von Webseiten zu verbessern. In diesem Artikel erfahren Sie, wie Sie CSS3-Animationen und jQuery-Effekte geschickt kombinieren, um eine äußerst effektive Webseite zu erstellen, und fügen Codebeispiele hinzu. Verwenden Sie CSS
 Einfache Implementierung herzförmiger Jquery-Like- und Follow-Effekte
Einfache Implementierung herzförmiger Jquery-Like- und Follow-Effekte
07 Dec 2016
Einfache Implementierung herzförmiger Jquery-Like- und Follow-Effekte


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER