Verschiedene Texteingabeeffekte
Einige inspirierende Stile von Texteingabeeffekten, einschließlich einiger neuer Techniken und Ideen
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
16 May 2016
In diesem Artikel werden drei verschiedene Arten von JQuery-Timeline-Effekten für jedermann zusammengestellt, einschließlich Jquer-bezogenem Wissen. Freunde, die sich für JQuery-Timeline-Effekte interessieren, können auf diesen Artikel verweisen.
 CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
11 Sep 2023
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen? Mit der rasanten Entwicklung des Internets und der zunehmenden Bedeutung der Website-Benutzererfahrung spielen dynamische Effekte eine wichtige Rolle im modernen Webdesign. Um vielfältige dynamische Effekte zu erzielen, können Entwickler wahlweise CSS3-Animationen oder jQuery-Effekte verwenden. In diesem Artikel werden wir untersuchen, welche Technik besser geeignet ist, um verschiedene dynamische Effekte zu erzielen. CSS3-Animation ist eine Technologie, die mithilfe von CSS-Stilen verschiedene Animationseffekte erzeugt. C
 CSS-Webhintergrundbilddesign: Erstellen Sie verschiedene Hintergrundbildstile und -effekte
CSS-Webhintergrundbilddesign: Erstellen Sie verschiedene Hintergrundbildstile und -effekte
18 Nov 2023
CSS-Webseiten-Hintergrundbilddesign: Erstellen Sie verschiedene Hintergrundbildstile und -effekte. Es sind spezifische Codebeispiele erforderlich. Zusammenfassung: Im Webdesign sind Hintergrundbilder ein wichtiges visuelles Element, das die Attraktivität und Lesbarkeit der Seite effektiv verbessern kann. In diesem Artikel werden einige gängige Designstile und -effekte für CSS-Hintergrundbilder vorgestellt und entsprechende Codebeispiele bereitgestellt. Leser können diese Hintergrundbildstile und -effekte entsprechend ihren eigenen Bedürfnissen und Vorlieben auswählen und anwenden, um bessere visuelle Effekte und ein besseres Benutzererlebnis zu erzielen. Schlüsselwörter: CSS, Hintergrundbild, Designstil, Effekt, Codedarstellung
 CSS-Hintergrundverarbeitung: Erstellen Sie verschiedene Hintergrundstile und -effekte
CSS-Hintergrundverarbeitung: Erstellen Sie verschiedene Hintergrundstile und -effekte
18 Nov 2023
CSS-Hintergrundverarbeitung: Um verschiedene Hintergrundstile und -effekte zu erstellen, sind spezifische Codebeispiele erforderlich. Einführung: Im Webdesign sind Hintergrundstile und -effekte eines der sehr wichtigen Elemente. Mithilfe von CSS können wir verschiedene Hintergrundeffekte erstellen, um Webseiten reichhaltiger und schöner zu gestalten. In diesem Artikel werden einige gängige CSS-Hintergrundverarbeitungstechniken vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern zu helfen, zu verstehen, wie diese Effekte erzielt werden können. 1. Farbhintergrund: Die einfachste Hintergrundverarbeitungstechnik besteht zunächst darin, einen Farbhintergrund festzulegen. Übergabe im CSS-Stil
 CSS-Webseiten-Scrolleffekte: Fügen Sie Webseiten verschiedene Scrolleffekte hinzu
CSS-Webseiten-Scrolleffekte: Fügen Sie Webseiten verschiedene Scrolleffekte hinzu
18 Nov 2023
CSS-Webseiten-Scrolling-Effekte: Das Hinzufügen verschiedener Scrolling-Effekte zu Webseiten erfordert spezifische Codebeispiele. Einführung: In der modernen Webentwicklung ist das Hinzufügen von Scrolling-Effekten zu Webseiten eine häufige Anforderung geworden. Durch die Verwendung von CSS können wir verschiedene attraktive Scroll-Effekte erzielen, z. B. schwebende Navigation, sanftes Scrollen, Scroll-Animation usw. In diesem Artikel finden Sie einige häufig verwendete CSS-Codebeispiele, mit denen Sie Webseiten schöne Scrolleffekte hinzufügen können. 1. Suspendierungsnavigation Die Suspendierungsnavigation ist ein häufiger Effekt beim Scrollen von Webseiten. Sie kann die Navigationsleiste beibehalten, wenn der Benutzer durch die Seite scrollt.
 Es gibt verschiedene CSS-Stile
Es gibt verschiedene CSS-Stile
21 May 2023
CSS ist ein unverzichtbarer Bestandteil des Webdesignprozesses. Durch das Hinzufügen von Stilen können Sie Webverschönerung, Layout, interaktives Verhalten und andere Effekte erzielen. Die CSS-Sprache ist flexibel und veränderbar, und durch unterschiedliche Attribute und deren entsprechende Werte können unterschiedliche visuelle Effekte erzielt werden. Wie viele Stile hat CSS? In diesem Artikel werfen wir einen detaillierten Blick auf die verschiedenen CSS-Stile. 1. Inline-Stile Inline-Stile sind eine Möglichkeit, Stile direkt in HTML-Tags zu definieren. Fügen Sie dem Tag das Attribut „style“ hinzu und fügen Sie dann die CSS-Stilattribute und ihre entsprechenden Werte im Attribut hinzu, um den Stil zu implementieren.
 CSS-Webseiten-Trennliniendesign: Entwerfen Sie verschiedene Trennlinienstile und -effekte
CSS-Webseiten-Trennliniendesign: Entwerfen Sie verschiedene Trennlinienstile und -effekte
17 Nov 2023
CSS-Webseiten-Trennliniendesign: Das Entwerfen verschiedener Trennlinienstile und -effekte erfordert spezifische Codebeispiele. Im Webdesign werden Trennlinien häufig verwendet, um verschiedene Inhaltsblöcke zu unterteilen, das Seitenlayout zu verschönern und die Benutzererfahrung zu verbessern. Mithilfe von CSS-Stilen können wir ganz einfach verschiedene Trennlinienstile und -effekte entwerfen, um die Seite auffälliger und interessanter zu gestalten. In diesem Artikel werden einige gängige Methoden zum Entwerfen von Trennlinien vorgestellt und spezifische CSS-Codebeispiele bereitgestellt. Durchgezogene Trennlinie Die durchgezogene Trennlinie ist der gebräuchlichste Trennlinienstil. Sie ist einfach und klar und wird nicht übertrieben.
 Verschiedene Methoden in Javascript
Verschiedene Methoden in Javascript
09 May 2023
JavaScript ist eine Programmiersprache, mit der Webseiten dynamische Effekte und Interaktivität hinzugefügt werden. Es verfügt über viele nützliche Methoden zum Bearbeiten von Elementen in Webseiten, zum Arbeiten mit Zeichenfolgen und Werten, zum Erstellen von Zeitintervallen und Animationseffekten und mehr. In diesem Artikel besprechen wir einige wichtige Methoden in JavaScript sowie deren Verwendung und Beispiele. 1. String-Methode 1. .length Diese Methode kann die Länge eines beliebigen Strings zurückgeben. Beispiel: let string = „Hello World“
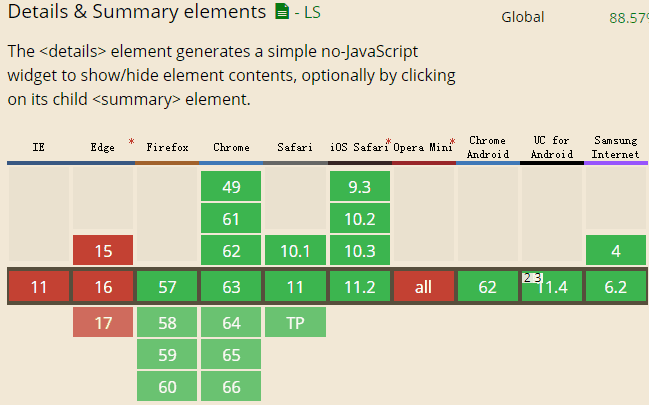
 Verwenden Sie HTML5-Details und -Zusammenfassungen, um verschiedene interaktive Effekte zu erzielen
Verwenden Sie HTML5-Details und -Zusammenfassungen, um verschiedene interaktive Effekte zu erzielen
18 Oct 2018
Dieser Artikel enthält Details und eine Zusammenfassung zur Erzielung verschiedener interaktiver Effekte. Freunde in Not können darauf verweisen.


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER