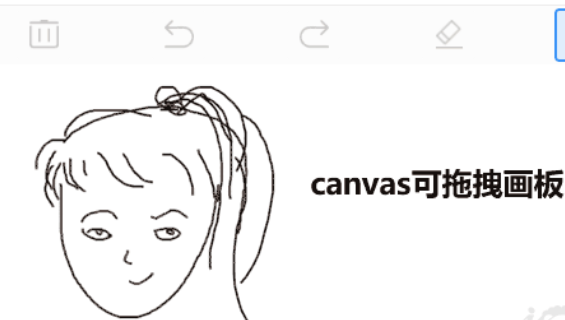
ziehbare Zeichenfläche auf Leinwand
Leinwand kann auf das Zeichenbrett gezogen werden
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Zeichnen Sie ohne Code auf der HTML-Zeichenfläche
Zeichnen Sie ohne Code auf der HTML-Zeichenfläche
29 Oct 2024
Ich habe kürzlich ein Webspiel erstellt. Als ich nun Grafiken für dieses Spiel erstellte (Charaktere, Karte usw.), sah ich, dass unter der HTML-Canvas-API das Zeichnen selbst einer einzelnen Zeile vier Codezeilen erforderte. ctx.beginPath(); ctx.moveTo(100, 150); ctx.lineTo(100, 200)
 Codieren Sie nie wieder Zeilen auf der HTML-Zeichenfläche
Codieren Sie nie wieder Zeilen auf der HTML-Zeichenfläche
18 Dec 2024
Möchten Sie Ihren Morgen, Nachmittag und Abend damit verbringen, dies mit Rough.js zu programmieren, oder, schlimmer noch, es mit der Canvas-API zu schreiben? Oder möchten Sie dies in ... 30 Minuten zeichnen, ohne Code zu schreiben? Canvascript ist ein Open-Source-Tool ohne Code für m
 Wie erhalte ich Mausklick-Koordinaten auf einer HTML5-Leinwand?
Wie erhalte ich Mausklick-Koordinaten auf einer HTML5-Leinwand?
06 Dec 2024
Mausklickkoordinaten auf einem Canvas-Element abrufenUm die Koordinaten eines Mausklicks auf einem Canvas-Element zu erfassen, gehen Sie folgendermaßen vor:Erhalten Sie die...
 Warum erscheint mein Bild nicht auf der HTML5-Leinwand?
Warum erscheint mein Bild nicht auf der HTML5-Leinwand?
28 Oct 2024
Hinzufügen von Bildern zu einer HTML5-Leinwand Durch die Einbindung von Bildern in Ihre HTML5-Leinwand können Sie deren Funktionalität und visuelle Attraktivität verbessern. Wenn Ihr...
 Warum erscheint mein Bild nicht auf der HTML-Leinwand?
Warum erscheint mein Bild nicht auf der HTML-Leinwand?
28 Oct 2024
So fügen Sie einem Canvas ein Bild hinzu: Im HTML-Canvas können Sie Ihre Kreationen durch die Einbindung von Bildern verbessern. Es treten jedoch Schwierigkeiten auf, wenn...
 Wie kann ich eine Linie auf einer C#-Leinwand animieren?
Wie kann ich eine Linie auf einer C#-Leinwand animieren?
03 Jan 2025
Animieren einer Linie auf einer Leinwand in C#Um eine Linie auf einer Leinwand in C# zu animieren, können Sie die folgenden Schritte verwenden:1. Definieren Sie eine benutzerdefinierte Zeilenklasse:public...
 Wie animiere ich Linien auf einer WPF-Leinwand mit C#?
Wie animiere ich Linien auf einer WPF-Leinwand mit C#?
04 Jan 2025
So erstellen Sie animierte Linien auf einer Leinwand in C#In einem C#/WPF-Projekt können Sie Linien auf einer Leinwand animieren, indem Sie System-Timer verwenden, um die Linie zu aktualisieren ...
 Wie erhalte ich die tatsächliche Mausposition auf einer HTML5-Leinwand?
Wie erhalte ich die tatsächliche Mausposition auf einer HTML5-Leinwand?
05 Dec 2024
Echte Mausposition im CanvasUm innerhalb eines HTML5-Canvas mit dem Mauszeiger zu zeichnen, ist es oft unerlässlich, dass der Canvas an der...
 Warum weist meine Leinwand zusätzlichen Leerraum und übermäßiges Scrollen auf?
Warum weist meine Leinwand zusätzlichen Leerraum und übermäßiges Scrollen auf?
14 Dec 2024
Problem beim Scrollen der Leinwand: Leerraum am unteren Rand und übermäßiges Scrollen Beim Scrollen einer Leinwand innerhalb eines Divs können Benutzer auf zwei Probleme stoßen: Weiß ...


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER