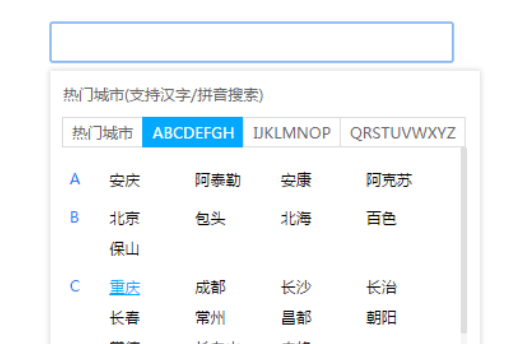
城市选择插件kuCity
城市列表选择插件
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Auswahl und Vergleich von jQuery Focus Map Plug-Ins
Auswahl und Vergleich von jQuery Focus Map Plug-Ins
27 Feb 2024
Auswahl und Vergleich von jQuery-Focus-Map-Plugins In der Webentwicklung sind Focus-Map-Karussells eine häufige Anforderung, die dazu beitragen kann, dass Websites dynamischere und attraktivere Seiteneffekte präsentieren. Als beliebte JavaScript-Bibliothek bietet jQuery viele hervorragende Focus-Map-Plug-Ins. Entwickler können das entsprechende Plug-In entsprechend ihren eigenen Anforderungen auswählen, um den Focus-Map-Karusselleffekt zu erzielen. In diesem Artikel werden mehrere häufig verwendete jQuery-Focus-Map-Plug-Ins verglichen und spezifische Codebeispiele bereitgestellt. EuleKarussellOw
 jQuery-Plug-in Datepicker Date Continuous Selection_Javascript-Kenntnisse
jQuery-Plug-in Datepicker Date Continuous Selection_Javascript-Kenntnisse
16 May 2016
In diesem Artikel werden hauptsächlich die Methoden und Beispiele der kontinuierlichen Datumsauswahl mithilfe des jQuery-Plug-Ins Datepicker vorgestellt. Freunde in Not können sich darauf beziehen.
 Entwicklung der Vue-Komponente: Implementierungsmethode für Stadtauswahlkomponenten
Entwicklung der Vue-Komponente: Implementierungsmethode für Stadtauswahlkomponenten
24 Nov 2023
Entwicklung von Vue-Komponenten: Implementierungsmethode für Stadtauswahlkomponenten In der Vue-Entwicklung ist die Stadtauswahlkomponente eine sehr häufige und praktische Komponente. Es wird normalerweise für interaktive Vorgänge verwendet, wenn Benutzer eine Stadt oder Region auswählen. In diesem Artikel wird eine Vue-basierte Implementierungsmethode für Stadtauswahlkomponenten vorgestellt und spezifische Codebeispiele bereitgestellt. Anforderungsanalyse Bevor wir mit dem Schreiben von Code beginnen, müssen wir zunächst die Anforderungen der Komponente klären. Die Stadtauswahl muss über die folgenden Funktionen verfügen: Anzeige einer optionalen Provinzliste basierend auf der ausgewählten Provinz und dynamische Anzeige der entsprechenden Städteliste basierend auf der ausgewählten Provinz.
16 May 2016
In diesem Artikel wird hauptsächlich die JS-Methode zur einfachen Implementierung des sekundären Linkage-Auswahl-Plug-Ins vorgestellt, die die JavaScript-Implementierung ausgewählter Traversal- und Einstellungsfähigkeiten beinhaltet. Freunde, die es benötigen, können sich darauf beziehen.
16 May 2016
In diesem Artikel wird Ihnen ein JQuery-Plug-In zur Auswahl von Datum und Uhrzeit vorgestellt, das der Benutzererfahrung nahe kommt. Freunde, die es benötigen, können darauf verweisen.
 Verwenden Sie uniapp, um die Stadtauswahlfunktion zu implementieren
Verwenden Sie uniapp, um die Stadtauswahlfunktion zu implementieren
21 Nov 2023
Die Verwendung von uniapp zur Implementierung der Stadtauswahlfunktion erfordert spezifische Codebeispiele. Mit der rasanten Entwicklung des mobilen Internets steigt auch die Nachfrage der Menschen nach praktischen Stadtauswahlfunktionen. Diese Funktion kann einfach mit uniapp implementiert werden. Nachfolgend finden Sie ein spezifisches Codebeispiel. Zuerst müssen wir eine Stadtauswahlkomponente vorbereiten. In uniapp können wir die Auswahlkomponente „Picker“ verwenden, um die Stadtauswahlfunktion zu implementieren. Fügen Sie der Vorlage den folgenden Code hinzu: <templat
 Auswahl und Vergleich von Vue-Statistikdiagramm-Plug-Ins
Auswahl und Vergleich von Vue-Statistikdiagramm-Plug-Ins
17 Aug 2023
Auswahl und Vergleich von Vue-Plug-Ins für statistische Diagramme Mit der steigenden Nachfrage nach Datenvisualisierung sind Plug-Ins für statistische Diagramme zu einem unverzichtbaren Bestandteil der Entwicklung geworden. Für Projekte, die mit dem Vue-Framework entwickelt wurden, ist es sehr wichtig, ein geeignetes Vue-Statistikdiagramm-Plug-in auszuwählen. In diesem Artikel werden einige gängige Vue-Plug-Ins für statistische Diagramme vorgestellt und verglichen, um Entwicklern bei der Auswahl des geeigneten Plug-Ins zu helfen. vue-chartjsvue-chartjs ist ein auf Chart.js basierendes Vue-Plug-in, das eine einfache Bereitstellung bietet
 Vorbereiten des Plugins: Integration des jQuery-Datumswählers in den Post-Editor
Vorbereiten des Plugins: Integration des jQuery-Datumswählers in den Post-Editor
04 Sep 2023
Wir behandeln in diesem Blog viele Themen – von so einfachen Themen wie dem Einfügen und Anfordern von Vorlagendateien in ein WordPress-Projekt bis hin zu Dingen wie einer ganzen Serie zum Einrichten einer API, aber ich denke, es gibt immer Platz für eine einfache und klare Anleitung. Dies umfasst eine einzelne spezifische Aufgabe im WordPress-Kontext. In dieser zweiteiligen Serie schauen wir uns also an, wie wir einen jQuery-Datumswähler in unseren Beitragseditor einführen, damit wir einem bestimmten Beitrag ein Datum zuordnen können. Über Plugins Wir werden dies alles im Zusammenhang mit Plugins tun, damit der Quellcode einfach über GitHub heruntergeladen werden kann und ein funktionierendes Beispiel für dieses Tutorial bereitgestellt wird. Das erste, was zu beachten ist, ist die Zusammenführung von jQuery-Datumsselektoren
 Einführung in die Implementierungsmethode des Picker-Plug-Ins (Code)
Einführung in die Implementierungsmethode des Picker-Plug-Ins (Code)
30 Mar 2019
Dieser Artikel bietet Ihnen eine Einführung in die Implementierungsmethode (Code) des Picker-Plug-Ins. Ich hoffe, dass er für Freunde hilfreich ist.


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

炫酷的系统登录页
炫酷的系统登录页

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER