上拉加载更多下拉刷新效果
上拉加载更多下拉刷新效果
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 So implementieren Sie Pulldown zum Aktualisieren und Pullup zum Laden von mehr in Uniapp
So implementieren Sie Pulldown zum Aktualisieren und Pullup zum Laden von mehr in Uniapp
25 Oct 2023
Titel: Tipps und Beispiele für die Implementierung von Pulldown-Aktualisierung und Pull-Up-Laden in uniapp Einführung: Bei der Entwicklung mobiler Anwendungen sind Pulldown-Aktualisierung und Pull-Up-Laden häufige funktionale Anforderungen, die die Benutzererfahrung verbessern und eine reibungslosere Interaktion ermöglichen können. In diesem Artikel wird detailliert beschrieben, wie diese beiden Funktionen in Uniapp implementiert werden, und es werden spezifische Codebeispiele angegeben, die Entwicklern helfen sollen, die Implementierungsfähigkeiten schnell zu erlernen. 1. Implementierung der Pulldown-Aktualisierung Pulldown-Aktualisierung bedeutet, dass eine Aktion zum Aktualisieren der Seitendaten ausgelöst wird, nachdem der Benutzer eine bestimmte Distanz vom oberen Rand der Seite nach unten gerutscht ist. bei uniapp
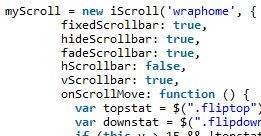
 jquery verwendet iscroll, um das Laden und Aktualisieren von Beispielen per Pull-up und Pull-down zu implementieren
jquery verwendet iscroll, um das Laden und Aktualisieren von Beispielen per Pull-up und Pull-down zu implementieren
20 Jan 2018
In diesem Artikel wird hauptsächlich die Methode von jquery zum Implementieren von Pull-up- und Pull-down-Ladevorgängen und -aktualisierungen vorgestellt. Ich hoffe, dass sie jedem helfen kann.
 Entwicklung des WeChat-Miniprogramms: Zum Aktualisieren nach unten ziehen, zum Laden nach oben ziehen
Entwicklung des WeChat-Miniprogramms: Zum Aktualisieren nach unten ziehen, zum Laden nach oben ziehen
16 Feb 2017
In diesem Artikel wird hauptsächlich die Entwicklung von WeChat-Miniprogrammen vorgestellt: Zum Aktualisieren nach unten ziehen und zum Laden nach oben ziehen
 uniapp implementiert das Hinzufügen von Pulldown-Aktualisierungs- und Pullup-Ladefunktionen zur Seite
uniapp implementiert das Hinzufügen von Pulldown-Aktualisierungs- und Pullup-Ladefunktionen zur Seite
25 Oct 2023
Es ist eine sehr häufige Anforderung für Uniapp, Pull-Down zum Aktualisieren und Pull-Up zum Laden von mehr zu implementieren. In diesem Artikel stellen wir detailliert vor, wie diese beiden Funktionen in Uniapp implementiert werden, und geben spezifische Codebeispiele. 1. Implementierung der Pulldown-Aktualisierungsfunktion Wählen Sie im Seitenverzeichnis die Seite aus, auf der Sie die Pulldown-Aktualisierungsfunktion hinzufügen möchten, und öffnen Sie die Vue-Datei der Seite. Um der Vorlage eine Pulldown-Aktualisierungsstruktur hinzuzufügen, können Sie die uni-eigene Pulldown-Aktualisierungskomponente uni-scroll-view verwenden. Der Code lautet wie folgt: <
 So implementieren Sie Pulldown-Aktualisierung und Pullup-Laden in Uniapp
So implementieren Sie Pulldown-Aktualisierung und Pullup-Laden in Uniapp
19 Oct 2023
Für die Implementierung von Pulldown-Aktualisierung und Pullup-Laden in Uniapp sind bestimmte Codebeispiele erforderlich. Einführung: Bei der Entwicklung mobiler Anwendungen sind Pulldown-Aktualisierung und Pullup-Laden häufige Funktionsanforderungen. In uniapp können diese beiden Funktionen erreicht werden, indem einige Komponenten und Konfigurationen mithilfe des offiziell von uni-app bereitgestellten uni-axios-Plug-ins kombiniert werden. In diesem Artikel wird detailliert beschrieben, wie Pulldown-Aktualisierung und Pullup-Laden in Uniapp implementiert werden, und es werden spezifische Codebeispiele bereitgestellt. 1. Implementierung der Pulldown-Aktualisierung: Pulldown-Aktualisierung bezieht sich auf das Heruntergleiten vom oberen Rand der Seite
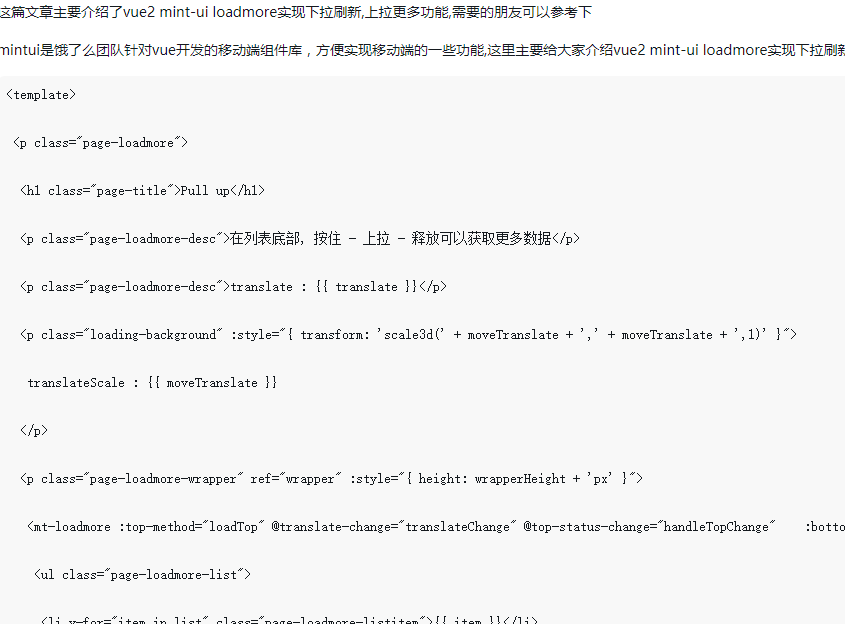
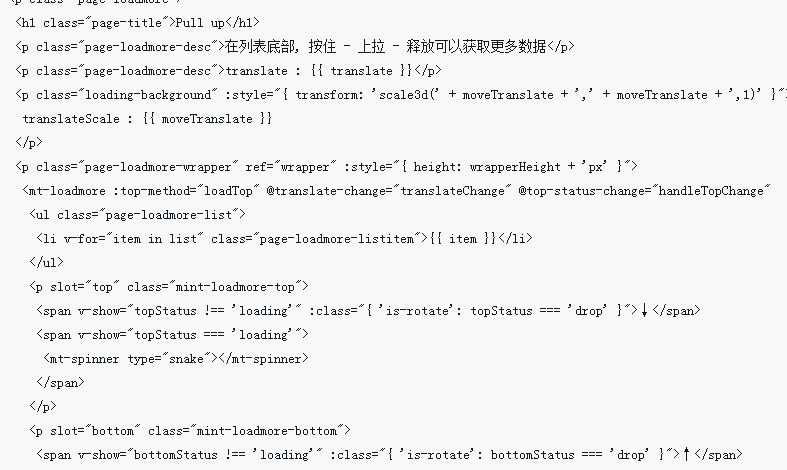
 vue2 mint-ui Loadmore implementiert Pulldown-Aktualisierung und Pullup für weitere Funktionen
vue2 mint-ui Loadmore implementiert Pulldown-Aktualisierung und Pullup für weitere Funktionen
26 May 2018
In diesem Artikel wird hauptsächlich vue2 mint-ui Loadmore vorgestellt, um Pulldown-Aktualisierung und Pullup für weitere Funktionen zu implementieren. Freunde, die es benötigen, können darauf verweisen.
 jQuery simuliert das ursprüngliche ökologische App-Pull-up zum Aktualisieren und das Pull-down zum Laden weiterer Seiten und seiner Prinzipien_jquery
jQuery simuliert das ursprüngliche ökologische App-Pull-up zum Aktualisieren und das Pull-down zum Laden weiterer Seiten und seiner Prinzipien_jquery
16 May 2016
In vielen Apps haben Nachrichten- oder Anzeigekategorien den Effekt eines Pull-Downs zum Aktualisieren und eines Pull-Ups zum Laden. Wie implementiert man Pull-Up zum Aktualisieren und Pull-Down zum Laden weiterer Seiten? Der unten stehende Editor stellt Ihnen die jQuery-Simulation der ursprünglichen ökologischen App vor, indem er zum Aktualisieren nach oben und zum Laden weiterer Seiten herunterzieht, und deren Prinzipien können Freunde in Not auf Folgendes beziehen
 Implementierung nativer JS-Pulldown-Aktualisierungs- und Pullup-Ladeeffekte (Code im Anhang)
Implementierung nativer JS-Pulldown-Aktualisierungs- und Pullup-Ladeeffekte (Code im Anhang)
11 Oct 2018
Dieser Artikel bietet Ihnen Inhalte zur Implementierung nativer JS-Pulldown-Aktualisierungs- und Pullup-Ladeeffekte (mit Code). Ich hoffe, dass er für Sie hilfreich ist.
 Implementieren Sie Pull-Down-Aktualisierung und Pull-Up-Anzeige mehr auf mobilem Mint-UI Loadmore
Implementieren Sie Pull-Down-Aktualisierung und Pull-Up-Anzeige mehr auf mobilem Mint-UI Loadmore
03 May 2018
Dieses Mal werde ich Ihnen einige Vorsichtsmaßnahmen für die Implementierung von Pulldown zum Aktualisieren und Pullup zum Anzeigen von mehr auf dem mobilen Endgerät mitteilen. Mint-UI Loadmore Welche Vorsichtsmaßnahmen gibt es zum Implementieren von Pulldown zum Aktualisieren und Pullup zum Anzeigen von mehr? Werfen wir einen Blick auf das mobile Terminal mint-ui.


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

炫酷的系统登录页
炫酷的系统登录页

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER