Tooltips
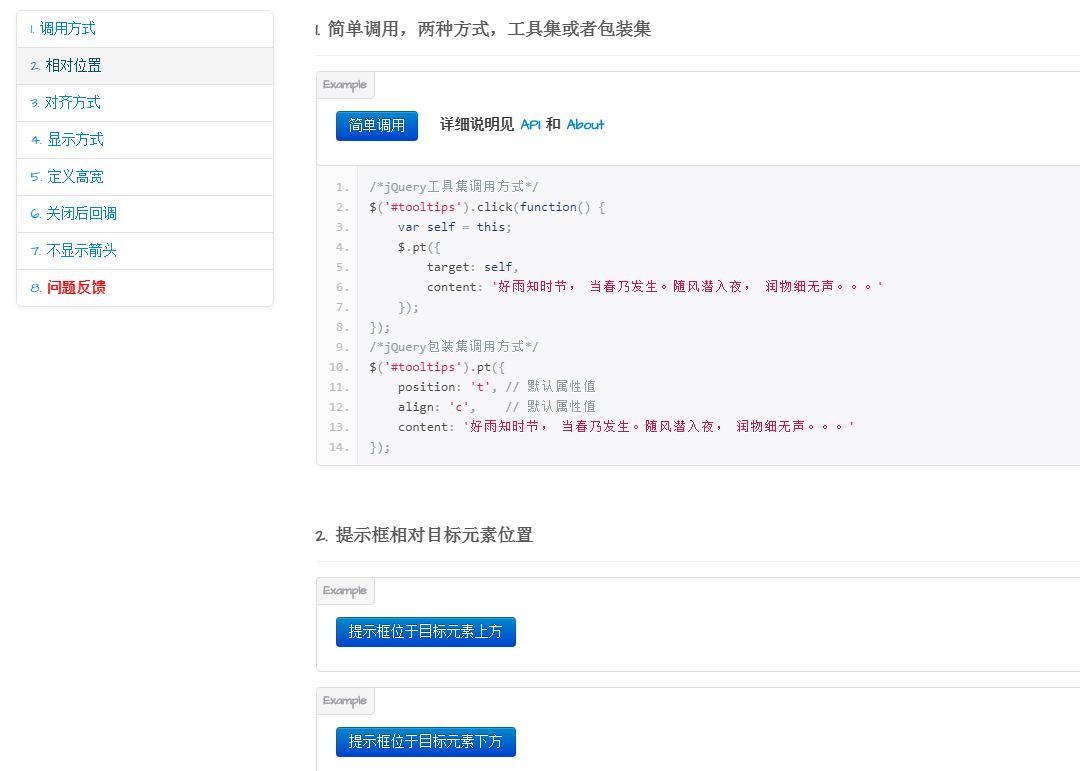
Einfaches und exquisites jQuery-Pfeilfeld-Eingabeaufforderungs-Plug-in
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Schwebende Symbolleiste mit Tooltips
Schwebende Symbolleiste mit Tooltips
29 Dec 2024
Eine schwebende Symbolleiste mit Tooltips ist auf einer Website aus mehreren Gründen äußerst nützlich. Erstens verbessert es das Benutzererlebnis, indem es schnellen Zugriff auf Hauptfunktionen oder häufig besuchte Seiten ermöglicht, sodass Benutzer nicht durch mehrere Menüs navigieren müssen. Zweite
 Tooltips mit Positionierung (oben, unten, links, rechts)
Tooltips mit Positionierung (oben, unten, links, rechts)
03 Jan 2025
Machen Sie Ihre Website mit Tooltips benutzerfreundlicher. Bieten Sie Ihren Besuchern hilfreichen Kontext und Anleitung. Eine Demo finden Sie im folgenden Codepen: Vollständiger Artikel: Tooltips mit Positionierung (oben, unten, links, rechts) CSS-Snippets
 Wie kann ich die Farben der Bootstrap-Tooltips anpassen?
Wie kann ich die Farben der Bootstrap-Tooltips anpassen?
07 Dec 2024
Anpassen der Bootstrap-Tooltip-Farben Standardmäßig sind Tooltips in Bootstrap in einer einzigen Farbe verfügbar. Es kann jedoch vorkommen, dass Sie auf Situationen stoßen, in denen Sie ...
 Wie kann ich die Farbe von Bootstrap-Tooltips ändern?
Wie kann ich die Farbe von Bootstrap-Tooltips ändern?
18 Dec 2024
So ändern Sie die Farbe des Bootstrap-Tooltips: Durch Ändern der Tooltip-Farbe in Bootstrap können Sie das Erscheinungsbild an die Farbe Ihrer Website anpassen.
 Wie aktiviere ich Tooltips für Ellipseneffekte in HTML dynamisch?
Wie aktiviere ich Tooltips für Ellipseneffekte in HTML dynamisch?
05 Nov 2024
Dynamische Tooltip-Aktivierung für Ellipseneffekte in HTMLProblemstellungIn HTML besteht eine gängige Praxis darin, langen Text innerhalb einer eingeschränkten... anzuzeigen.
 Responsive seitliche Navigationsleiste mit Tooltips in HTML, CSS und JavaScript
Responsive seitliche Navigationsleiste mit Tooltips in HTML, CSS und JavaScript
07 Nov 2024
Eine reaktionsfähige seitliche Navigationsleiste trägt nicht nur dazu bei, die Navigation Ihrer Website zu verbessern, sondern löst auch das Problem der übersichtlichen Platzierung von Links, die das Benutzererlebnis verbessern. Durch die Verwendung von Tooltips ist es möglich, den Benutzer auf Funktionen aufmerksam zu machen
 Wie kann ich Tooltips für Span-Elemente in HTML erstellen?
Wie kann ich Tooltips für Span-Elemente in HTML erstellen?
31 Oct 2024
Verwendung von Span-Elementen für Tooltips Im bereitgestellten HTML-Snippet möchten Sie einen Tooltip erstellen, der angezeigt wird, wenn der Benutzer mit der Maus über ein ... fährt.
 Wie füge ich Tooltips zu Span-Elementen in HTML hinzu?
Wie füge ich Tooltips zu Span-Elementen in HTML hinzu?
27 Oct 2024
Hinzufügen von Tooltips zu einem Span-ElementIn HTML wird ein Element verwendet, um Inline-Text zu gruppieren, der sich stilistisch vom angrenzenden Text unterscheiden soll...
 Wie füge ich Tooltips zu Span-Elementen mithilfe von HTML hinzu?
Wie füge ich Tooltips zu Span-Elementen mithilfe von HTML hinzu?
27 Oct 2024
Hinzufügen von Tooltips zu Span-Elementen In HTML stellt ein Span-Element einen Textabschnitt dar, der für die Formatierung markiert ist. Um zusätzliche Informationen anzuzeigen, wenn ein...


Hot Tools

jQuery cooles Popup-Plug-in-hsycmsAlert.js
Teilen Sie ein cooles jQuery-Popup-Plug-in-hsycmsAlert.js

Website-Funktionen führen Benutzer zu sofortigen Bedieneffekten
Website-Funktionen führen Benutzer zu sofortigen Bedieneffekten

19 Arten von wunderschönen HTML5+CSS3-Übergangseffekten für Popup-Fensteranimationen
19 Arten von wunderschönen HTML5+CSS3-Übergangseffekten für Popup-Fensteranimationen

Leichtes HTML5 WinBox.js-Seiten-Popup-Plug-in
Ein modernes, leichtes HTML5-WinBox.js-Seiten-Popup-Plug-in

js-Webseiten-Rechtsklick-Menüeffekt
Hintergrundfarbanimation mit Farbverlauf, Webseiten-Mausklick, Rechtsklick-Menüeffekt, Rechtsklick-Menü