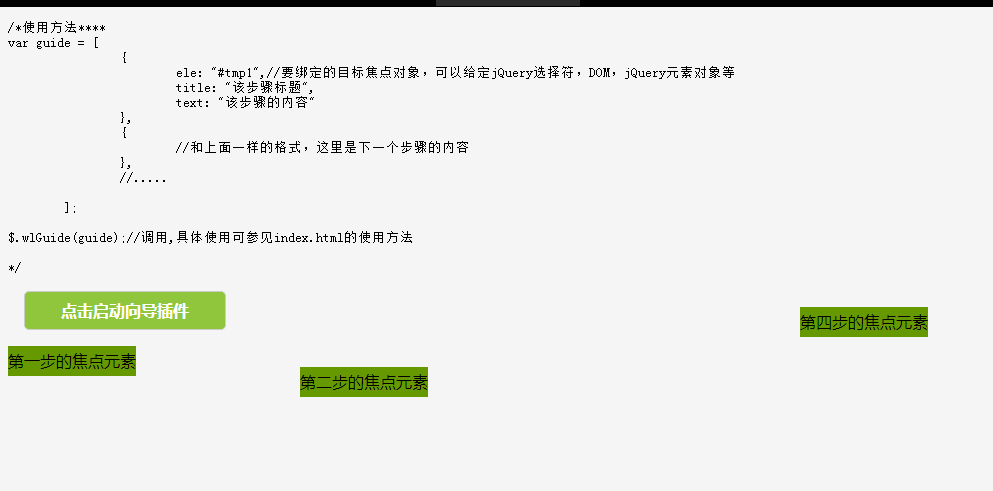
Web-Guide-Plug-in wlGuide
jQuery Web Guide Plug-in wlGuide, funktionale Schrittanleitung, kompatibel mit ie7
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 So implementieren Sie Popup-Fenstereffekte mit Vue
So implementieren Sie Popup-Fenstereffekte mit Vue
22 Sep 2023
Für die Verwendung von Vue zum Implementieren von Popup-Fenstereffekten sind spezifische Codebeispiele erforderlich. Mit der Entwicklung von Webanwendungen sind Popup-Fenstereffekte in den letzten Jahren zu einer der am häufigsten verwendeten Interaktionsmethoden unter Entwicklern geworden. Als beliebtes JavaScript-Framework bietet Vue umfangreiche Funktionen und Benutzerfreundlichkeit und eignet sich sehr gut für die Implementierung von Popup-Fenstereffekten. In diesem Artikel wird erläutert, wie Sie mit Vue Popup-Fenstereffekte implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir mit dem CLI-Tool von Vue ein neues Vue-Projekt erstellen. offenes Ende
 Wie stelle ich die Terminaltransparenz im Linux-System ein?
Wie stelle ich die Terminaltransparenz im Linux-System ein?
07 Jan 2024
Wenn Linux Befehle im Terminal ausführt, können Sie die Terminaltransparenz festlegen, um die Anzeige anderer Hilfedokumente wie PDFs, Webseiten usw. zu erschweren. Werfen wir einen Blick auf das ausführliche Tutorial unten. . 1. Fenster-Spezialeffekte aktivieren 1. Um die Transparenz des Terminals einzustellen, müssen Sie zunächst die Fenster-Spezialeffekte aktivieren. Klicken Sie zunächst in der Taskleiste auf „Kontrollzentrum“. 2. Klicken Sie im Kontrollzentrum auf „Anzeige“. 3. Stellen Sie sicher, dass unter „Anzeige“ die Schaltfläche „Fenstereffekte aktivieren“ aktiviert ist. 4. Darüber hinaus können Sie auch die Tastenkombinationen Umschalt+Win+Tab verwenden, um Fenstereffekte schnell zu öffnen oder zu schließen. 2. Transparenz einstellen
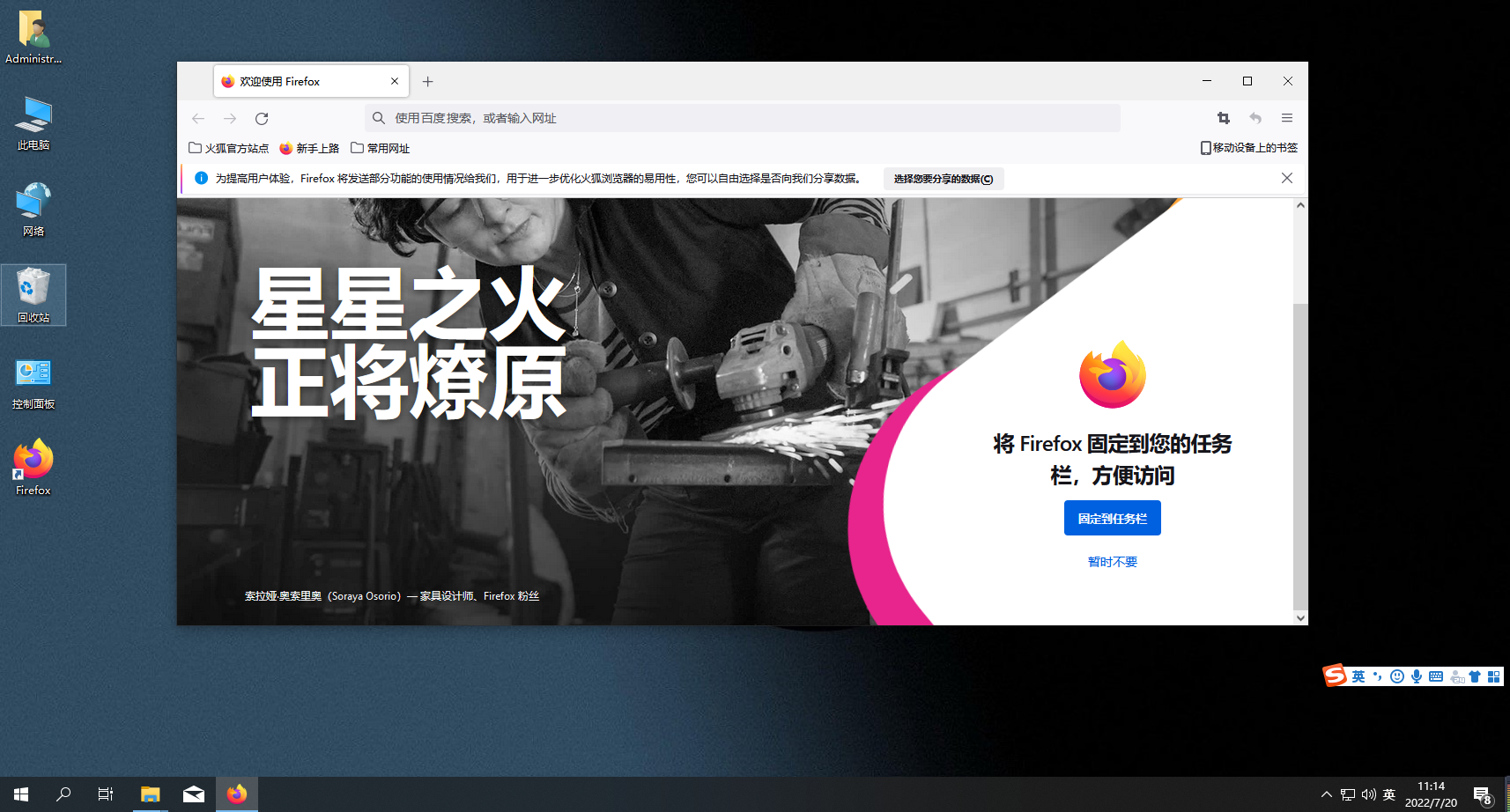
 Installationsanleitung für das Firefox-Video-Plugin
Installationsanleitung für das Firefox-Video-Plugin
30 Jan 2024
Wie füge ich dem Firefox-Browser ein Video-Plugin hinzu? Wir können Plug-ins für den Browser installieren, um einige Funktionen zu implementieren, und die erforderlichen Plug-ins finden wir in den Erweiterungen. Wenn wir den Firefox-Browser verwenden, installieren wir häufig einige Plug-Ins, damit wir einige der von uns benötigten Funktionen erfüllen können. Einige Freunde möchten wissen, wie man Video-Plug-Ins zu Firefox hinzufügt Wenn nicht, folgen Sie mir und lesen Sie weiter! Tutorial-Freigabe zum Hinzufügen eines Video-Plug-ins zu Firefox 1. Doppelklicken Sie auf die Verknüpfung, um den Firefox Incognito-Browser zu öffnen, wie in der Abbildung gezeigt. 2. Klicken Sie oben rechts auf der Seite auf [Menü öffnen], wie in der Abbildung gezeigt. 3. Wählen Sie [Erweiterungen und Themes], wie in der Abbildung gezeigt. 4. Geben Sie [Erweiterungen und Themes] ein und geben Sie [vide] in die Suchleiste ein.
 So erstellen Sie coole Popup-Effekte mit JS und CSS3
So erstellen Sie coole Popup-Effekte mit JS und CSS3
25 Jun 2018
Dieser Artikel zeigt Ihnen einen coolen Popup-Effekt, der mit js und css3 erstellt wurde. Der gesamte Hintergrund ist unscharf, was viel besser ist als Volltonfarbe und Transparenz. Freunde, die sich für js-Popup-Fenstereffekte interessieren, lassen Sie uns gemeinsam lernen
 Auswahlhilfe für Video-Player-Plug-Ins in PHP
Auswahlhilfe für Video-Player-Plug-Ins in PHP
07 Aug 2023
Auswahlhilfe für Video-Player-Plug-Ins in PHP Bei der Webentwicklung müssen wir häufig Videos auf Webseiten abspielen, und es ist sehr wichtig, ein geeignetes Video-Player-Plug-In auszuwählen. In PHP haben wir viele hervorragende Video-Player-Plugins zur Auswahl. In diesem Artikel werden einige beliebte PHP-Video-Player-Plug-Ins vorgestellt und entsprechende Codebeispiele bereitgestellt, die Ihnen bei der Auswahl des geeigneten Plug-Ins helfen. 1. JWPlayerJWPlayer ist ein sehr beliebtes und weit verbreitetes Videoplayer-Plug-in. Es unterstützt eine Vielzahl von Videos
16 May 2016
Mit seiner einfachen API, der leistungsstarken DOM-Manipulation und der einfachen Skalierbarkeit erfreut sich jQuery bei Webentwicklern immer größerer Beliebtheit. Die Leute fragen oft nach einigen Tipps, daher habe ich gerade diesen Artikel für alle jQuery-Enthusiasten geschrieben, der als eine Möglichkeit angesehen werden kann neue Ideen anziehen.
 jQuery-Eingabeaufforderungs-Plug-in „Alertify Usage Guide_jquery'.
jQuery-Eingabeaufforderungs-Plug-in „Alertify Usage Guide_jquery'.
16 May 2016
Alertifyjs ist eine nicht aufdringliche, anpassbare JavaScript-Benachrichtigungskomponente. Enthält anpassbare Dialogfelder und Nachrichten-Popup-Felder in der unteren rechten Ecke. Vollständig anpassbare Warnmeldungen, Bestätigungs- und Aufforderungsdialoge, vollständig anpassbares Benachrichtigungssystem, Handhabung von Rückrufparametern einschließlich Klicken auf die Schaltflächen „OK“ und „Abbrechen“, wodurch Dialogwarteschlangen möglich sind
 Installationsanleitung für das PyCharm-Plug-in: Detaillierte Schritte enthüllt!
Installationsanleitung für das PyCharm-Plug-in: Detaillierte Schritte enthüllt!
22 Feb 2024
Installationsanleitung für das PyCharm-Plug-in: Detaillierte Schritte enthüllt! PyCharm ist eine leistungsstarke integrierte Python-Entwicklungsumgebung, die es Benutzern ermöglicht, verschiedene Plug-Ins entsprechend ihren eigenen Anforderungen zu installieren, um das Entwicklungserlebnis zu verbessern. In diesem Artikel wird detailliert beschrieben, wie Plug-Ins in PyCharm installiert werden, sowie Installationsschritte und Beispielcodes für häufig verwendete Plug-Ins. 1. Installationsschritte für das PyCharm-Plug-in: Öffnen Sie PyCharm und rufen Sie das Menü „Datei“ > „Einstellungen“ auf
 PyCharm-Bedienungsanleitung: Einfache Installation des OpenCV-Plug-Ins
PyCharm-Bedienungsanleitung: Einfache Installation des OpenCV-Plug-Ins
22 Feb 2024
PyCharm ist eine integrierte Entwicklungsumgebung, die in der Python-Entwicklung weit verbreitet ist. Sie bietet umfangreiche Funktionen und flexible Einstellungen, sodass Entwickler effizienter programmieren können. Die Installation verschiedener Plug-Ins in PyCharm kann seine Funktionen weiter erweitern. Beispielsweise kann die Installation des OpenCV-Plug-Ins Entwicklern bei der Entwicklung von Computer-Vision-bezogenen Projekten helfen. In diesem Artikel erfahren Sie, wie Sie das OpenCV-Plug-in einfach in PyCharm installieren und wie Sie es anhand spezifischer Codebeispiele verwenden. Schritt 1: Öffnen Sie Py


Hot Tools

jQuery cooles Popup-Plug-in-hsycmsAlert.js
Teilen Sie ein cooles jQuery-Popup-Plug-in-hsycmsAlert.js

Website-Funktionen führen Benutzer zu sofortigen Bedieneffekten
Website-Funktionen führen Benutzer zu sofortigen Bedieneffekten

19 Arten von wunderschönen HTML5+CSS3-Übergangseffekten für Popup-Fensteranimationen
19 Arten von wunderschönen HTML5+CSS3-Übergangseffekten für Popup-Fensteranimationen

Leichtes HTML5 WinBox.js-Seiten-Popup-Plug-in
Ein modernes, leichtes HTML5-WinBox.js-Seiten-Popup-Plug-in

js-Webseiten-Rechtsklick-Menüeffekt
Hintergrundfarbanimation mit Farbverlauf, Webseiten-Mausklick, Rechtsklick-Menüeffekt, Rechtsklick-Menü