图标样式-FONT-AWESOME
图标样式-FONT-AWESOME
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Warum werden die „My Font Awesome'-Symbole nicht angezeigt?
Warum werden die „My Font Awesome'-Symbole nicht angezeigt?
30 Oct 2024
Probleme mit der Anzeige von Font Awesome-Symbolen: LösungWenn Sie Probleme haben, aufgrund derer Font Awesome-Symbole nicht auf Ihrer Website angezeigt werden, obwohl ...
 Warum werden die Symbole meiner Schriftart nicht großartig gerendert?
Warum werden die Symbole meiner Schriftart nicht großartig gerendert?
02 Nov 2024
Font Awesome-Symbole werden nicht dargestellt: Ursachen und LösungenFont Awesome-Symbole sind eine beliebte Wahl, um die visuelle Attraktivität von Webseiten zu verbessern....
 Warum werden meine Font Awesome-Symbole nicht angezeigt?
Warum werden meine Font Awesome-Symbole nicht angezeigt?
03 Nov 2024
Font Awesome-Symbole werden nicht angezeigt: Ursachen und LösungenViele Benutzer haben das Problem, dass Font Awesome-Symbole auf ihrer Website nicht funktionieren. Das...
 Wie füge ich Font Awesome-Symbole zu Eingabeelementen hinzu?
Wie füge ich Font Awesome-Symbole zu Eingabeelementen hinzu?
15 Nov 2024
Hinzufügen von Font Awesome-Symbolen zu Eingabeelementen. Das Einbinden von Symbolen in Eingabefelder verbessert die Benutzererfahrung und vermittelt Informationen effektiv....
 Wie verwende ich Font Awesome-Symbole als CSS-Inhalt?
Wie verwende ich Font Awesome-Symbole als CSS-Inhalt?
17 Nov 2024
Verwenden Sie Font Awesome-Symbole als CSS-Inhalt. Vermeiden Sie es, HTML-Code direkt in die Inhaltseigenschaft einzubetten, wenn Sie Font Awesome-Symbole als CSS-Inhalt verwenden.
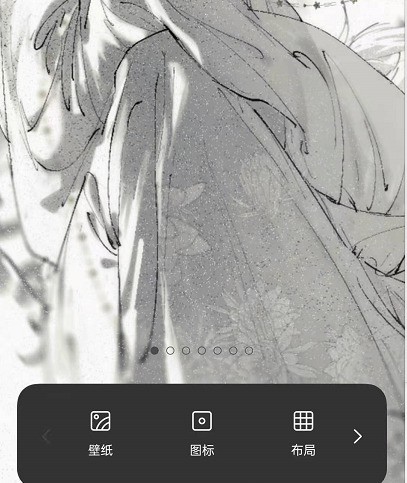
 So legen Sie den Symbolstil für opporeno6 fest_So legen Sie den Symbolstil für opporeno6 fest
So legen Sie den Symbolstil für opporeno6 fest_So legen Sie den Symbolstil für opporeno6 fest
19 Apr 2024
1. Drücken Sie lange auf die Mitte des Telefonbildschirms, um das Symbol zu finden. 2. Wählen Sie dann den Stil, der Ihnen gefällt. 3. Klicken Sie, um eine direkte Vorschau des Symbolstils anzuzeigen.
 Wie kann ich das 5-Sterne-Symbol „Font Awesome' mithilfe von CSS anpassen?
Wie kann ich das 5-Sterne-Symbol „Font Awesome' mithilfe von CSS anpassen?
24 Oct 2024
In diesem Artikel wird erläutert, wie Sie mithilfe von CSS das 5-Sterne-Symbol von Font Awesome anpassen. Darin wird erklärt, dass Font Awesome 5 zwei Variationen des Sternsymbols enthält: einfarbig (fas) und normal (far). Diese Variationen unterscheiden sich durch ihren Unicode-Wert (f00
 Wie verwende ich Font Awesome Icons von Webjars.org in JSF?
Wie verwende ich Font Awesome Icons von Webjars.org in JSF?
15 Nov 2024
Verwenden von Font Awesome von Webjars.org in JSFBeim Versuch, Font Awesome-Symbole in einer JSF-Anwendung zu verwenden, ist ein Problem aufgetreten. Anfänglich,...
 Font Awesome-Symbole werden nicht gerendert? Hier erfahren Sie, was Sie überprüfen sollten!
Font Awesome-Symbole werden nicht gerendert? Hier erfahren Sie, was Sie überprüfen sollten!
08 Nov 2024
Font Awesome-Symbole werden nicht gerendert? Überprüfen Sie diese häufigen Korrekturen. Auf Ihrer Website fehlen Font Awesome-Symbole, obwohl die erforderlichen Elemente enthalten sind.


Hot Tools

HTML+CSS+jQuery implementiert den Flex-Hover-Slider
Ein in HTML+CSS+jQuery implementierter Flex-Hover-Slider-Effekt

jquery Bildinformationsliste Tab links und rechts wechselnder Code
jquery Bildinformationsliste Tab links und rechts wechselnder Code

原生js tab选项卡新闻列表切换效果代码
原生js tab选项卡新闻列表切换效果代码,我们也习惯于称为"滑动门",一般在网站里面,我们可以做一个选项卡的特效,在页面展示新闻信息等,非常适合在企业网站或者门户网站中使用。php中文网推荐下载!

Kartenwechseleffekt durch reines CSS realisiert
Dies ist ein Kartenwechseleffekt, der in reinem CSS implementiert ist. Das Prinzip besteht darin, verschiedene Schaltflächen über das Optionsfeld auszuwählen und dann den entsprechenden Inhalt für die Anzeige mithilfe des CSS-Selektors auszuwählen.







