JQuery-Plug-In für Abfragen mit mehreren Bedingungen
Ähnlich wie die Abfragekomponente mit mehreren Bedingungen von JD.com, unterstützt Mehrfachauswahl und mehr
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie konstruiere ich komplexe Abfragen mit mehreren OR- und AND-Bedingungen in Laravel Eloquent?
Wie konstruiere ich komplexe Abfragen mit mehreren OR- und AND-Bedingungen in Laravel Eloquent?
27 Nov 2024
Abfragen mit mehreren OR- und AND-Bedingungen in Laravel EloquentIn Laravel Eloquent erstellen Sie komplexe Abfragen mit mehreren OR- und AND-Bedingungen ...
16 May 2016
In diesem Artikel wird hauptsächlich Jquery zur Implementierung von Filtereffekten mit mehreren Bedingungen vorgestellt. Es wird jedem empfohlen, der sich darauf bezieht.
 So verwenden Sie sumproduct für die Suche mit mehreren Bedingungen in Excel
So verwenden Sie sumproduct für die Suche mit mehreren Bedingungen in Excel
26 Dec 2020
So verwenden Sie die Summenprodukt-Suche mit mehreren Bedingungen: Geben Sie zuerst die Formel [= Summenprodukt] ein, und legen Sie dann die erste Bedingung auf den Suchwert eins fest Drücken Sie die Eingabetaste. Erhalten Sie das numerische Ergebnis der Abfrage.
 FIND_IN_SET() vs. IN(): Wann sollte ich die einzelnen Funktionen für Abfragen mit mehreren Tabellen verwenden?
FIND_IN_SET() vs. IN(): Wann sollte ich die einzelnen Funktionen für Abfragen mit mehreren Tabellen verwenden?
11 Dec 2024
FIND_IN_SET() vs. IN(): Abfrageunterschiede verstehenBeim Abfragen von Daten aus mehreren Tabellen ist es wichtig zu verstehen, wie die von Ihnen verwendete Syntax...
 Detaillierte Erläuterung von Beispielen für die Implementierung von Datenbank-Paging und Abfragefunktionen mit mehreren Bedingungen in PHP
Detaillierte Erläuterung von Beispielen für die Implementierung von Datenbank-Paging und Abfragefunktionen mit mehreren Bedingungen in PHP
07 Sep 2017
Der folgende Editor zeigt Ihnen ein Beispiel für die Verwendung von PHP für den Zugriff auf die Datenbank, um Paging- und Abfragefunktionen mit mehreren Bedingungen zu implementieren. Der Herausgeber findet es ziemlich gut, deshalb teile ich es jetzt mit Ihnen und gebe es als Referenz. Folgen wir dem Herausgeber und werfen wir einen Blick darauf.
 Super cooles jQuery-Plug-in für Wasserwellenreflexion mit Spezialeffekten
Super cooles jQuery-Plug-in für Wasserwellenreflexion mit Spezialeffekten
18 Jan 2017
Lake.js ist ein jQuery-Plug-In, das Wasserwellenreflexionseffekte erzeugen kann. Dieses JQuery-Plug-In kann jedes Bild in eine Leinwandkomponente umwandeln, sodass das Bild einen realistischen Wasserwellenreflexionseffekt erzeugen kann.
05 Dec 2016
So implementieren Sie eine Fuzzy-Abfrage mit mehreren Bedingungen in Laravel. Die Option für die Front-End-Auswahlabfrage kann leer sein! Ich habe hier beispielsweise eine Produkttabelle und die Suchoptionen umfassen Produktname, Produktpreis, Produktherkunft und Produktverfügbarkeit. Diese Abfragebedingungen können nicht leer sein, aber sie sind beispielsweise auch leer der Preis...
16 May 2016
In diesem Artikel wird hauptsächlich die Implementierungsmethode der jQuery-Maskenebene vorgestellt und der Stil und die Funktionsimplementierungstechniken der jQuery-Maskenebene detailliert analysiert. Außerdem wird die Implementierungsmethode eines einfachen jQuery-Maskenebenen-Plug-Ins analysiert Kann darauf verweisen
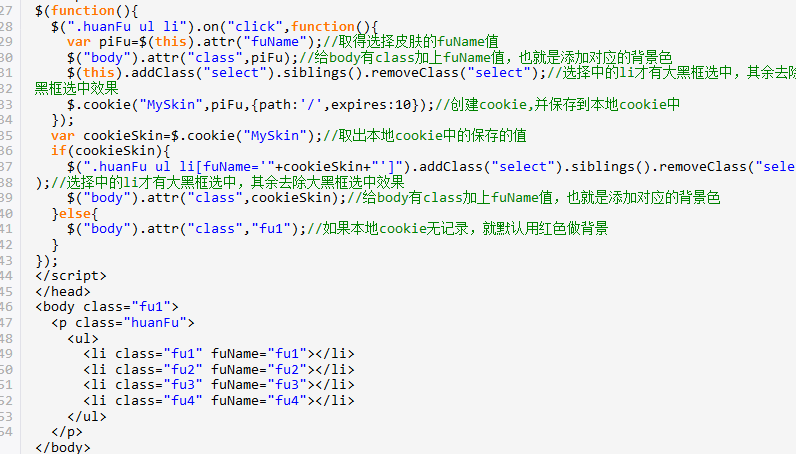
 jQuery kombiniert mit dem Plug-in jQuery.cookie.js, um ein Beispiel für eine Skin-Änderungsfunktion zu implementieren
jQuery kombiniert mit dem Plug-in jQuery.cookie.js, um ein Beispiel für eine Skin-Änderungsfunktion zu implementieren
12 Jan 2018
In diesem Artikel wird hauptsächlich jQuery in Kombination mit dem Plug-In jQuery.cookie.js zur Implementierung der Skin-Änderungsfunktion vorgestellt. Er analysiert die allgemeinen Funktionen des Plug-Ins jQuery.cookie.js und die zugehörigen Betriebstechniken zur Implementierung der Skin-Änderung Funktion in Form von Beispielen. Freunde in Not können sich auf den folgenden Artikel beziehen


Hot Tools

HTML+CSS+jQuery implementiert den Flex-Hover-Slider
Ein in HTML+CSS+jQuery implementierter Flex-Hover-Slider-Effekt

jquery Bildinformationsliste Tab links und rechts wechselnder Code
jquery Bildinformationsliste Tab links und rechts wechselnder Code

Nativer js-Tab-Newslist-Umschalteffektcode
Der native js-Tab-News-List-Switching-Effektcode wird auch als „Schiebetür“ bezeichnet. Im Allgemeinen können wir auf der Website einen Tab-Spezialeffekt erstellen, um Nachrichteninformationen auf der Seite anzuzeigen, was sich sehr gut für Unternehmenswebsites oder Portale eignet. auf der Website verwendet. Die chinesische PHP-Website empfiehlt den Download!

Kartenwechseleffekt durch reines CSS realisiert
Dies ist ein Kartenwechseleffekt, der in reinem CSS implementiert ist. Das Prinzip besteht darin, verschiedene Schaltflächen über das Optionsfeld auszuwählen und dann den entsprechenden Inhalt für die Anzeige mithilfe des CSS-Selektors auszuwählen.







