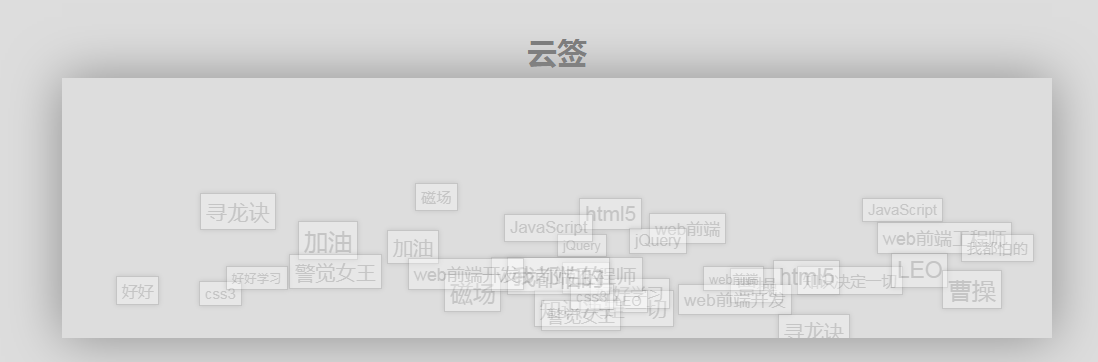
js native Implementierung der Schriftartunterbrechung
JS implementiert nativ das Font-Floating. Bewegen Sie die Maus, um den Mauszeiger über die Schriftart zu bewegen, bewegen Sie sich weg und bewegen Sie sich weiter.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
17 Nov 2017
Imitieren Sie das QQ-Listen-Klick-Dropdown-Menü, native JS-Implementierung, kostenlosen Quellcode für die Recherche, nehmen Sie es!
 Native js-Implementierung der Methode zur Generierung von Verifizierungscodes (vollständiger Code)
Native js-Implementierung der Methode zur Generierung von Verifizierungscodes (vollständiger Code)
23 Aug 2018
In diesem Artikel geht es um die Generierungsmethode (vollständiger Code) des nativen JS-Implementierungscodes. Ich hoffe, dass er für Freunde hilfreich ist.
 Native JS-Implementierung von Addclass-, Removeclass- und Toggleclasss-Beispielen
Native JS-Implementierung von Addclass-, Removeclass- und Toggleclasss-Beispielen
05 Dec 2016
Native JS-Implementierung von Addclass-, Removeclass- und Toggleclasss-Beispielen
 Implementierung der js-Fortschrittsbalkensteuerung
Implementierung der js-Fortschrittsbalkensteuerung
16 Dec 2016
In diesem Artikel wird die Implementierung der js-Fortschrittsbalkensteuerung vorgestellt
16 May 2016
Dieser Artikel teilt Ihnen hauptsächlich die native js-Implementierung von mobilen Wasserfall-Flow-Codebeispielen mit. Freunde, die sich für das Wasserfall-Flow-Layout interessieren, können darauf verweisen.
 Implementierung der Long-Press-Funktionalität mithilfe des React Native Gesture Handler in der React Native-Anwendung
Implementierung der Long-Press-Funktionalität mithilfe des React Native Gesture Handler in der React Native-Anwendung
07 Oct 2024
Sie können die Funktion für langes Drücken mithilfe von Bibliotheken wie React Native Gesture Handler implementieren, um die Geste für langes Drücken zu erkennen. Diese Bibliothek bietet im Vergleich zum standardmäßigen React Native onLong erweiterte und zuverlässigere Funktionen zur Gestenverarbeitung
 React-Native-Video-Methode zur Implementierung der Vollbild-Videowiedergabe
React-Native-Video-Methode zur Implementierung der Vollbild-Videowiedergabe
29 May 2018
In diesem Artikel wird hauptsächlich die Methode von React-Native-Video zur Realisierung der Vollbild-Videowiedergabe vorgestellt. Jetzt werde ich sie mit Ihnen teilen und Ihnen eine Referenz geben.
 js ---- Implementierung der Rebound-Animation
js ---- Implementierung der Rebound-Animation
20 Jul 2017
Der Code lautet wie folgt: <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title> <style> #box{ width:200px;
 Code-Implementierung der JS-Variablenförderung
Code-Implementierung der JS-Variablenförderung
23 Aug 2018
Der Inhalt dieses Artikels befasst sich mit der Code-Implementierung der js-Variablenförderung. Er hat einen gewissen Referenzwert. Ich hoffe, er wird für Sie hilfreich sein.


Hot Tools

HTML+CSS+jQuery implementiert den Flex-Hover-Slider
Ein in HTML+CSS+jQuery implementierter Flex-Hover-Slider-Effekt

jquery Bildinformationsliste Tab links und rechts wechselnder Code
jquery Bildinformationsliste Tab links und rechts wechselnder Code

Nativer js-Tab-Newslist-Umschalteffektcode
Der native js-Tab-News-List-Switching-Effektcode wird auch als „Schiebetür“ bezeichnet. Im Allgemeinen können wir auf der Website einen Tab-Spezialeffekt erstellen, um Nachrichteninformationen auf der Seite anzuzeigen, was sich sehr gut für Unternehmenswebsites oder Portale eignet. auf der Website verwendet. Die chinesische PHP-Website empfiehlt den Download!

Kartenwechseleffekt durch reines CSS realisiert
Dies ist ein Kartenwechseleffekt, der in reinem CSS implementiert ist. Das Prinzip besteht darin, verschiedene Schaltflächen über das Optionsfeld auszuwählen und dann den entsprechenden Inhalt für die Anzeige mithilfe des CSS-Selektors auszuwählen.