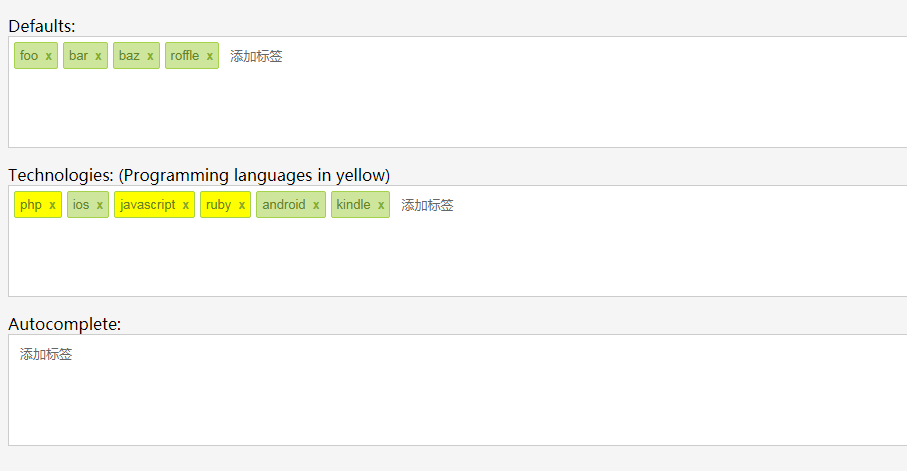
Tag-Plug-in tagsinput.js
Tag-Plug-in „tagsinput.js“
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 WordPress Inquiry Plug-In
WordPress Inquiry Plug-In
20 Apr 2025
Das WordPress -Anfrage -Widget hilft Websites, Leadinformationen zu sammeln, das Engagement zu verbessern, Feedback zu sammeln und Prozesse zu automatisieren. Zu den Faktoren gehören: Funktionalität, Benutzerfreundlichkeit, Preis, Support und Kommentare. Empfohlene Plugins sind WPForms, Kontaktformular 7, Ninja -Formulare, Schwerkraftformulare und Everflow.
 VSCODE-Installation Chinesische Plug-in VSCODE So installieren Sie chinesische Plug-in-VSCODE
VSCODE-Installation Chinesische Plug-in VSCODE So installieren Sie chinesische Plug-in-VSCODE
15 Apr 2025
Das chinesische Plug-In von VS Code kann die Entwicklungseffizienz erheblich verbessern, insbesondere für nicht einheimische englische Entwickler. Es wird empfohlen, Plug-Ins auszuwählen, die von offiziellen oder bekannten Entwicklern veröffentlicht wurden und Benutzerbewertungen anzeigen, um potenzielle Fallstricke wie ungenaue Übersetzungen oder Konflikte mit anderen Erweiterungen zu vermeiden.
 So erhalten Sie das Webstorm-Plug-In So verwenden Sie das Webstorm-Plug-In-Tutorial
So erhalten Sie das Webstorm-Plug-In So verwenden Sie das Webstorm-Plug-In-Tutorial
06 Mar 2025
In diesem Artikel werden Webstorm -Plugins über seinen Marktplatz oder manuell installiert und bietet einen strukturierten Leitfaden zur Verwendung von Webstorms, zur Abdeckung der Schnittstellennavigation, des Projektsaufbaus, der Code -Bearbeitung, der Versionskontrolle, des Debuggens und der erweiterten Funktionen. Essenti
 Gitlabs Plug-in-Entwicklungshandbuch zu Debian
Gitlabs Plug-in-Entwicklungshandbuch zu Debian
13 Apr 2025
Die Entwicklung eines Gitlab -Plugins für Debian erfordert einige spezifische Schritte und Kenntnisse. Hier ist ein grundlegender Leitfaden, mit dem Sie mit diesem Prozess beginnen können. Wenn Sie zuerst GitLab installieren, müssen Sie GitLab in Ihrem Debian -System installieren. Sie können sich auf das offizielle Installationshandbuch von GitLab beziehen. Holen Sie sich API Access Token, bevor Sie die API -Integration durchführen. Öffnen Sie das GitLab -Dashboard, finden Sie die Option "AccessTokens" in den Benutzereinstellungen und generieren Sie ein neues Zugriffs -Token. Wird generiert
 So löschen Sie das Sublime Plug-In
So löschen Sie das Sublime Plug-In
16 Apr 2025
Es gibt zwei Möglichkeiten, Plugins im Sublime-Text zu löschen: Durch den Plug-in-Manager löschen: Wählen Sie das Plug-In, das Sie löschen möchten, und klicken Sie mit der rechten Maustaste und wählen Sie "Löschen". Manuell löschen: Navigieren Sie zum Benutzerdatenverzeichnis, suchen Sie den Plugin -Ordner und ziehen Sie ihn in den Recycle -Behälter oder den Müll.
 Empfohlener Produktregistrierungs-Plug-In für benutzerfreundliche WordPress
Empfohlener Produktregistrierungs-Plug-In für benutzerfreundliche WordPress
20 Apr 2025
Es gibt kein perfektes WordPress -Produktregistrierungs -Plugin, die Auswahl sollte auf den tatsächlichen Anforderungen und der Größe der Website basieren. Empfohlene Plug-Ins umfassen: Memberpress: leistungsstarke, aber hochpreisige, komplexe Konfiguration Einschränkung Inhalt.
 So installieren Sie Plug-In für Atom
So installieren Sie Plug-In für Atom
06 Mar 2025
Dieser Artikel führt die Benutzer bei der Installation von Atompaketen, der Konzentration auf die Suche nach sprachspezifischen Paketen und die Empfehlung von Produktivitätsstörungen. Es wird hervorgehoben, wie wichtig es ist, das offizielle Paketregister zu verwenden, um Sicherheitsrisikenverbände zu vermeiden
 Effiziente Möglichkeit zum Installieren von VSCODE-Plug-in in Stapeln
Effiziente Möglichkeit zum Installieren von VSCODE-Plug-in in Stapeln
15 May 2025
Eine effiziente Möglichkeit, VSCODE -Plugins in Stapeln zu installieren, besteht darin, Befehlszeilen -Tools zu verwenden. Die spezifischen Schritte umfassen: 1. Exportieren Sie die Plug-in-Liste: Ausführen von Code-List-Extensions> Extensions.txt. 2. Bulk-Installation von Plug-Ins: Ausführen von catextesions.txt | xargs-n1code-Einstall-Erweiterung, damit Plug-in-Konfigurationen leicht zwischen verschiedenen Umgebungen synchronisiert werden können.
 Was sind die AI-Office-Plug-in-Tools?
Was sind die AI-Office-Plug-in-Tools?
28 Nov 2024
AI-Office-Plug-in-Tools steigern die Effizienz, indem sie Aufgaben automatisieren und den Arbeitsablauf verbessern. Zu diesen Tools gehören: Grammarly: Grammatik- und Rechtschreibprüfung Copysmith: KI-Schreibassistent Otter.ai: Speech-to-Text-Tool Calendly: Automatische Kalenderplanung Todoist: KI-basiertes Aufgabenmanagement X.ai: Persönlicher Assistent Headway: Zusammenfassung der Lerninhalte Begriff: Anpassbarer Arbeitsbereich, integriert mit KI-Funktionen


Heiße Werkzeuge

HTML+CSS+jQuery implementiert den Flex-Hover-Slider
Ein in HTML+CSS+jQuery implementierter Flex-Hover-Slider-Effekt

jquery Bildinformationsliste Tab links und rechts wechselnder Code
jquery Bildinformationsliste Tab links und rechts wechselnder Code

Nativer js-Tab-Newslist-Umschalteffektcode
Der native js-Tab-News-List-Switching-Effektcode wird auch als „Schiebetür“ bezeichnet. Im Allgemeinen können wir auf der Website einen Tab-Spezialeffekt erstellen, um Nachrichteninformationen auf der Seite anzuzeigen, was sich sehr gut für Unternehmenswebsites oder Portale eignet. auf der Website verwendet. Die chinesische PHP-Website empfiehlt den Download!

Kartenwechseleffekt durch reines CSS realisiert
Dies ist ein Kartenwechseleffekt, der in reinem CSS implementiert ist. Das Prinzip besteht darin, verschiedene Schaltflächen über das Optionsfeld auszuwählen und dann den entsprechenden Inhalt für die Anzeige mithilfe des CSS-Selektors auszuwählen.