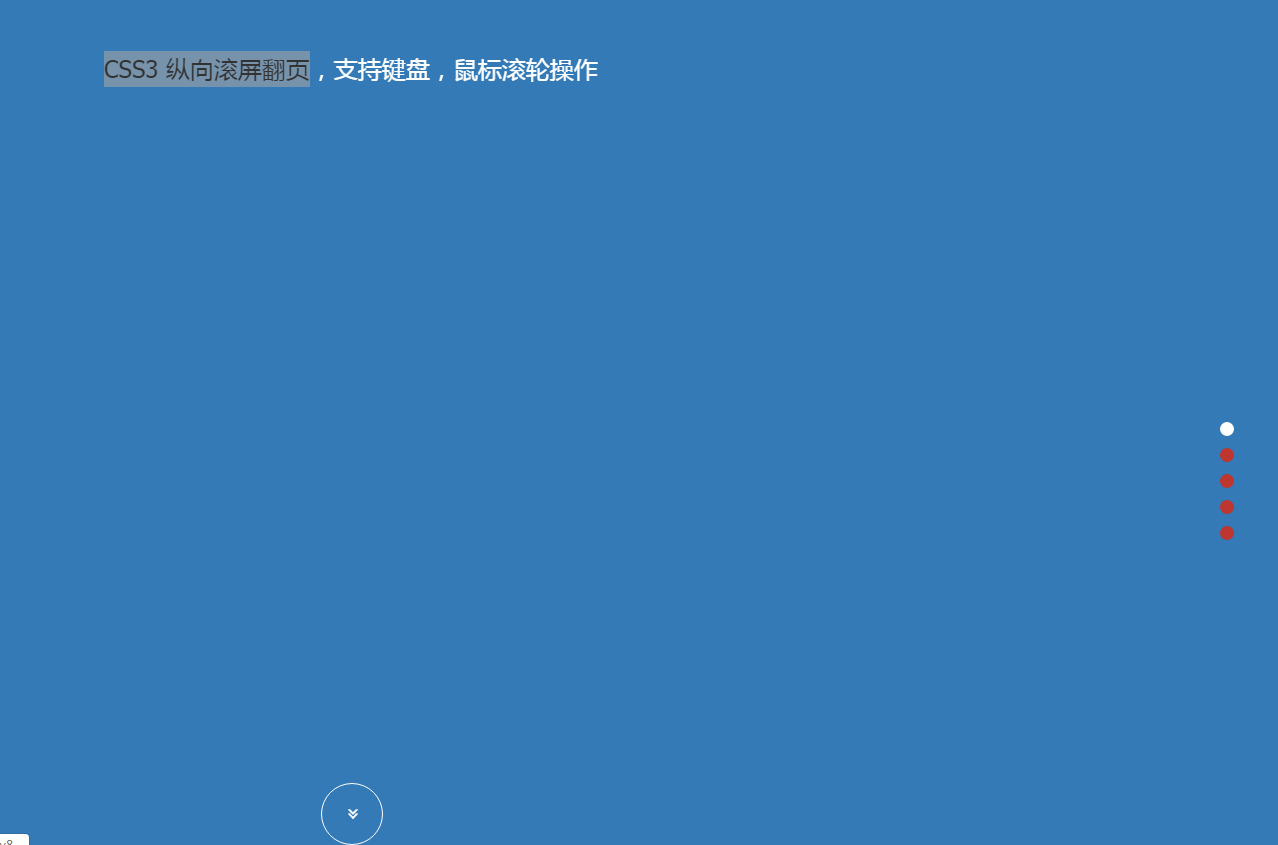
CSS3-Effekt zum vertikalen Scrollen von Seiten
CSS3 vertikales Scrollen, unterstützt Tastatur- und Mausradbedienung
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 PHP implementiert Fähigkeiten zum Scrollen von Seiten im WeChat-Applet
PHP implementiert Fähigkeiten zum Scrollen von Seiten im WeChat-Applet
01 Jun 2023
In den letzten Jahren sind WeChat-Miniprogramme aus dem Leben der Menschen nicht mehr wegzudenken. Da sich die Technologie ständig weiterentwickelt, beginnen immer mehr Entwickler, verschiedene Techniken zu nutzen, um bessere Miniprogramme zu implementieren. Eine davon ist die Seiten-Scroll-Technik. In WeChat-Miniprogrammen können Techniken zum Scrollen von Seiten eine reibungslosere Benutzererfahrung erzielen und die Gesamtqualität des Miniprogramms verbessern. Bei der Implementierung von Seitenscrolltechniken kann PHP ebenfalls eine große Rolle spielen. Im Folgenden erfahren Sie, wie Sie mit PHP das Scrollen von Seiten in WeChat-Miniprogrammen implementieren
16 May 2016
In diesem Artikel wird hauptsächlich der von js implementierte Scrolling-Seiteneffekt mit dem Mausrad vorgestellt, der dem standardmäßigen 360-Grad-Scrolling-Effekt ähnelt. Dabei handelt es sich um verwandte Techniken zur dynamischen Transformation von Seitenelementen als Reaktion auf Mausereignisse mithilfe von JavaScript siehe Folgendes
 Twitch folgt TikTok und führt die Funktion zum vertikalen Scrollen von Videostreaming ein
Twitch folgt TikTok und führt die Funktion zum vertikalen Scrollen von Videostreaming ein
23 Aug 2023
Laut Nachrichten dieser Website vom 23. August versucht Twitch, eine Video-Browsing-Methode ähnlich wie Douyin einzuführen. Das Unternehmen testet eine Funktion namens „Discovery“, die es Benutzern ermöglicht, Twitch-Kreationen in einem vertikal scrollenden Videostream zu durchsuchen die Person. Die Einführung der Funktion für „ausgewählte Benutzer“ beginnt am Dienstag. Twitch hat einen Beitrag auf X veröffentlicht, in dem die Funktion vorgestellt wird. Derzeit zeigt die Discover-Funktion nur horizontal ausgerichtete Clips an, aber Twitch sagt, dass Benutzer im Laufe der Weiterentwicklung der Funktion vertikal ausgerichtete Clips sehen werden. Die Funktion „Entdecken“ umfasst derzeit zwei Arten von Videoclips: „Vorgestellt“ und „Beliebt“, und Ersteller können die gewünschten Clips markieren
 Das WeChat-Applet realisiert den Effekt zum Falten und Entfalten von Seiten
Das WeChat-Applet realisiert den Effekt zum Falten und Entfalten von Seiten
21 Nov 2023
Das WeChat Mini-Programm realisiert Seitenfaltungs- und Erweiterungseffekte. Als leichtes Entwicklungstool für mobile Anwendungen bietet das WeChat Mini-Programm umfangreiche Schnittstellenkomponenten und eine einfache Entwicklungssyntax, um Entwicklern die Entwicklung von Miniprogrammanwendungen zu erleichtern. In diesem Artikel wird erläutert, wie Sie mit dem WeChat-Applet den Falt- und Entfaltungseffekt der Seite erzielen, und es werden spezifische Codebeispiele als Referenz bereitgestellt. 1. Implementierungsideen Um den Falt- und Entfaltungseffekt der Seite zu erzielen, müssen Sie die Listenkomponente und den Animationseffekt des Miniprogramms verwenden. Die konkreten Implementierungsideen lauten wie folgt: 1. Erstellen Sie eine Listenkomponente auf der Seite, um gefaltete Inhalte anzuzeigen.
 jQuery + Ajax realisiert den Effekt des automatischen Ladens der Bild- und Textliste beim Scrollen zum Ende der Seite (ähnlich dem verzögerten Laden von Bildern).
jQuery + Ajax realisiert den Effekt des automatischen Ladens der Bild- und Textliste beim Scrollen zum Ende der Seite (ähnlich dem verzögerten Laden von Bildern).
27 Dec 2016
In diesem Artikel wird hauptsächlich jQuery + Ajax vorgestellt, um den Effekt des automatischen Ladens der Bild- und Textliste beim Scrollen zum Ende der Seite zu realisieren, die Lazy-Loading-Funktion von Bildern zu simulieren und verwandte Fähigkeiten im Zusammenhang mit der Interaktion zwischen jQuerys Ajax und asp.net zu erlernen Um den Seiteninhalt dynamisch anzuzeigen, können Freunde in Not auf Folgendes verweisen
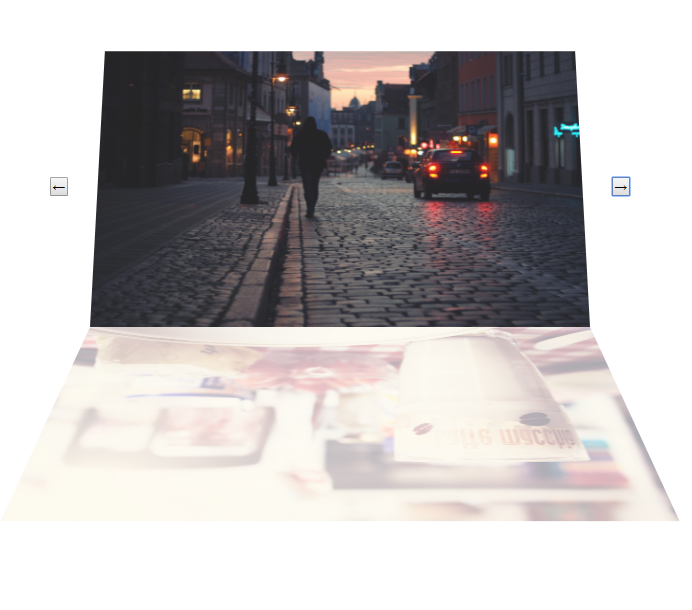
 Ausführliche Erläuterung des Beispielcodes zum Umblättern von Seiten mit CSS3+Javascript
Ausführliche Erläuterung des Beispielcodes zum Umblättern von Seiten mit CSS3+Javascript
30 Jun 2017
Zuerst wird das Rendering <!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> *{ margin: 0; 0; } #cont
 CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
11 Sep 2023
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen? Mit der rasanten Entwicklung des Internets und der zunehmenden Bedeutung der Website-Benutzererfahrung spielen dynamische Effekte eine wichtige Rolle im modernen Webdesign. Um vielfältige dynamische Effekte zu erzielen, können Entwickler wahlweise CSS3-Animationen oder jQuery-Effekte verwenden. In diesem Artikel werden wir untersuchen, welche Technik besser geeignet ist, um verschiedene dynamische Effekte zu erzielen. CSS3-Animation ist eine Technologie, die mithilfe von CSS-Stilen verschiedene Animationseffekte erzeugt. C
 jQuery-Fokusveranstaltung enthüllt: Schlüsseltechniken zur Implementierung interaktiver Effekte
jQuery-Fokusveranstaltung enthüllt: Schlüsseltechniken zur Implementierung interaktiver Effekte
26 Feb 2024
Enthüllung der Geheimnisse von jQuery-Fokusereignissen: Schlüsseltechniken zum Erzielen interaktiver Effekte jQuery ist eine beliebte JavaScript-Bibliothek, die viele prägnante und leistungsstarke Methoden zum Bearbeiten von HTML-Elementen und zum Erzielen umfangreicher interaktiver Effekte bereitstellt. Unter ihnen sind Fokusveranstaltungen eine der Schlüsseltechniken, um interaktive Effekte zu erzielen. Dieser Artikel befasst sich mit den Fokusereignissen in jQuery und führt Sie in Kombination mit spezifischen Codebeispielen dazu, die Geheimnisse von Fokusereignissen aufzudecken. 1. Fokusereignisse verstehen In jQuery umfassen Fokusereignisse Fokus,
 Sie müssen sich nicht entscheiden: So kombinieren Sie geschickt CSS3-Animationen und jQuery-Effekte, um eine hocheffiziente Webseite zu erstellen
Sie müssen sich nicht entscheiden: So kombinieren Sie geschickt CSS3-Animationen und jQuery-Effekte, um eine hocheffiziente Webseite zu erstellen
08 Sep 2023
Sie müssen sich nicht entscheiden: Wie Sie CSS3-Animationen und jQuery-Effekte geschickt kombinieren, um eine hochwirksame Webseite zu erstellen. Im heutigen hochentwickelten Internetzeitalter ist Webdesign zu einem der Schlüsselelemente geworden, die den Benutzern ein glückliches und einprägsames Gefühl vermitteln. Um dieses Ziel zu erreichen, haben viele Front-End-Entwickler damit begonnen, CSS3-Animationen und jQuery-Effekte sinnvoll zu nutzen, um die visuellen Effekte und das Benutzererlebnis von Webseiten zu verbessern. In diesem Artikel erfahren Sie, wie Sie CSS3-Animationen und jQuery-Effekte geschickt kombinieren, um eine äußerst effektive Webseite zu erstellen, und fügen Codebeispiele hinzu. Verwenden Sie CSS


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER