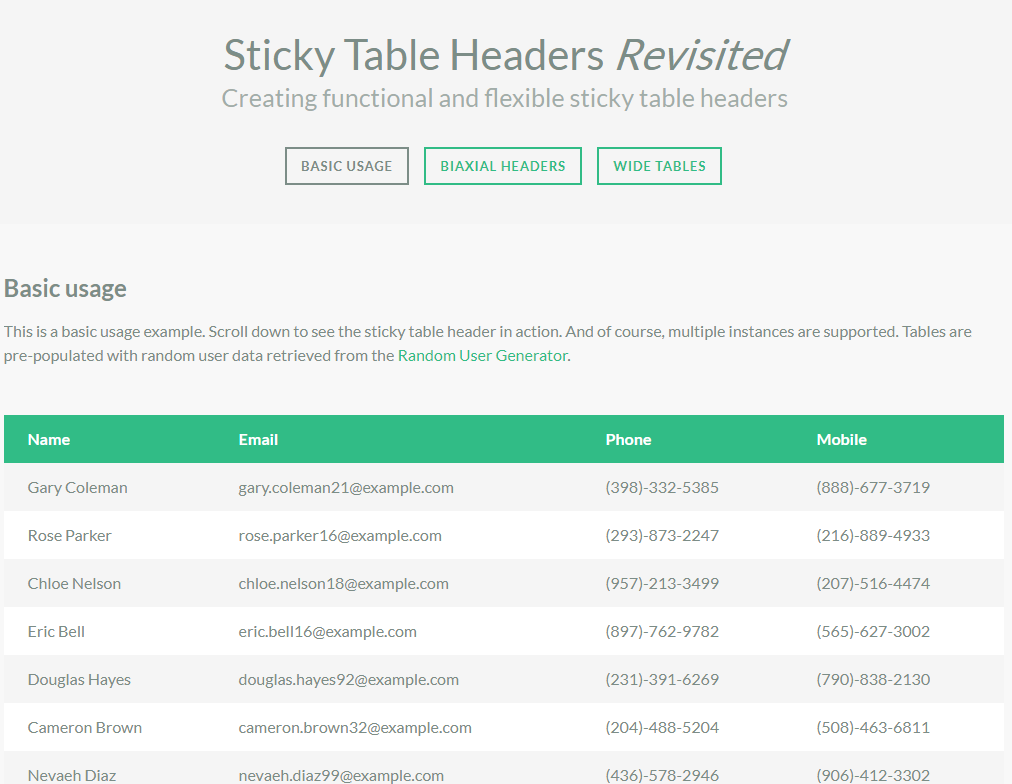
jQuery粘性表头和列
jQuery粘性表头和列
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie erstelle ich Sticky-Tabellenüberschriften mit „position: sticky;'?
Wie erstelle ich Sticky-Tabellenüberschriften mit „position: sticky;'?
29 Oct 2024
Sticky-Tabellenüberschriften mit Position: StickyDie Position: Sticky; property wurde kürzlich in Webkit implementiert und bietet eine bequeme Möglichkeit,...
 Wie erstelle ich einen Sticky Header mit CSS, HTML und jQuery?
Wie erstelle ich einen Sticky Header mit CSS, HTML und jQuery?
29 Oct 2024
Korrigieren eines Headers beim Scrollen mit CSS, HTML und jQueryDas Erstellen eines Headers, der beim Scrollen der Seite nach unten fixiert bleibt, ist ein gängiges Design ...
 Wie kann ich Sticky-Table-Header innerhalb eines Scrolling-Divs erstellen?
Wie kann ich Sticky-Table-Header innerhalb eines Scrolling-Divs erstellen?
30 Oct 2024
Sticky-Positionierung innerhalb eines scrollenden Elements mit einer TabelleDie kürzlich eingeführte CSS-Eigenschaft position: sticky ermöglicht es Elementen, fixiert zu bleiben...
 So erstellen Sie eine Sticky-Top-Navigation mit HTML, CSS und jQuery
So erstellen Sie eine Sticky-Top-Navigation mit HTML, CSS und jQuery
24 Oct 2023
So erstellen Sie eine Sticky-Top-Navigation mit HTML, CSS und jQuery. Vorwort: In der Webentwicklung kann eine nützliche Top-Navigationsleiste das Benutzererlebnis verbessern und Benutzern einen schnellen Zugriff auf andere Seiten der Website ermöglichen. In diesem Artikel erfahren Sie, wie Sie mit HTML, CSS und jQuery eine Sticky-Navigationsleiste oben erstellen, um das Benutzererlebnis Ihrer Website zu verbessern. HTML-Struktur: Als ersten Schritt müssen wir eine grundlegende HTML-Struktur erstellen, um unsere obere Navigationsleiste unterzubringen. Fügen Sie in Ihrer HTML-Datei Folgendes hinzu:
01 Jun 2016
jquery serialize用于将表单内容序列化成一个字符串,serialize经常用在表单AJAX提交过程中。serializeArray方法用于将页面表单序列化成一个JSON结构的对象,注意不是JSON字符串。本文章通过实例向大家讲解jQuery serialize()和serializeArray()使用方法。需要的码农可以参考一下。
 Wie gruppiere und summiere ich ein Array von Objekten nach Eigenschaften mit jQuery?
Wie gruppiere und summiere ich ein Array von Objekten nach Eigenschaften mit jQuery?
17 Nov 2024
So gruppieren und summieren Sie ein Array von Objekten nach Eigenschaften mithilfe von jQueryjQuery bietet leistungsstarke Methoden zur Datenbearbeitung, einschließlich der Möglichkeit, ...
 Tutorial zur Implementierung der Dropdown-Listenfunktion mit JQuery und CSS
Tutorial zur Implementierung der Dropdown-Listenfunktion mit JQuery und CSS
29 Dec 2017
Dropdown-Listen können in vielen Sprachen implementiert werden. Ich hoffe, dass die Dropdown-Listenfunktion durch die Kombination von JQuery und CSS implementiert werden kann es kann jedem helfen.
 Wie kann ich mit JavaScript/jQuery auf Formulardaten zugreifen und diese serialisieren?
Wie kann ich mit JavaScript/jQuery auf Formulardaten zugreifen und diese serialisieren?
11 Nov 2024
Zugriff auf Formulardaten mit JavaScript/jQueryDas Abrufen von Formulardaten, als ob sie über die klassische HTML-Methode übermittelt würden, kann eine häufige Aufgabe im Web sein...
16 May 2016
本文只是介绍如何用jQuery语句对表格中行和列进行选择以及一些简单样式改变,希望它可以对jQuery表格处理的深层学习提供一些帮助


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

炫酷的系统登录页
炫酷的系统登录页

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER