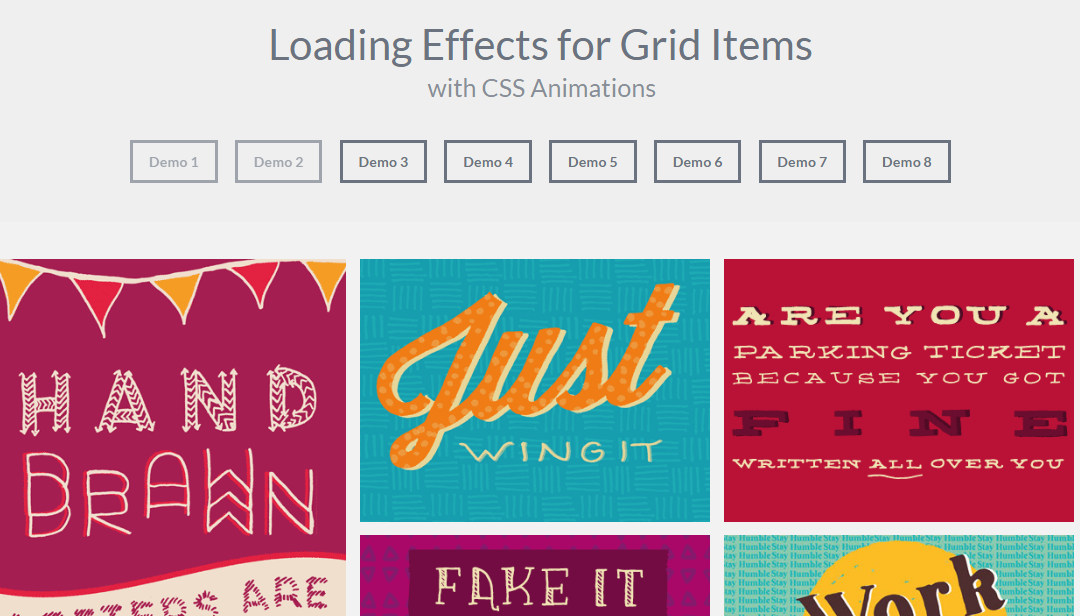
8 Effekte zum Ausblenden von Bildern
8 Effekte Bildüberblendungseffekte
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 HTML, CSS und jQuery: Techniken zum Erzielen spezieller Effekte beim Vergrößern und Verkleinern von Bildern
HTML, CSS und jQuery: Techniken zum Erzielen spezieller Effekte beim Vergrößern und Verkleinern von Bildern
24 Oct 2023
HTML, CSS und jQuery: Techniken zur Implementierung von Bildvergrößerungs- und -verkleinerungseffekten, spezifische Codebeispiele sind erforderlich. Mit der Entwicklung des Internets wird bei der Gestaltung von Webseiten immer mehr auf die Benutzererfahrung geachtet. Unter anderem können Bilder als eines der wichtigen Elemente des Webdesigns den Benutzern oft ein intuitives und reichhaltiges visuelles Erlebnis bieten. Der spezielle Effekt des Vergrößerns und Verkleinerns von Bildern kann die Wahrnehmung und Interaktion von Benutzern mit Webinhalten verbessern und wird daher häufig im Webdesign eingesetzt. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery spezielle Effekte beim Vergrößern und Verkleinern von Bildern erzielen und bereitstellen
 So verwenden Sie CSS zum Ausblenden von Bildern (drei Methoden)
So verwenden Sie CSS zum Ausblenden von Bildern (drei Methoden)
13 Apr 2023
CSS zum Ausblenden von Bildern Bei der Website-Entwicklung ist es manchmal erforderlich, eine spezielle Bearbeitung von Bildern durchzuführen. Beispielsweise möchten Sie möglicherweise bestimmte Bilder ausblenden, damit Benutzer sie nur bei Bedarf sehen können. Dazu können wir CSS verwenden, um das Bild auszublenden. 1. Die häufigste Art, das Attribut display:none zu verwenden, besteht darin, das Attribut display:none zum Ausblenden von Bildern zu verwenden. In CSS wird die Anzeigeeigenschaft verwendet, um zu definieren, wie viele Felder ein Element generieren soll und wie diese Felder generiert werden sollen. Wenn display:none auf a angewendet wird
 5 leistungsstarke Effekte zum Anzeigen/Ausblenden von Passwörtern empfohlen (mit Quellcode-Download)
5 leistungsstarke Effekte zum Anzeigen/Ausblenden von Passwörtern empfohlen (mit Quellcode-Download)
29 Nov 2019
Wenn Benutzer sich auf einer Website anmelden oder registrieren, steht ihnen in der Regel eine „kleine Augen“-Funktion zur Verfügung, die das eingegebene Passwort anzeigen oder verbergen kann, was nicht nur eine falsche Passworteingabe vermeidet, sondern auch die Sicherheit erhöht. Im Folgenden finden Sie fünf nützliche Plug-ins zum Anzeigen/Ausblenden von Passwörtern, die von der chinesischen PHP-Website für Ihre Webseiten ausgewählt wurden. Sie können sie bei der Entwicklung von Effekten zum Anzeigen/Ausblenden von Passwörtern heranziehen und herunterladen.
16 May 2016
In diesem Artikel wird hauptsächlich die Methode zum zeitlichen Ausblenden und Anzeigen von Bildern in JavaScript vorgestellt, mit der die Funktion des zeitlichen Schließens von Bildern in JavaScript realisiert werden kann, und es werden verwandte Techniken zum zeitlichen Ablauf von JavaScript-Vorgängen an Seitenelementattributen berücksichtigt
 So fügen Sie Bildern in Windows 11 3D-Effekte hinzu. Tutorial zum Hinzufügen von 3D-Effekten zu Bildern in Windows 11
So fügen Sie Bildern in Windows 11 3D-Effekte hinzu. Tutorial zum Hinzufügen von 3D-Effekten zu Bildern in Windows 11
10 Jun 2024
1. Suchen Sie zunächst das zu bearbeitende Bildmaterial auf dem Desktop, klicken Sie mit der rechten Maustaste auf die Schaltfläche „Öffnen mit“ 2. Suchen Sie dann die Fotooption im Dropdown-Menü dieser Spalte 3. Klicken Sie dann auf die drei Punkte in Suchen Sie in der oberen rechten Ecke des neuen Fensters, das sich öffnet, nach der Schaltfläche „Mehr bearbeiten“. 4. Klicken Sie abschließend im Unterspaltenmenü auf „3D-Effekt hinzufügen“.
 So animieren Sie Bilder in Macromedia Flash 8 – Detaillierte Vorgänge zum Animieren von Bildern in Macromedia Flash 8
So animieren Sie Bilder in Macromedia Flash 8 – Detaillierte Vorgänge zum Animieren von Bildern in Macromedia Flash 8
04 Mar 2024
Nutzen Sie auch die Software Macromedia Flash 8? Wissen Sie, wie Macromedia Flash 8 Bilder verschiebt? Zuerst öffnen wir Macromedia Flash8. Klicken Sie auf Einfügen. Wählen Sie „Neue Komponente“. Geben Sie den Musternamen ein. (Der Einfachheit halber habe ich gerade „Kreis“ eingegeben, wählen Sie einen eigenen Namen) Wählen Sie es als „Muster“ aus. OK klicken. Wir wählen die Werkzeuge in der Toolbox aus und zeichnen das Diagramm. Wir klicken auf das „Free Transform Tool“. Ziehen Sie die Grafik an den Startpunkt, den Sie für angemessen halten. an einem fernen Ort
 CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
11 Sep 2023
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen? Mit der rasanten Entwicklung des Internets und der zunehmenden Bedeutung der Website-Benutzererfahrung spielen dynamische Effekte eine wichtige Rolle im modernen Webdesign. Um vielfältige dynamische Effekte zu erzielen, können Entwickler wahlweise CSS3-Animationen oder jQuery-Effekte verwenden. In diesem Artikel werden wir untersuchen, welche Technik besser geeignet ist, um verschiedene dynamische Effekte zu erzielen. CSS3-Animation ist eine Technologie, die mithilfe von CSS-Stilen verschiedene Animationseffekte erzeugt. C
 jQuery-Fokusveranstaltung enthüllt: Schlüsseltechniken zur Implementierung interaktiver Effekte
jQuery-Fokusveranstaltung enthüllt: Schlüsseltechniken zur Implementierung interaktiver Effekte
26 Feb 2024
Enthüllung der Geheimnisse von jQuery-Fokusereignissen: Schlüsseltechniken zum Erzielen interaktiver Effekte jQuery ist eine beliebte JavaScript-Bibliothek, die viele prägnante und leistungsstarke Methoden zum Bearbeiten von HTML-Elementen und zum Erzielen umfangreicher interaktiver Effekte bereitstellt. Unter ihnen sind Fokusveranstaltungen eine der Schlüsseltechniken, um interaktive Effekte zu erzielen. Dieser Artikel befasst sich mit den Fokusereignissen in jQuery und führt Sie in Kombination mit spezifischen Codebeispielen dazu, die Geheimnisse von Fokusereignissen aufzudecken. 1. Fokusereignisse verstehen In jQuery umfassen Fokusereignisse Fokus,
 Sie müssen sich nicht entscheiden: So kombinieren Sie geschickt CSS3-Animationen und jQuery-Effekte, um eine hocheffiziente Webseite zu erstellen
Sie müssen sich nicht entscheiden: So kombinieren Sie geschickt CSS3-Animationen und jQuery-Effekte, um eine hocheffiziente Webseite zu erstellen
08 Sep 2023
Sie müssen sich nicht entscheiden: Wie Sie CSS3-Animationen und jQuery-Effekte geschickt kombinieren, um eine hochwirksame Webseite zu erstellen. Im heutigen hochentwickelten Internetzeitalter ist Webdesign zu einem der Schlüsselelemente geworden, die den Benutzern ein glückliches und einprägsames Gefühl vermitteln. Um dieses Ziel zu erreichen, haben viele Front-End-Entwickler damit begonnen, CSS3-Animationen und jQuery-Effekte sinnvoll zu nutzen, um die visuellen Effekte und das Benutzererlebnis von Webseiten zu verbessern. In diesem Artikel erfahren Sie, wie Sie CSS3-Animationen und jQuery-Effekte geschickt kombinieren, um eine äußerst effektive Webseite zu erstellen, und fügen Codebeispiele hinzu. Verwenden Sie CSS


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER