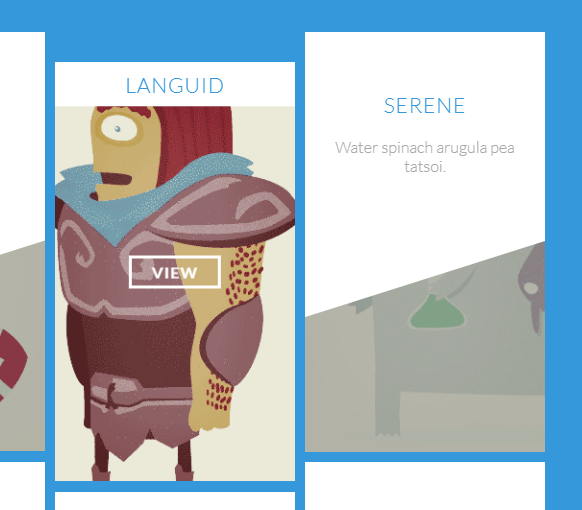
Form-Hover-Effekt mit SVG

Das Plug-in basiert auf CSS3 und SVG und kann übersichtlich dargestellt werden, was eine benutzerfreundliche Oberfläche und Effekte bietet.
Das Plug-in kann basierend auf CSS3 und SVG übersichtlich dargestellt werden und bietet eine benutzerfreundliche Oberfläche und Effekte
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie erstelle ich ein schaltflächenähnliches Kontrollkästchen mit Hover-Effekt?
Wie erstelle ich ein schaltflächenähnliches Kontrollkästchen mit Hover-Effekt?
01 Nov 2024
Kontrollkästchen mit schaltflächenähnlichem Erscheinungsbild und Hover-Effekt gestaltenSie haben ein Kontrollkästchen erfolgreich so umgewandelt, dass es als Schaltfläche angezeigt wird. Nun, um es zu verbessern...
 Wie formatiere ich ein Kontrollkästchen als Schaltfläche mit Hover-Effekt?
Wie formatiere ich ein Kontrollkästchen als Schaltfläche mit Hover-Effekt?
30 Oct 2024
Ein Kontrollkästchen mit Hover-Effekt so gestalten, dass es einer Schaltfläche ähneltWenn Sie ein Kontrollkästchen so anpassen, dass es wie eine Schaltfläche aussieht, verbessern Sie seine Interaktivität mit einem...
 Wie kann ich SVG-Elemente mit CSS „:hover' formatieren?
Wie kann ich SVG-Elemente mit CSS „:hover' formatieren?
28 Nov 2024
Probleme beim Stylen von über Tag eingebetteten SVG-Elementen mit CSS :hover PseudoclassStyling von über das Tag eingebetteten SVG-Elementen mit...
 Wie erstelle ich einen Hover-Effekt mit einem expandierenden unteren Rand?
Wie erstelle ich einen Hover-Effekt mit einem expandierenden unteren Rand?
17 Nov 2024
Erweitern Sie den unteren Rand beim Hover. Bei dieser Frage besteht das Ziel darin, einen Hover-Effekt zu erzeugen, bei dem der untere Rand erweitert wird, wenn der Cursor darüber schwebt ...
 Warum funktioniert mein Hover-Effekt nicht bei Elementen mit „Sichtbarkeit: versteckt' in CSS?
Warum funktioniert mein Hover-Effekt nicht bei Elementen mit „Sichtbarkeit: versteckt' in CSS?
12 Nov 2024
Sichtbarkeit funktioniert in CSS nicht: Hier erfahren Sie, warum und wie Sie das Problem beheben können. Beim CSS-Stil können Mehrdeutigkeiten manchmal zu unerwarteten Ergebnissen führen. Lasst uns ein... erkunden.
 Wie erstelle ich mit CSS einen expandierenden Hover-Effekt für den unteren Rand?
Wie erstelle ich mit CSS einen expandierenden Hover-Effekt für den unteren Rand?
19 Nov 2024
Hover-Effekt: Erweitern des unteren Randes beim HoverBeim Bestreben, eine visuell ansprechende Website zu erstellen, müssen Sie möglicherweise ... hinzufügen.
 Wie erstelle ich mit CSS einen nahtlosen Hover-Effekt zur Erweiterung des unteren Randes?
Wie erstelle ich mit CSS einen nahtlosen Hover-Effekt zur Erweiterung des unteren Randes?
19 Nov 2024
Hover-Effekt: Erweitern Sie den unteren Rand nahtlos. Die Verbesserung eines Hover-Effekts durch Erweitern des unteren Rands fügt Ihrem ... einen dynamischen und subtilen visuellen Hinweis hinzu.
 Wie erzielt man mithilfe von CSS-Clippfaden und JavaScript einen Hover-Effekt mit umgekehrter Textfarbe?
Wie erzielt man mithilfe von CSS-Clippfaden und JavaScript einen Hover-Effekt mit umgekehrter Textfarbe?
28 Oct 2024
Invertieren Sie die Textfarbe beim Bewegen der Maus mit CSS und JavaScript. Um den gewünschten Hover-Effekt zu erzielen, bei dem schwarzer Text in Weiß umgewandelt wird, während...
 Wie gestalte ich ein Kontrollkästchen so, dass es mit einem Hover-Effekt wie eine Schaltfläche aussieht?
Wie gestalte ich ein Kontrollkästchen so, dass es mit einem Hover-Effekt wie eine Schaltfläche aussieht?
29 Oct 2024
Ein Kontrollkästchen so gestalten, dass es wie eine Schaltfläche mit Hover-Effekt aussieht. Das Erstellen benutzerdefinierter UI-Elemente kann das Benutzererlebnis verbessern. In diesem Fall...


Hot Tools

Canvas跟随鼠标光标动画特效
Canvas跟随鼠标光标动画特效里面包含10款不同效果的鼠标经过跟随显示动画效果。

HTML5 Canvas泡泡悬浮鼠标特效
HTML5 Canvas泡泡悬浮鼠标特效

js+css3猫头鹰眼睛跟随鼠标指针转动动画特效
js+css3猫头鹰眼睛跟随鼠标指针转动动画特效

JQuery-Hover-Ereignis-Navigationsleisteneffekt
JQuery-Hover-Ereignis-Navigationsleisteneffekt

js鼠标点击拖动生成小图标特效
js鼠标点击拖动生成小图标特效是一款紫色背景风格的鼠标左击右击生成小图标动画特效。





