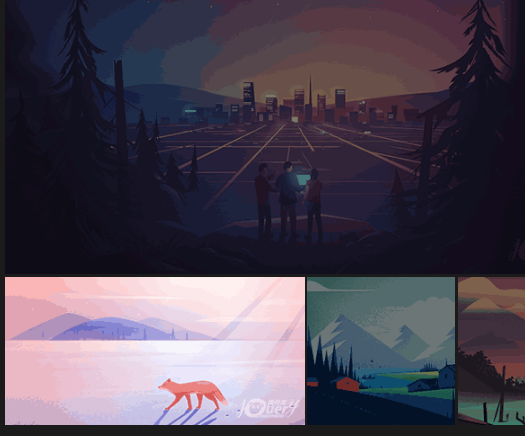
CSS-Bild-Highlight-Effekt
CSS-Maus-schwebendes Bild, Verdunkelungseffekt um die aktuelle Hervorhebung
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie kann ich mit HTML und CSS einen Hover-Effekt erstellen, um Text über einem Bild anzuzeigen?
Wie kann ich mit HTML und CSS einen Hover-Effekt erstellen, um Text über einem Bild anzuzeigen?
14 Dec 2024
Bewegen Sie den Mauszeiger, um Text auf Bildern mit HTML und CSS anzuzeigen. Das Erstellen eines Hover-Effekts zum Anzeigen von Text über einem Bild mag wie eine entmutigende Aufgabe erscheinen, aber mit ...
 Warum funktioniert mein CSS-Hover-Effekt nicht auf Mobilgeräten?
Warum funktioniert mein CSS-Hover-Effekt nicht auf Mobilgeräten?
16 Nov 2024
CSS-Hover und Kompatibilität mit MobilgerätenFrage:Warum funktioniert meine CSS-Hover-Klasse in Webbrowsern, aber nicht in mobilen Browsern?Antwort:Der :hover...
 Wie erstelle ich den Effekt „Invertierter Randradius' in CSS?
Wie erstelle ich den Effekt „Invertierter Randradius' in CSS?
29 Oct 2024
So erzielen Sie einen umgekehrten „Randradius“-EffektBeim Entwerfen einer modernen Website kann das Hinzufügen von Stilelementen wie Registerkarten oder Navigationsleisten die Leistung verbessern.
 Kann JavaScript einen CSS-:Hover-Effekt wirklich ohne Mausinteraktion simulieren?
Kann JavaScript einen CSS-:Hover-Effekt wirklich ohne Mausinteraktion simulieren?
28 Dec 2024
Simulieren eines CSS-Hover-Effekts über JavaScriptFrage: Ist es möglich, reines JavaScript zu verwenden, um einen CSS-„:hover“-Effekt nachzuahmen und den... zu aktivieren?
 Verwenden Sie CSS, um einen einfachen Diashow-Effekt zu implementieren
Verwenden Sie CSS, um einen einfachen Diashow-Effekt zu implementieren
25 Sep 2016
Verwenden Sie CSS, um einen einfachen Diashow-Effekt zu implementieren
 Erstellen Sie den Cyberpunk 2077 -Knopf -Glitch -Effekt in CSS
Erstellen Sie den Cyberpunk 2077 -Knopf -Glitch -Effekt in CSS
10 Feb 2025
In diesem Artikel werden die stilvollen, fehlerhaften Button -Effekte wiederhergestellt, die auf der Cyberpunk 2077 -Website nur mit CSS zu sehen sind. Lassen Sie uns untersuchen, wie Sie diesen futuristischen Look erzielen können. Das Tutorial konzentriert sich auf die Replikation der unverwechselbaren Merkmale der Taste: den abgeschnittenen Mais
 Wie kann ich mit reinem CSS einen „Tooltip Tail'-Effekt erstellen?
Wie kann ich mit reinem CSS einen „Tooltip Tail'-Effekt erstellen?
08 Nov 2024
Erstellen eines „Tooltip Tail“ mit reinem CSS Das Konzept, ein „Tooltip Tail“ nur mit CSS zu erstellen, ist faszinierend. Hier erfahren Sie, wie Sie dies erreichen ...
 Wie erstellt man einen browserübergreifenden Slide-In-Effekt nur mit CSS?
Wie erstellt man einen browserübergreifenden Slide-In-Effekt nur mit CSS?
08 Dec 2024
So erstellen Sie einen browserübergreifenden Slide-In-Übergang nur mit CSSMit CSS können Sie nahtlos ein Element erstellen, das von links eingeschoben wird ...


Hot Tools

Canvas folgt den Spezialeffekten der Mauszeigeranimation
Die Canvas-Spezialeffekte für die Mauszeigeranimation umfassen 10 verschiedene Effekte für die Mausbewegung und Anzeigeanimationseffekte.

HTML5-Canvas-Blasen-Hover-Maus-Effekt
HTML5-Canvas-Blasen-Hover-Maus-Effekt

js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen
js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen

JQuery-Hover-Ereignis-Navigationsleisteneffekt
JQuery-Hover-Ereignis-Navigationsleisteneffekt

js Mausklick und Ziehen, um Spezialeffekte für kleine Symbole zu erzeugen
js Mausklick und Ziehen, um kleine Symbol-Spezialeffekte zu erzeugen, ist ein Mausklick mit der linken Maustaste und ein Rechtsklick im lila Hintergrundstil, um kleine Symbolanimations-Spezialeffekte zu erzeugen.