 JS-Spezialeffekte
JS-Spezialeffekte
 jQuery-Effekte
jQuery-Effekte
 jQuery-Drag-and-Drop-Sortierung benutzerdefiniertes Formular-Plug-in jquery-sortable.js
jQuery-Drag-and-Drop-Sortierung benutzerdefiniertes Formular-Plug-in jquery-sortable.js
jQuery-Drag-and-Drop-Sortierung benutzerdefiniertes Formular-Plug-in jquery-sortable.js

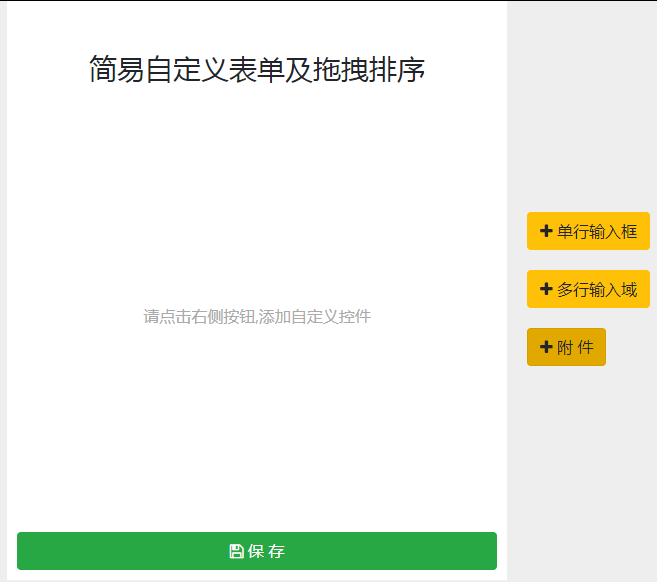
Benutzerdefiniertes Drag-and-Drop-Sortier-Plug-in-Formular basierend auf jquerystable (einfache Version)
Benutzerdefiniertes Drag-and-Drop-Sortier-Plug-in-Formular basierend auf jquerystable (einfache Version)
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Das JQuery-Plug-In jquery.nicescroll implementiert die Drag-and-Drop-Verschiebung von Bildern
Das JQuery-Plug-In jquery.nicescroll implementiert die Drag-and-Drop-Verschiebung von Bildern
25 Apr 2018
Dieses Mal bringe ich Ihnen das JQuery-Plug-In jquery.nicescroll zum Implementieren des Ziehens und Verschiebens von Bildern. Was sind die Vorsichtsmaßnahmen für das JQuery-Plug-In jquery.nicescroll zum Implementieren des Ziehens und Verschiebens von Bildern? sehen.
 jQuery Drag & Drop-Plug-in Gridster-Nutzungsanleitung_jquery
jQuery Drag & Drop-Plug-in Gridster-Nutzungsanleitung_jquery
16 May 2016
Gridster.js ist ein Front-End-Drag-and-Drop-Plug-In, das auf JQuery basiert. Der Effekt ist recht gut. Schauen Sie sich zunächst die Demo (http://gridster.net/#intro) an Der Teil im blauen Teil ist nur der weiße Block. Sie können ihn nach Belieben ziehen.
16 May 2016
Die Verwendung des jQuery-Drag-Sorting-Plug-Ins zum Erstellen eines Drag-Sorting-Effekts ist ein sehr praktisches Maus-Drag-Sorting-Plug-In, das manchmal auf Websites verwendet wird. Heute werde ich Ihnen das jQuery-Drag-Sorting-Plug-In zum Erstellen eines Drag-Sorting-Effekts vorstellen Bedürftige können sich darauf berufen.
16 May 2016
一直以来,都对JS获取元素的位置感到非常的困惑:一会client、一会offset、一会scroll。再加上各大浏览器之间的不兼容,唉,搞得哥晕晕乎乎的。
 jquery网页元素拖拽插件效果及实现_jquery
jquery网页元素拖拽插件效果及实现_jquery
16 May 2016
效果说明:配合已有css样式,载入插件后,网页元素可以随意在窗口内拖拽,设置了原位置半透明和拖拽半透明的效果选项,可根据需要选择。另外,当页面上有多个可拖拽元素时,可以载入另外一个用于设置z-index的插件,模拟windows窗口点击置顶效果。
 jQuery verwendet das zTree-Plug-in, um die gemeinsame Nutzung von Baumcode per Drag-and-Drop zu implementieren
jQuery verwendet das zTree-Plug-in, um die gemeinsame Nutzung von Baumcode per Drag-and-Drop zu implementieren
02 Feb 2018
Von den Baum-Plug-ins, mit denen ich bisher in Kontakt gekommen bin, halte ich zTree für relativ einfach und benutzerfreundlich. Eine Geschäftsanforderung bestand darin, bestimmte Objekte im Baum nach Belieben zu gruppieren, was einer Änderung der Gruppierung von Objekten gleichkam. Deshalb habe ich zTree verwendet und einige Studien dazu durchgeführt.
 Beispiele zur Erläuterung, wie jQuery das zTree-Plugin verwendet, um Drag-and-Drop-Funktionalität zu implementieren
Beispiele zur Erläuterung, wie jQuery das zTree-Plugin verwendet, um Drag-and-Drop-Funktionalität zu implementieren
27 Dec 2017
Unter den Baum-Plug-Ins, mit denen ich bisher in Kontakt gekommen bin, ist zTree meiner Meinung nach relativ einfach und benutzerfreundlich. Eine Geschäftsanforderung bestand darin, bestimmte Objekte im Baum nach Belieben zu gruppieren, was einer Änderung der Gruppierung von Objekten gleichkam. Deshalb habe ich zTree verwendet und einige Studien dazu durchgeführt. In diesem Artikel wird hauptsächlich das Beispiel von js vorgestellt, das das zTree-Plug-in zum Implementieren eines ziehbaren Baums verwendet. Der Herausgeber findet es recht gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
16 May 2016
Dieser Artikel hilft Ihnen hauptsächlich dabei, EasyUI zu erlernen, um die Funktion zum Ziehen und Ablegen von Artikeln in den Warenkorb zu implementieren. Interessierte Freunde können sich auch darauf beziehen.
 CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
11 Sep 2023
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen? Mit der rasanten Entwicklung des Internets und der zunehmenden Bedeutung der Website-Benutzererfahrung spielen dynamische Effekte eine wichtige Rolle im modernen Webdesign. Um vielfältige dynamische Effekte zu erzielen, können Entwickler wahlweise CSS3-Animationen oder jQuery-Effekte verwenden. In diesem Artikel werden wir untersuchen, welche Technik besser geeignet ist, um verschiedene dynamische Effekte zu erzielen. CSS3-Animation ist eine Technologie, die mithilfe von CSS-Stilen verschiedene Animationseffekte erzeugt. C


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER




