TicTic-Plug-in

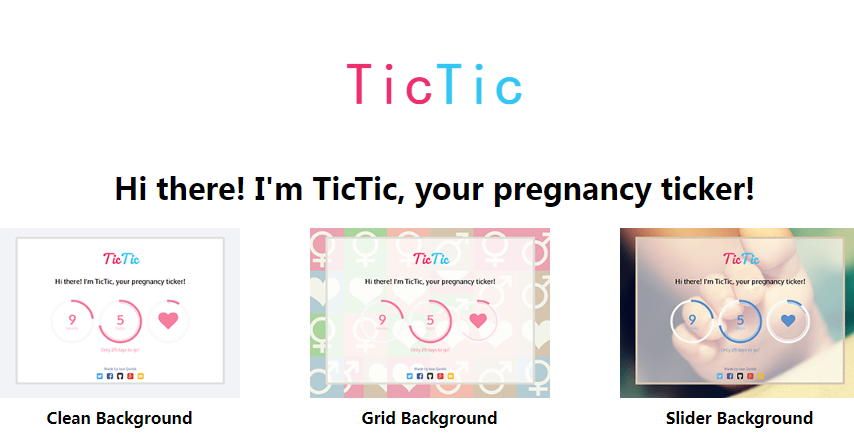
tictic ist ein jQuery-Plug-in zum Erstellen von Unterklassen-Tags. Kann auch für Rasterhintergründe oder Slider-Hintergründe verwendet werden.
tictic ist ein jQuery-Plug-in zum Erstellen von Unterklassen-Tags. Kann auch für Rasterhintergründe oder Slider-Hintergründe verwendet werden.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
16 May 2016
jqPagination ist ein einfaches und benutzerfreundliches, leichtes jQuery-Paginierungs-Plug-in, das mithilfe von HTML5- und CSS3-Technologien implementiert wird. Dieses Plug-in bietet mehrere Optionen zur Parametereinstellung und durch einfache Konfiguration können Paging-Steuerelemente generiert werden. Darüber hinaus ist sein Erscheinungsbild anpassbar und hochgradig skalierbar.
 VIM-Verzeichnisbaum-Plug-in und Dateisuch-Plug-in
VIM-Verzeichnisbaum-Plug-in und Dateisuch-Plug-in
13 Jun 2020
Heute möchte ich Ihnen zwei wichtige VIM-Plug-Ins für die Entwicklung vorstellen: Verzeichnisbaum-Plug-Ins und Plug-Ins für die schnelle Dateisuche. Die Leute, die sie verwenden, sagen, dass sie gut sind, aber die meisten Leute sagen es ihnen nicht. O(∩_∩)O haha~Nerd-Baum Wir wissen, dass vim standardmäßig über eine Verzeichnisdateiverwaltung verfügt, was für die Entwicklung eines etwas größeren Projekts sehr unpraktisch ist. Aber mit dem NerdTree-Plugin kann dieser Bedarf gedeckt werden. Github-Adresse: https://github.com/scrooloose/nerdtree Öffnen Sie nach der Installation den VIM-Editor, die Standardeinstellung ...
 JQuery 插件制作实践 xMarquee插件V1.0_jquery
JQuery 插件制作实践 xMarquee插件V1.0_jquery
16 May 2016
今天要介绍的是实现类跑马灯效果的的广告插件。类似偶公司web-dev的同事在网站首页上做的目录广告播放器。其实很简单,LEVIN实际应用中也用到,所以稍作整理如下.
 Installieren Sie Vim-Plug-Ins mit dem Vim-Plug-Plug-In-Manager
Installieren Sie Vim-Plug-Ins mit dem Vim-Plug-Plug-In-Manager
13 Jun 2020
Wir wissen, dass die meisten Editoren mittlerweile Plug-In-Erweiterungen unterstützen, die die Funktionalität des Editors durch Plug-Ins erweitern. Der VIM-Editor unterstützt auch Plug-Ins und verfügt über unzählige Plug-Ins, von denen einige sehr cool und fortschrittlich sind. Vim-Plug-Ins sind in Vimscript oder anderen Sprachen geschriebene Vim-Funktionserweiterungen, die durch Plug-Ins unendlich erweitert werden können. Es gibt Voraussetzungen für das Erlernen von Vim-Plug-Ins. Sie müssen die Grundlagen von Vim sowie die Vim-Konfiguration, Mapping-Einstellungen usw. beherrschen. So installieren Sie ein Plug-In: Vor langer Zeit bestand die Methode zur Installation eines Plug-Ins darin, den Plug-In-Code direkt zu klonen. Aber jetzt sind es 21...
13 Jul 2016
dedecms插件开发教程,dedecms插件教程。dedecms插件开发教程,dedecms插件教程 这是一个很简单插件实例,通过此插件,你可以知道怎么样开发一个插件,它结构是怎么设置的,数据
 So installieren Sie das Photoshop-Plug-in PS-Plug-in-Installationsanleitung
So installieren Sie das Photoshop-Plug-in PS-Plug-in-Installationsanleitung
21 Aug 2024
Photoshop ist eine Bildbearbeitungssoftware, die von vielen Benutzern verwendet wird. Es gibt viele Tools und Materialien, um den Anforderungen der Benutzer gerecht zu werden. Einige Benutzer fragen sich, wie man das Photoshop-Plug-in installiert. Der Inhalt dieser Ausgabe erläutert die Installationsmethode des PS-Plug-Ins. Lassen Sie uns gemeinsam mehr darüber erfahren. Schritte zur Installation des Photoshop-Plugins: 1. Zuerst müssen wir das Plug-in, das wir verwenden möchten, online herunterladen und entpacken. 2. Suchen Sie dann ps, klicken Sie mit der rechten Maustaste darauf und wählen Sie den Speicherort aus, an dem die Datei geöffnet wird. 3. Öffnen Sie nach der Eingabe den Plug-Ins-Ordner. 4. Legen Sie dann den Ordner, den Sie gerade extrahiert haben, im Ordner „Plug-ins“ ab. 5. Nach dem Einsetzen wieder


Hot Tools

Leichtes jQuery-Plug-in zum automatischen Wechseln von 3D-Karussellbildern
Leichtes jQuery-Plug-in zum automatischen Wechseln von 3D-Karussellbildern

Unterstützt den responsiven mobilen jQuery-Bildkarussell-Plug-in-Unslider
Unterstützt den responsiven mobilen jQuery-Bildkarussell-Plug-in-Unslider, ein sehr leistungsstarkes jQuery-Plug-in, das das responsive mobile Terminal unterstützt, Funktionsrückrufe unterstützt und das Umschalten zwischen linker und rechter Taste unterstützt. Sie können anpassen, ob responsives Fluid:true/false verwendet werden soll und ob Punkte angezeigt werden sollen: wahr/falsch, ob Tastaturumschalttasten unterstützt werden sollen: wahr/falsch, und es ist sehr einfach zu verwenden.

Adaptive Jalousien-Animationsumschaltung im Vollbildmodus, JS-Code
Adaptive Jalousien-Animationsumschaltung im Vollbildmodus, JS-Code

Bildwechselcode im jQuery-Stil für Jalousien
Der Bildumschaltcode im jQuery-Shutter-Stil ist ein Code, der auf Shutter.js basiert und eine Vielzahl von Bildkarussell-Umschalteffekten erzeugt.

js linkes Kategoriemenü-Bildkarussellcode
Der js-Code für das Menübild-Karussell der linken Kategorie ist ein Code, der für Produktbilder auf der Startseite und Navigationsmenü-Layout-Stilcodes für verschiedene Einkaufszentren geeignet ist.





