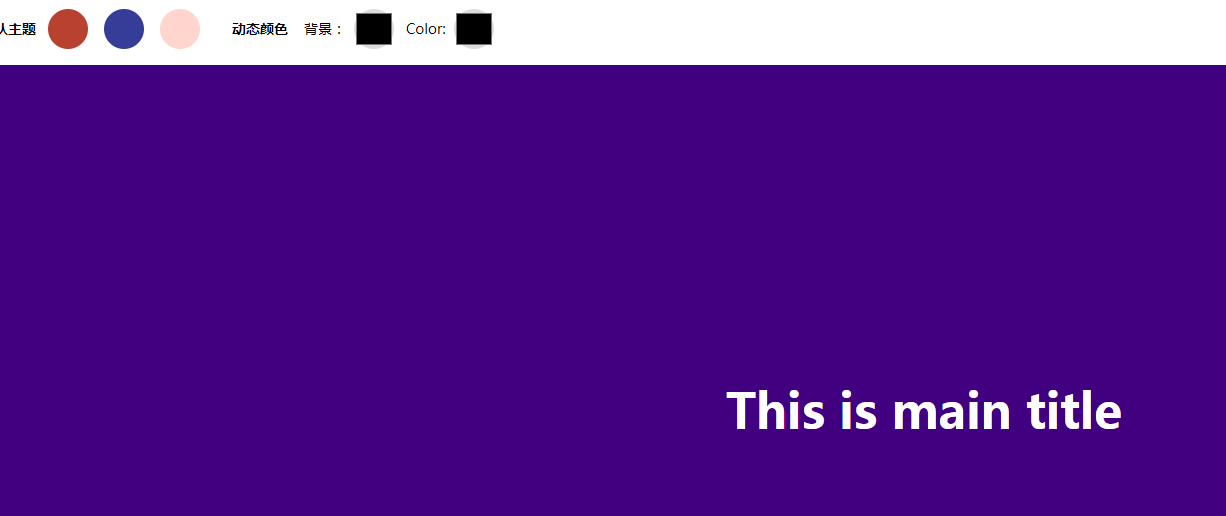
jQuery ändert die Hintergrundfarbumschaltung der Webseite

Dies ist ein auf jQuery geschriebenes Farbauswahl-Plug-in, das die Hintergrund- und Schriftfarbe ändern kann. Klicken Sie auf den Hintergrund und die Farbe, um sie zu ändern. Wird verwendet, um den Farb-Skin der Website anzupassen.
Dies ist ein auf jQuery geschriebenes Farbauswahl-Plug-in, das die Hintergrund- und Schriftfarbe ändern kann. Klicken Sie auf den Hintergrund und die Farbe, um sie zu ändern. Wird verwendet, um den Farb-Skin der Website anzupassen.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 jquery ändert die Textfarbe der Tabellenzeile
jquery ändert die Textfarbe der Tabellenzeile
25 May 2023
In der Webentwicklung waren Tabellen schon immer eines unserer am häufigsten verwendeten Elemente. In Tabellen müssen wir manchmal den Stil bestimmter Zeilen oder Spalten ändern, beispielsweise die Textfarbe von Zeilen. In diesem Artikel wird erläutert, wie Sie mit jQuery die Textfarbe von Tabellenzeilen ändern. 1. Erstellen Sie eine Tabelle. Zuerst müssen wir eine einfache Tabelle erstellen, um Experimente durchzuführen: „html<table id="myTable"> <tr> <td>John</td> <td>Doe</td>
 jquery erkennt, dass der Mauszeiger die Farbe ändert
jquery erkennt, dass der Mauszeiger die Farbe ändert
14 May 2023
Mit der kontinuierlichen Weiterentwicklung der Internettechnologie werden die Anforderungen der Menschen an Webseiten immer höher. Im Webdesign-Prozess ist das Ändern der Farbe beim Zeigen mit der Maus ein häufiger Effekt, der der Seite etwas Interaktivität verleihen und das Benutzererlebnis bereichern kann. jQuery ist eine beliebte JavaScript-Bibliothek, die einfach zu verwenden ist und eine gute browserübergreifende Kompatibilität aufweist. Mit der jQuery-Bibliothek können wir ganz einfach den Farbwechseleffekt beim Zeigen mit der Maus erzielen und so die Schönheit und Interaktivität von Webseiten verbessern. Im Folgenden werde ich detailliert vorstellen, wie Sie mit jQuery den Farbeffekt der Mauszeiger erzielen.
16 May 2016
In diesem Artikel wird hauptsächlich die einfache Methode von jquery zum Realisieren der Erweiterungs- und Kontraktionseffekte von Webseitenebenen vorgestellt. Es handelt sich um verwandte Techniken zur Verwendung von Toggle in jquery zum Bedienen von Seitenelementattributen kann sich darauf beziehen.
 jQuery realisiert die Floating-Layer-Eingabeaufforderung in der unteren rechten Ecke der Webseite
jQuery realisiert die Floating-Layer-Eingabeaufforderung in der unteren rechten Ecke der Webseite
10 Nov 2016
jQuery realisiert die Floating-Layer-Eingabeaufforderung in der unteren rechten Ecke der Webseite
16 May 2016
In diesem Artikel werden hauptsächlich zwei jQuery-Methoden zum Implementieren von Scrolling-Werbung auf der rechten Seite der Webseite vorgestellt. Interessierte Freunde können darauf verweisen.
 jquery implementiert die Anzeige eines benutzerdefinierten Rechtsklick-Menüeffekts im angegebenen Bereich der Webseite
jquery implementiert die Anzeige eines benutzerdefinierten Rechtsklick-Menüeffekts im angegebenen Bereich der Webseite
16 May 2016
In diesem Artikel wird hauptsächlich JQuery vorgestellt, um den benutzerdefinierten Rechtsklick-Menüeffekt in einem bestimmten Bereich der Webseite zu realisieren, einschließlich JQuery-Mausklicks und Ereignisbindung sowie anderer verwandter Techniken. Es hat einen gewissen Referenzwert beziehen Sie sich darauf.
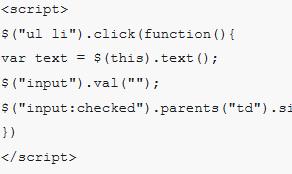
 jQuery implementiert die Methode zum Anzeigen des Textes im Textfeld, nachdem der Mausklick auf die Webseite erfolgt
jQuery implementiert die Methode zum Anzeigen des Textes im Textfeld, nachdem der Mausklick auf die Webseite erfolgt
16 May 2016
In diesem Artikel wird hauptsächlich die Methode von jQuery zum Anzeigen von Text in einem Textfeld nach einem Mausklick auf einer Webseite vorgestellt. Durch Klicken mit der Maus auf den Text kann der Effekt erzielt werden, dass der entsprechende Text im Textfeld am unteren Rand des Kontrollkästchens angezeigt wird Oben handelt es sich um jQuery-Mausereignisse und Kettenoperationen. Freunde in Not können sich auf die folgenden beziehen
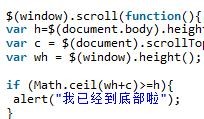
 Detaillierte Erläuterung der jQuery-Erkennung, ob die Webseite bis zum Ende des Browsers gescrollt wurde
Detaillierte Erläuterung der jQuery-Erkennung, ob die Webseite bis zum Ende des Browsers gescrollt wurde
20 Jan 2018
In einigen Anforderungen müssen neue Inhalte geladen werden, wenn der Benutzer zum unteren Rand des Browsers scrollt. Der Autor stellt hier vor, wie man mit Jquery ermittelt, ob der Benutzer bis zum Ende der Webseite navigiert hat. Ich hoffe, es hilft allen.
 jQuery implementiert die Funktion zum automatischen Einblenden der Maskenebene beim Öffnen einer Webseite oder teilt die Funktion zum Einblenden der Maskenebene durch Klicken darauf.
jQuery implementiert die Funktion zum automatischen Einblenden der Maskenebene beim Öffnen einer Webseite oder teilt die Funktion zum Einblenden der Maskenebene durch Klicken darauf.
22 May 2018
In diesem Artikel wird hauptsächlich die Funktion von jQuery vorgestellt, die beim Öffnen einer Webseite oder beim Klicken auf die Maskenebene automatisch angezeigt wird. Dazu gehören die zugehörigen Bedienfähigkeiten der jQuery-Ereignisantwort und der Fensterelementattribute, auf die sich Freunde beziehen können Ich hoffe, es kann allen helfen.


Hot Tools

Leichtes jQuery-Plug-in zum automatischen Wechseln von 3D-Karussellbildern
Leichtes jQuery-Plug-in zum automatischen Wechseln von 3D-Karussellbildern

Unterstützt den responsiven mobilen jQuery-Bildkarussell-Plug-in-Unslider
Unterstützt den responsiven mobilen jQuery-Bildkarussell-Plug-in-Unslider, ein sehr leistungsstarkes jQuery-Plug-in, das das responsive mobile Terminal unterstützt, Funktionsrückrufe unterstützt und das Umschalten zwischen linker und rechter Taste unterstützt. Sie können anpassen, ob responsives Fluid:true/false verwendet werden soll und ob Punkte angezeigt werden sollen: wahr/falsch, ob Tastaturumschalttasten unterstützt werden sollen: wahr/falsch, und es ist sehr einfach zu verwenden.

Adaptive Jalousien-Animationsumschaltung im Vollbildmodus, JS-Code
Adaptive Jalousien-Animationsumschaltung im Vollbildmodus, JS-Code

Bildwechselcode im jQuery-Stil für Jalousien
Der Bildumschaltcode im jQuery-Shutter-Stil ist ein Code, der auf Shutter.js basiert und eine Vielzahl von Bildkarussell-Umschalteffekten erzeugt.

js linkes Kategoriemenü-Bildkarussellcode
Der js-Code für das Menübild-Karussell der linken Kategorie ist ein Code, der für Produktbilder auf der Startseite und Navigationsmenü-Layout-Stilcodes für verschiedene Einkaufszentren geeignet ist.





