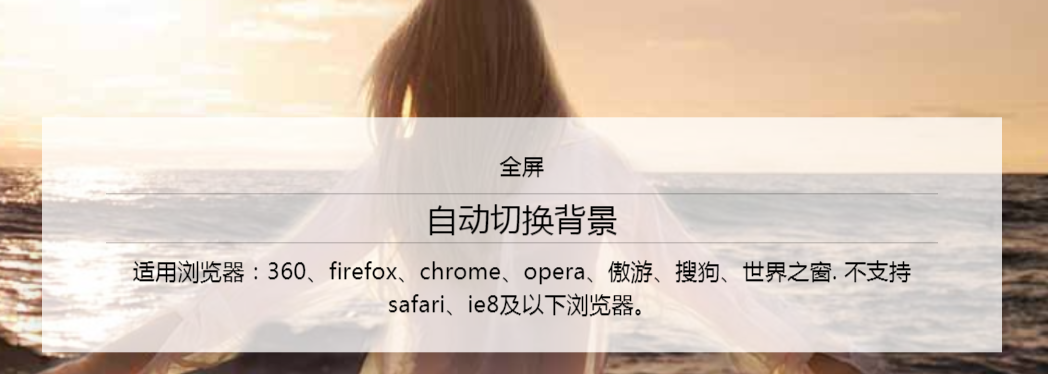
Hintergrund-Vollbildumschaltung
Css3-Hintergrund-Vollbildumschaltung
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 div CSS-Hintergrund Hintergrund
div CSS-Hintergrund Hintergrund
24 Nov 2016
Hintergrundeigenschaft – Hintergrund ist die Kerneigenschaft in CSS. Sie sollten ein gutes Verständnis davon haben. In diesem Artikel werden alle zugehörigen Eigenschaften des Hintergrunds ausführlich erläutert, sogar der Hintergrundanhang, und er stellt uns vor, wie er im kommenden CSS3 aussehen wird, sowie die neu hinzugefügten Hintergrundeigenschaften.
 PS Tutorial: Weißer Hintergrund zu rotem Hintergrund
PS Tutorial: Weißer Hintergrund zu rotem Hintergrund
05 Mar 2020
So ändern Sie den weißen PS-Hintergrund in einen roten Hintergrund: Öffnen Sie zunächst das Bild, das Sie ändern möchten, und stellen Sie dann die Ebene auf „Subtraktion“ ein Wählen Sie die Vordergrundfarbe aus und verwenden Sie den Radiergummi. Löschen Sie einfach die Farbe aus dem Porträt.
 Hintergrund der Authentifizierungsverwaltung
Hintergrund der Authentifizierungsverwaltung
05 Dec 2016
Bietet verschiedene offizielle und vom Benutzer veröffentlichte Codebeispiele und Codereferenzen. Jeder ist zum Austausch und Lernen willkommen.
 CSS3-Tutorial-Hintergrund
CSS3-Tutorial-Hintergrund
27 Dec 2016
Es ist für Front-End-Entwicklungsprogrammierer eine große Freude, Ihnen jeden Tag etwas Wissen über CSS3-Tutorials zu vermitteln. CSS3 enthält mehrere neue Hintergrundeigenschaften, die eine stärkere Kontrolle über den Hintergrund ermöglichen. In diesem Artikel lernen Sie die folgenden zwei Hintergrundeigenschaften kennen:
 Photoshop Hintergrund entfernen
Photoshop Hintergrund entfernen
22 Feb 2017
Dieses Tutorial wurde vor langer Zeit geschrieben, als ich meinen Computer aufräumte, also werde ich es hier veröffentlichen. Die in diesem Beispiel verwendete Photoshop CS-Version.
 Was bedeutet Hintergrund?
Was bedeutet Hintergrund?
01 Feb 2019
Hintergrund bedeutet Hintergrund. Mit dem Hintergrundattribut können wir den Hintergrundeffekt des Elements definieren.
 Javascript-Hintergrund ändern
Javascript-Hintergrund ändern
10 May 2023
Im heutigen Webdesign sind Hintergrundbilder ein wichtiges Gestaltungselement. Es kann der Website nicht nur Schönheit verleihen, sondern sie auch personalisierter gestalten, das Website-Thema hervorheben und mehr Benutzer anziehen. Nun, unter diesen kann die Rolle von JavaScript nicht ignoriert werden. In diesem Artikel erfahren Sie, wie Sie den Hintergrund mithilfe von JavaScript ändern, um den Anforderungen verschiedener Websites gerecht zu werden. 1. Verwenden Sie JavaScript, um die Hintergrundfarbe über Schaltflächen zu ändern. Zunächst können wir den Ereignisbindungsmechanismus von JavaScript zum Klicken verwenden
 Wortsatzbild als Hintergrund
Wortsatzbild als Hintergrund
23 Feb 2021
So legen Sie ein Bild als Hintergrund in Word fest: Öffnen Sie zunächst die Word-Software, wählen Sie dann im Dropdown-Menü „Seitenfarbe“ die Registerkarte „Bild“ aus und wählen Sie schließlich das lokale Bild aus OK.
16 May 2016
In diesem Artikel wird hauptsächlich der von js implementierte Code für den sekundären Navigationsmenüeffekt mit schwarzem Hintergrund vorgestellt, der die Implementierungsfähigkeiten zum dynamischen Wechseln von Seitenelementen mithilfe von Javascript beinhaltet. Freunde, die ihn benötigen, können darauf verweisen.


Hot Tools

轻量级3D旋转木马图片自动切换jQuery插件
轻量级3D旋转木马图片自动切换jQuery插件

支持响应式手机端jQuery图片轮播插件unslider
支持响应式手机端jQuery图片轮播插件unslider,非常强大的jQuery插件,支持响应式手机端、支持函数回调、支持左右按钮切换,可以自定义是否使用响应式fluid:true/false、是否显示圆点切换dots:true/false,是否支持键盘切换keys:true/false,使用也非常的简单。

全屏自适应百叶窗动画切换js代码
全屏自适应百叶窗动画切换js代码

Bildwechselcode im jQuery-Stil für Jalousien
Der Bildumschaltcode im jQuery-Shutter-Stil ist ein Code, der auf Shutter.js basiert und eine Vielzahl von Bildkarussell-Umschalteffekten erzeugt.

js linkes Kategoriemenü-Bildkarussellcode
Der js-Code für das Menübild-Karussell der linken Kategorie ist ein Code, der für Produktbilder auf der Startseite und Navigationsmenü-Layout-Stilcodes für verschiedene Einkaufszentren geeignet ist.