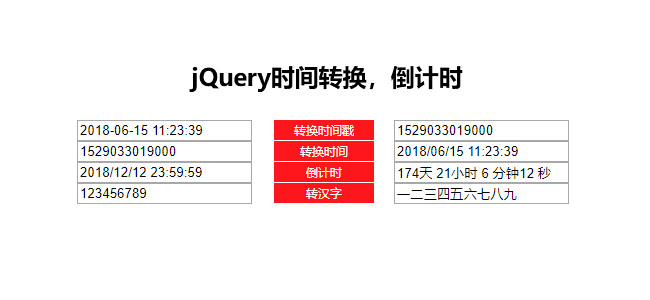
Countdown-Code für die Konvertierung von jQuery-Zeitstempeln
代码片段:
$("#btn1").click(function () {
$("#input1-1").val(DateToUnix($("#input1").val()));
});
$("#btn2").click(function () {
$("#input2-1").val(UnixToDate(Number($("#input2").val()),2));
});
$("#btn3").click(function () {
setInterval(function () {
$("#input3-1").val(DownTime($("#input3").val()));
},1000);
});
$("#btn4").click(function () {
$("#input4-1").val(NumBerToHanZi($("#input4").val()));
});
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Ausführliche Erläuterung von Anwendungsbeispielen für die Konvertierung von Javascript-Zeitstempeln in das Datumsformat
Ausführliche Erläuterung von Anwendungsbeispielen für die Konvertierung von Javascript-Zeitstempeln in das Datumsformat
22 Jul 2017
js muss den Zeitstempel in ein normales Format konvertieren, das im Allgemeinen nicht verwendet werden kann. Schauen wir uns zunächst die erste Methode an: function getLocalTime(nS) { return new Date(parseInt(nS) * 1000).toLocaleString() (/:\d{1,2}$/,'' } Alert(getLocalTime(1293072805));
 Detaillierter Beispielcode für die Konvertierung von JQuery-Objekten und DOM-Objekten ineinander
Detaillierter Beispielcode für die Konvertierung von JQuery-Objekten und DOM-Objekten ineinander
20 Jul 2017
DOM-Objekte sind einige in Javascript inhärente Objektoperationen. DOM-Objekte können in Javascript inhärente Methoden verwenden, jedoch keine Methoden in jQuery. Zum Beispiel: document.getElementById("img").src = "test.jpg"; document.getElementById("img") ist hier das DOM-Objekt.
 Drei Möglichkeiten, die Countdown-Funktion für die Benutzerregistrierung mithilfe von js und jQuery zu implementieren
Drei Möglichkeiten, die Countdown-Funktion für die Benutzerregistrierung mithilfe von js und jQuery zu implementieren
23 Dec 2017
Die Countdown-Funktion ist sehr verbreitet und es gibt viele Möglichkeiten, die Countdown-Funktion zu implementieren. In diesem Artikel wird hauptsächlich die von js und jQuery implementierte Countdown-Funktion für das Benutzerregistrierungsprotokoll vorgestellt. Er analysiert die zugehörigen Implementierungsfähigkeiten der drei Countdown-Funktionen . Freunde, die es brauchen, können darauf verweisen.
16 May 2016
Dieser Artikel ist der Code für das von jQuery kombinierte asynchrone Übermittlungsformular. Er stammt aus einem persönlichen Projekt und kann mit allen geteilt werden, die ihn benötigen.
 Beispiel für die Konvertierung von UBB-Code mit PHP
Beispiel für die Konvertierung von UBB-Code mit PHP
28 Dec 2017
In diesem Artikel wird hauptsächlich die Methode zum Konvertieren von UBB-Code in PHP vorgestellt und die Verwendungsfähigkeiten des regulären Ersetzens von PHP behandelt. Ich hoffe, es hilft allen. Das Beispiel in diesem Artikel beschreibt die Methode zum Konvertieren von UBB-Code in PHP. Teilen Sie es als Referenz mit allen.
16 May 2016
In diesem Artikel wird hauptsächlich Jquery zur Implementierung von Filtereffekten mit mehreren Bedingungen vorgestellt. Es wird jedem empfohlen, der sich darauf bezieht.
 CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
11 Sep 2023
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen? Mit der rasanten Entwicklung des Internets und der zunehmenden Bedeutung der Website-Benutzererfahrung spielen dynamische Effekte eine wichtige Rolle im modernen Webdesign. Um vielfältige dynamische Effekte zu erzielen, können Entwickler wahlweise CSS3-Animationen oder jQuery-Effekte verwenden. In diesem Artikel werden wir untersuchen, welche Technik besser geeignet ist, um verschiedene dynamische Effekte zu erzielen. CSS3-Animation ist eine Technologie, die mithilfe von CSS-Stilen verschiedene Animationseffekte erzeugt. C
 jQuery-Fokusveranstaltung enthüllt: Schlüsseltechniken zur Implementierung interaktiver Effekte
jQuery-Fokusveranstaltung enthüllt: Schlüsseltechniken zur Implementierung interaktiver Effekte
26 Feb 2024
Enthüllung der Geheimnisse von jQuery-Fokusereignissen: Schlüsseltechniken zum Erzielen interaktiver Effekte jQuery ist eine beliebte JavaScript-Bibliothek, die viele prägnante und leistungsstarke Methoden zum Bearbeiten von HTML-Elementen und zum Erzielen umfangreicher interaktiver Effekte bereitstellt. Unter ihnen sind Fokusveranstaltungen eine der Schlüsseltechniken, um interaktive Effekte zu erzielen. Dieser Artikel befasst sich mit den Fokusereignissen in jQuery und führt Sie in Kombination mit spezifischen Codebeispielen dazu, die Geheimnisse von Fokusereignissen aufzudecken. 1. Fokusereignisse verstehen In jQuery umfassen Fokusereignisse Fokus,
 Sie müssen sich nicht entscheiden: So kombinieren Sie geschickt CSS3-Animationen und jQuery-Effekte, um eine hocheffiziente Webseite zu erstellen
Sie müssen sich nicht entscheiden: So kombinieren Sie geschickt CSS3-Animationen und jQuery-Effekte, um eine hocheffiziente Webseite zu erstellen
08 Sep 2023
Sie müssen sich nicht entscheiden: Wie Sie CSS3-Animationen und jQuery-Effekte geschickt kombinieren, um eine hochwirksame Webseite zu erstellen. Im heutigen hochentwickelten Internetzeitalter ist Webdesign zu einem der Schlüsselelemente geworden, die den Benutzern ein glückliches und einprägsames Gefühl vermitteln. Um dieses Ziel zu erreichen, haben viele Front-End-Entwickler damit begonnen, CSS3-Animationen und jQuery-Effekte sinnvoll zu nutzen, um die visuellen Effekte und das Benutzererlebnis von Webseiten zu verbessern. In diesem Artikel erfahren Sie, wie Sie CSS3-Animationen und jQuery-Effekte geschickt kombinieren, um eine äußerst effektive Webseite zu erstellen, und fügen Codebeispiele hinzu. Verwenden Sie CSS


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER