jQuery+Bootstrap-Bildraster-Layoutcode
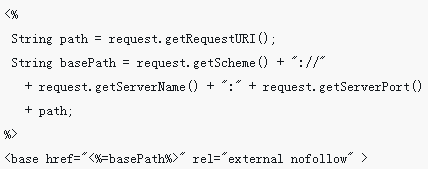
代码片段:
<script src="js/jquery-1.9.min.js"></script>
<script src="js/webuploader.js"></script>
<script src="js/jquery.sortable.js"></script>
<script src="js/upload.js"></script>
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Fehler beim Einführen der Bootstrap+JQuery-Datei
Fehler beim Einführen der Bootstrap+JQuery-Datei
15 Mar 2018
Dieses Mal werde ich Ihnen die Fehlerberichterstattung bei der Einführung von Bootstrap+JQuery-Dateien vorstellen. Was ist bei der Meldung von Fehlern bei der Einführung von Bootstrap+JQuery-Dateien zu beachten? Das Folgende ist ein praktischer Fall, schauen wir uns das gemeinsam an.
 Welche Beziehung besteht zwischen Bootstrap und JQuery?
Welche Beziehung besteht zwischen Bootstrap und JQuery?
01 Aug 2022
Die Beziehung zwischen Bootstrap und JQuery ist: Bootstrap ist ein Front-End-Framework, das auf JQuery in Kombination mit anderen Technologien basiert. Bootstrap wird zum schnellen Entwickeln von Webanwendungen und Websites verwendet. Jquery ist eine mit mehreren Browsern kompatible Javascript-Bibliothek, die auf HTML, CSS und JAVASCRIPT basiert.
 Einfacher Vergleich zwischen Bootstrap und JQuery UI
Einfacher Vergleich zwischen Bootstrap und JQuery UI
11 Feb 2019
Bootstrap und JQuery UI sind beide Open-Source-Frameworks, die für die Entwicklung verwendet werden. Was sind also die Unterschiede zwischen ihnen? Der folgende Artikel gibt Ihnen einen kurzen Vergleich zwischen Bootstrap und JQuery UI und stellt die Unterschiede zwischen Bootstrap und JQuery UI vor. Ich hoffe, er wird Ihnen hilfreich sein.
16 May 2016
Ich habe kürzlich Bootstrap verwendet, als ich an einem Projekt gearbeitet habe. Während der Verwendung habe ich festgestellt, dass sich die Daten etwas von den Daten von jquery unterscheiden.
 Was ist der Unterschied zwischen Bootstrap und JQuery? Vergleich der Unterschiede zwischen Bootstrap und JQuery
Was ist der Unterschied zwischen Bootstrap und JQuery? Vergleich der Unterschiede zwischen Bootstrap und JQuery
15 Oct 2018
Dieser Artikel stellt Ihnen den Unterschied zwischen Bootstrap und JQuery vor. Er ist von großem Referenzwert und kann einen Blick darauf werfen.
 jquery ui Bootstrap implementiert benutzerdefinierte style_jquery
jquery ui Bootstrap implementiert benutzerdefinierte style_jquery
16 May 2016
Dieser Artikel teilt Ihnen hauptsächlich den benutzerdefinierten Stil und die Anpassungsmethoden von jQuery UI Bootstrap mit. Dies ist sehr praktisch.
 CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
11 Sep 2023
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen? Mit der rasanten Entwicklung des Internets und der zunehmenden Bedeutung der Website-Benutzererfahrung spielen dynamische Effekte eine wichtige Rolle im modernen Webdesign. Um vielfältige dynamische Effekte zu erzielen, können Entwickler wahlweise CSS3-Animationen oder jQuery-Effekte verwenden. In diesem Artikel werden wir untersuchen, welche Technik besser geeignet ist, um verschiedene dynamische Effekte zu erzielen. CSS3-Animation ist eine Technologie, die mithilfe von CSS-Stilen verschiedene Animationseffekte erzeugt. C
24 Jun 2016
JavaEE框架Bootstrap、HTML5、jQuery、SpringMVC、Hibernate、Spring Security、jQuery DataTables、网格
 Der Unterschied zwischen JQuery-Framework und Bootstrap-Framework
Der Unterschied zwischen JQuery-Framework und Bootstrap-Framework
01 Aug 2019
Der Unterschied zwischen dem JQuery-Framework und dem Bootstrap-Framework: Bootstrap ist eine Benutzeroberfläche, ein Framework für das Front-End-Layout und gehört zum CSS-Framework, während jQuery eine JavaScript-Funktionsbibliothek ist und zum JS-Framework gehört.


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER