HTML5-Leinwand-Blitzzeichnungstextanimations-Spezialeffekte
代码片段:
<link href="css/globle.css" rel="stylesheet">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/num.js"></script>
<body><script src="/demos/googlegg.js"></script>
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Einführung in Jcanvas: JQuery trifft HTML5 -Leinwand
Einführung in Jcanvas: JQuery trifft HTML5 -Leinwand
18 Feb 2025
Mit HTML5 können Sie Grafiken mit dem Element und seiner zugehörigen JavaScript -API direkt in Ihre Webseite zeichnen. In diesem Beitrag werde ich Ihnen JCANVAS vorstellen, einer kostenlosen und Open-Source-JQuery-basierten Bibliothek für die HTML5-Canvas-API. Wenn Sie d
 HTML5 -Leinwand -Tutorial: Eine Einführung
HTML5 -Leinwand -Tutorial: Eine Einführung
22 Feb 2025
Key Takeaways HTML5 Canvas ist eine leistungsstarke Technologie, mit der Entwickler Grafiken zeichnen und Animationen direkt in einem Browser mit JavaScript erstellen können. Das Canvas -Element wird im HTML -Code unter Verwendung von Breiten- und Höhenattributen und seiner Rea definiert
 25 lächerlich beeindruckende HTML5 -Leinwand -Experimente
25 lächerlich beeindruckende HTML5 -Leinwand -Experimente
05 Mar 2025
HTML5 -Canvas -Experimente: Ein visuelles Fest! Bereiten Sie sich darauf vor, erstaunt zu werden! Diese Kollektion zeigt atemberaubende HTML5 -Leinwand -Experimente, die Sie atemlos machen. Wir haben einige der beeindruckendsten und modernsten Beispiele gesammelt. Vorsicht: einige
 Bildmanipulation mit HTML5 -Leinwand: Ein Rätsel -Rätsel
Bildmanipulation mit HTML5 -Leinwand: Ein Rätsel -Rätsel
01 Mar 2025
Kernpunkte Das HTML5 -Canvas -Element ermöglicht die native Integration von Multimedia -Inhalten, einschließlich Linienzeichnungen, Bilddateien und Animationen, in Webseiten und kann zum Erstellen von Rätselspielen mit Schiebern verwendet werden. Die Leinwandzeichnung wird durch einen Kontext durchgeführt, der von der JavaScript -Funktion getContext () initialisiert wird. Mit der Funktion DRAILIMAGE () in JavaScript werden Bilder auf Leinwand angezeigt, und verschiedene Parameteroptionen ermöglichen die Größenänderung von Bildern und das Extrahieren von Bildteilen. Die Spiellogik des Schieber-Puzzles beinhaltet die Erstellung eines zweidimensionalen Arrays, um die Platine darzustellen. Jedes Element ist ein Objekt mit X- und Y -Koordinaten, die seine Position im Puzzle -Gitter definieren. Schachbrett
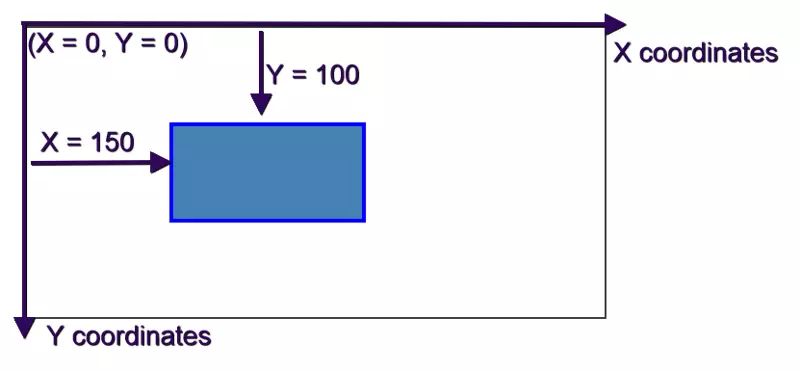
 Wie erhalte ich Mausklick-Koordinaten auf einer HTML5-Leinwand?
Wie erhalte ich Mausklick-Koordinaten auf einer HTML5-Leinwand?
06 Dec 2024
Mausklickkoordinaten auf einem Canvas-Element abrufenUm die Koordinaten eines Mausklicks auf einem Canvas-Element zu erfassen, gehen Sie folgendermaßen vor:Erhalten Sie die...
 Wie speichere ich eine Leinwand als Bild in HTML5?
Wie speichere ich eine Leinwand als Bild in HTML5?
03 Nov 2024
Canvas als Bild speichern mit Canvas.toDataURL()In HTML5 können Sie Bilder auf einem Canvas-Element erstellen und bearbeiten. Um die Leinwand als Bild zu speichern,...
 Warum erscheint mein Bild nicht auf der HTML5-Leinwand?
Warum erscheint mein Bild nicht auf der HTML5-Leinwand?
28 Oct 2024
Hinzufügen von Bildern zu einer HTML5-Leinwand Durch die Einbindung von Bildern in Ihre HTML5-Leinwand können Sie deren Funktionalität und visuelle Attraktivität verbessern. Wenn Ihr...


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER