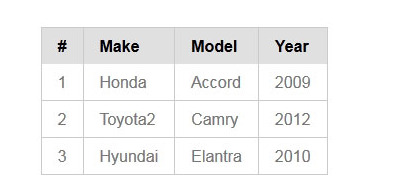
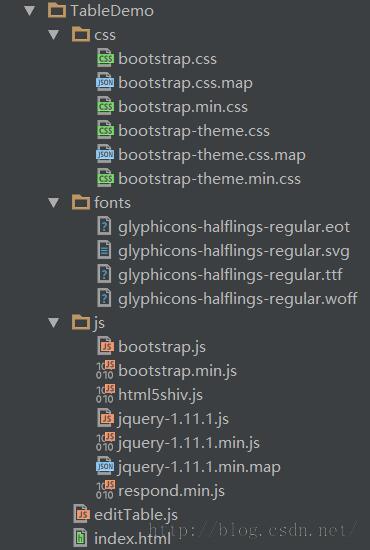
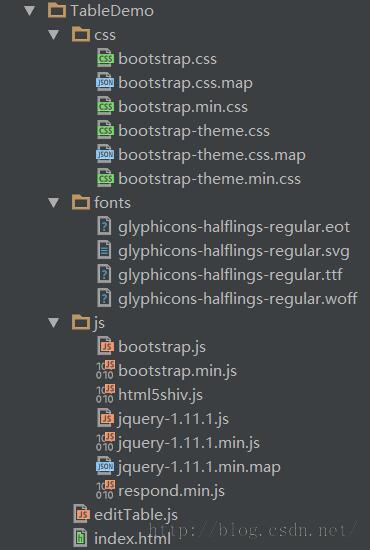
jQuery+PureCSS可编辑表格插件
代码片段:
<script>
$('#editable').editableTableWidget();
$('#editable td.uneditable').on('change', function(evt, newValue) {
return false;
});
$('#editable td').on('change', function(evt, newValue) {
$.post( "script.php", { value: newValue })
.done(function( data ) {
alert( "Data Loaded: " + data );
});
;
});
</script>
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Kombination von BootStrap und jQuery zur Implementierung bearbeitbarer tables_jquery
Kombination von BootStrap und jQuery zur Implementierung bearbeitbarer tables_jquery
16 May 2016
In diesem Artikel werden hauptsächlich relevante Informationen zur Kombination von BootStrap und jQuery zur Implementierung bearbeitbarer Tabellen vorgestellt.
16 May 2016
In diesem Artikel wird hauptsächlich die Produktion bearbeitbarer Tabelleneffekte auf Basis von JQuery vorgestellt. Können Sie sehen, welche Lösung sinnvoller ist?
 Verwenden von jQuery zum Implementieren einer einfachen bearbeitbaren Tabelle basierend auf Bootstrap_javascript-Kenntnissen
Verwenden von jQuery zum Implementieren einer einfachen bearbeitbaren Tabelle basierend auf Bootstrap_javascript-Kenntnissen
16 May 2016
In diesem Artikel werden hauptsächlich relevante Informationen zur Verwendung von jQuery zum Implementieren einfacher bearbeitbarer Tabellen basierend auf Bootstrap vorgestellt. Freunde in Not können darauf verweisen.
16 May 2016
In diesem Artikel wird hauptsächlich das JQuery-Plug-In-Paket vorgestellt, mit dem sich die Titelspalte der Tabelle nach links und rechts ausdehnen lässt. Freunde, die es benötigen, können darauf verweisen.
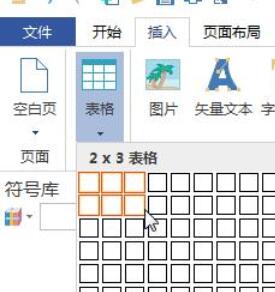
 Grafische Methode zum Einfügen und Bearbeiten von Tabellen in der Flussdiagramm-Erstellungssoftware Edraw
Grafische Methode zum Einfügen und Bearbeiten von Tabellen in der Flussdiagramm-Erstellungssoftware Edraw
02 Jun 2024
1. Tabelle einfügen Klicken Sie nach dem Einfügen des Menüs auf die Tabelle, wählen Sie die Anzahl der Zeilen und Spalten aus und klicken Sie zur Bestätigung. Sie können auch auf klicken, um eine Tabelle einzufügen und die Anzahl der Zeilen und Spalten einzugeben. Klicken Sie auf eine Zelle, um Text einzugeben. Wenn Sie mit der Texteingabe fertig sind, klicken Sie zum Beenden auf eine Stelle außerhalb des Formulars. 2. Verschieben Sie die Tabelle. Klicken Sie auf die Tabelle, die verschoben werden soll. Platzieren Sie den Cursor auf der Kreuzschaltfläche oben links in der Tabelle. Wenn sich der Cursor in einen 4-Wege-Pfeil verwandelt, ziehen Sie die Schaltfläche, um die Tabelle zu verschieben. 3. Passen Sie die Höhe und Breite von Zeilen oder Spalten an, indem Sie auf die Tabelle klicken. Passen Sie die Breite und Höhe der Tabelle im Tabellenmenü an. Sie können den Cursor auch am Rand einer Zeile oder Spalte platzieren und ihn nach oben, unten, links oder rechts bewegen, um die Höhe und Breite der Zeile oder Spalte zu ändern. 4. Eine Zeile hinzufügen Klicken Sie auf die linke Seite der Tabelle, um eine Zeile der Tabelle auszuwählen. Diese Zeile wird lila, wenn sie ausgewählt wird. Klicken Sie im Menü „Tabelle“ auf „Oben einfügen“ oder „Unten einfügen“. 5. Fügen Sie eine Spalte hinzu
 CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
11 Sep 2023
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen? Mit der rasanten Entwicklung des Internets und der zunehmenden Bedeutung der Website-Benutzererfahrung spielen dynamische Effekte eine wichtige Rolle im modernen Webdesign. Um vielfältige dynamische Effekte zu erzielen, können Entwickler wahlweise CSS3-Animationen oder jQuery-Effekte verwenden. In diesem Artikel werden wir untersuchen, welche Technik besser geeignet ist, um verschiedene dynamische Effekte zu erzielen. CSS3-Animation ist eine Technologie, die mithilfe von CSS-Stilen verschiedene Animationseffekte erzeugt. C
 jQuery-Fokusveranstaltung enthüllt: Schlüsseltechniken zur Implementierung interaktiver Effekte
jQuery-Fokusveranstaltung enthüllt: Schlüsseltechniken zur Implementierung interaktiver Effekte
26 Feb 2024
Enthüllung der Geheimnisse von jQuery-Fokusereignissen: Schlüsseltechniken zum Erzielen interaktiver Effekte jQuery ist eine beliebte JavaScript-Bibliothek, die viele prägnante und leistungsstarke Methoden zum Bearbeiten von HTML-Elementen und zum Erzielen umfangreicher interaktiver Effekte bereitstellt. Unter ihnen sind Fokusveranstaltungen eine der Schlüsseltechniken, um interaktive Effekte zu erzielen. Dieser Artikel befasst sich mit den Fokusereignissen in jQuery und führt Sie in Kombination mit spezifischen Codebeispielen dazu, die Geheimnisse von Fokusereignissen aufzudecken. 1. Fokusereignisse verstehen In jQuery umfassen Fokusereignisse Fokus,
 Sie müssen sich nicht entscheiden: So kombinieren Sie geschickt CSS3-Animationen und jQuery-Effekte, um eine hocheffiziente Webseite zu erstellen
Sie müssen sich nicht entscheiden: So kombinieren Sie geschickt CSS3-Animationen und jQuery-Effekte, um eine hocheffiziente Webseite zu erstellen
08 Sep 2023
Sie müssen sich nicht entscheiden: Wie Sie CSS3-Animationen und jQuery-Effekte geschickt kombinieren, um eine hochwirksame Webseite zu erstellen. Im heutigen hochentwickelten Internetzeitalter ist Webdesign zu einem der Schlüsselelemente geworden, die den Benutzern ein glückliches und einprägsames Gefühl vermitteln. Um dieses Ziel zu erreichen, haben viele Front-End-Entwickler damit begonnen, CSS3-Animationen und jQuery-Effekte sinnvoll zu nutzen, um die visuellen Effekte und das Benutzererlebnis von Webseiten zu verbessern. In diesem Artikel erfahren Sie, wie Sie CSS3-Animationen und jQuery-Effekte geschickt kombinieren, um eine äußerst effektive Webseite zu erstellen, und fügen Codebeispiele hinzu. Verwenden Sie CSS


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER