jQuery-Bildlaufkarussellcode mit Fortschrittsbalken
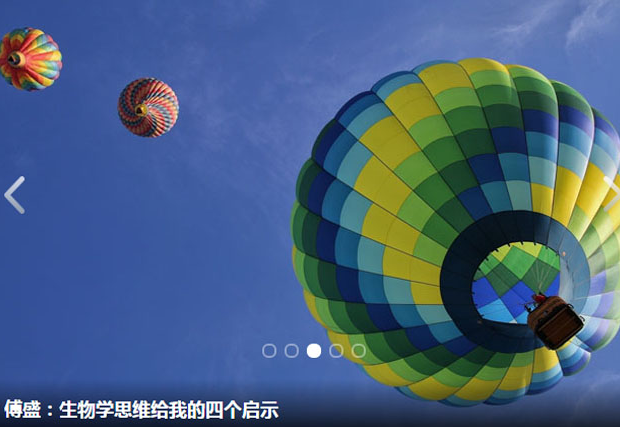
Der jQuery-Code für das Bildlaufkarussell mit Fortschrittsbalken ist ein Code mit den Pfeiltasten nach links und rechts, um die Anzeigeeffekte des Bildlaufkarussells, des Titels und des Fortschrittsbalkens zu steuern.
$(document).ready(function(e) {
var progress = $(".progress"),li_width = $("#b04 li").length;
var unslider04 = $('#b04').unslider({
Punkte: wahr,
Complete:function(index){//Von mir selbst hinzugefügt, nicht offiziell verfügbar
progress.animate({"width":(100/li_width)*(index 1) "%"});
}
}),
data04 = unslider04.data('unslider');
$('.unslider-arrow04').click(function() {
var fn = this.className.split(' ')[1];
Data04[fn]();
});
});
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Dynamischer Fortschrittsbalken mit Farbverlauf, implementiert mit CSS3 und JQuery
Dynamischer Fortschrittsbalken mit Farbverlauf, implementiert mit CSS3 und JQuery
24 Nov 2016
Dynamischer Fortschrittsbalken mit Farbverlauf, implementiert mit CSS3 und JQuery
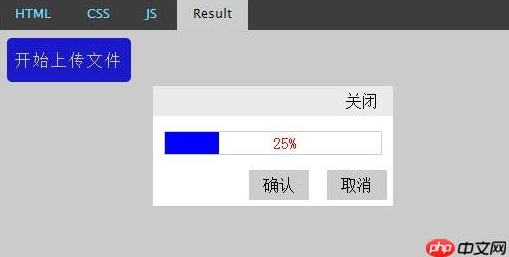
 jQuery implementiert Datei-Upload mit Fortschrittsbalken (Code im Anhang)
jQuery implementiert Datei-Upload mit Fortschrittsbalken (Code im Anhang)
23 Apr 2018
Dieses Mal bringe ich Ihnen jQuery zum Implementieren des Datei-Uploads mit Fortschrittsbalken (mit Code). Was sind die Vorsichtsmaßnahmen für jQuery zum Implementieren des Datei-Uploads mit Fortschrittsbalken?
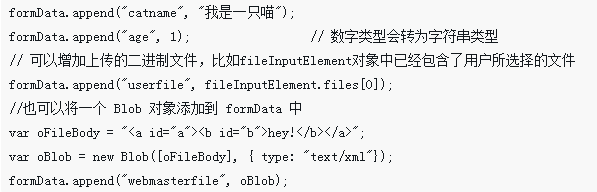
 jquery+HTML5+Ajax implementiert die Datei-Upload-Funktion mit Fortschrittsbalken
jquery+HTML5+Ajax implementiert die Datei-Upload-Funktion mit Fortschrittsbalken
23 Apr 2018
Dieses Mal bringe ich Ihnen jquery+HTML5+Ajax, um die Datei-Upload-Funktion mit einem Fortschrittsbalken zu implementieren. Welche Vorsichtsmaßnahmen gibt es für jquery+HTML5+Ajax, um die Datei-Upload-Funktion mit einem Fortschrittsbalken zu implementieren? Schauen Sie mal rein.
 So deaktivieren Sie die Riemenscheibe mit jQuery
So deaktivieren Sie die Riemenscheibe mit jQuery
10 Apr 2023
So deaktivieren Sie die Riemenscheibe mit jQuery Da die Internettechnologie ständig aktualisiert und weiterentwickelt wird, verwenden viele Websites JavaScript-Bibliotheken, um verschiedene interaktive Animationseffekte zu erzielen. Eine der am häufigsten verwendeten Bibliotheken ist jQuery, das das Schreiben und Betreiben von JavaScript vereinfacht und es Entwicklern ermöglicht erleichtert die Durchführung verschiedener interaktiver Effekte und bietet außerdem eine große Anzahl praktischer und schneller APIs. Bei der Website-Entwicklung müssen wir manchmal die Riemenscheibe deaktivieren, um bestimmte interaktive Effekte zu erzielen. In diesem Artikel wird erläutert, wie Sie die Riemenscheibe mit jQuery deaktivieren. jQ
 Was kann man mit jquery machen?
Was kann man mit jquery machen?
21 Dec 2020
Die Verwendung von jquery kann: 1. DOM-Elemente bequem und schnell abrufen; 3. Den DOM-Inhalt dynamisch ändern; 5. Dynamische Effekte zur Seite hinzufügen; ; 7. Vereinfachen Sie allgemeine JavaScript-Aufgaben und mehr.
 Wie kann ich CSS-Hover-Effekte mit jQuery simulieren?
Wie kann ich CSS-Hover-Effekte mit jQuery simulieren?
15 Nov 2024
So erzielen Sie Hover-Effekte mithilfe von Pseudoklassen und jQuery. Bei der Arbeit mit Stylesheets können Sie mithilfe von CSS-Pseudoklassen wie :hover ... anwenden.
 Teilen Sie 33 wunderschöne Maus-Hover-Effekte, die mit jQuery und CSS3_jquery implementiert wurden
Teilen Sie 33 wunderschöne Maus-Hover-Effekte, die mit jQuery und CSS3_jquery implementiert wurden
16 May 2016
Heute haben wir 33 wunderschöne Maus-Hover-Effekte mit jQuery und CSS3 zusammengestellt. Einige davon sind reines CSS3. Sie können diese Effekte auf Ihren Webseiten verwenden, um Ihrer Website ein besseres Erlebnis zu verleihen.
 Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?
Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?
13 Nov 2024
jQuery: Dynamisches Ändern von Text mit Mouseover-EreignissenBei der Interaktion mit Elementen auf einer Webseite kann das Hinzufügen subtiler Effekte den Benutzer verbessern...
 So schreiben Sie ein Klickereignis mit JQuery
So schreiben Sie ein Klickereignis mit JQuery
23 May 2023
jQuery ist eine sehr beliebte JavaScript-Bibliothek, die das Schreiben interaktiver Webseiten erleichtert. Mithilfe von jQuery können Sie ganz einfach dynamische Effekte hinzufügen, Formulardaten bearbeiten und andere gängige Webseitenvorgänge ausführen. In jQuery ist das Hinzufügen von Klickereignissen sehr einfach. Sehen wir uns an, wie Sie damit eigenständige Ereignisse zu Webseitenelementen hinzufügen. Um ein Klickereignis hinzuzufügen, müssen Sie zunächst sicherstellen, dass Sie die jQuery-Bibliothek in Ihre Webseite einbinden. Sie können es von der offiziellen Website von jQuery herunterladen (https://jquery.


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER