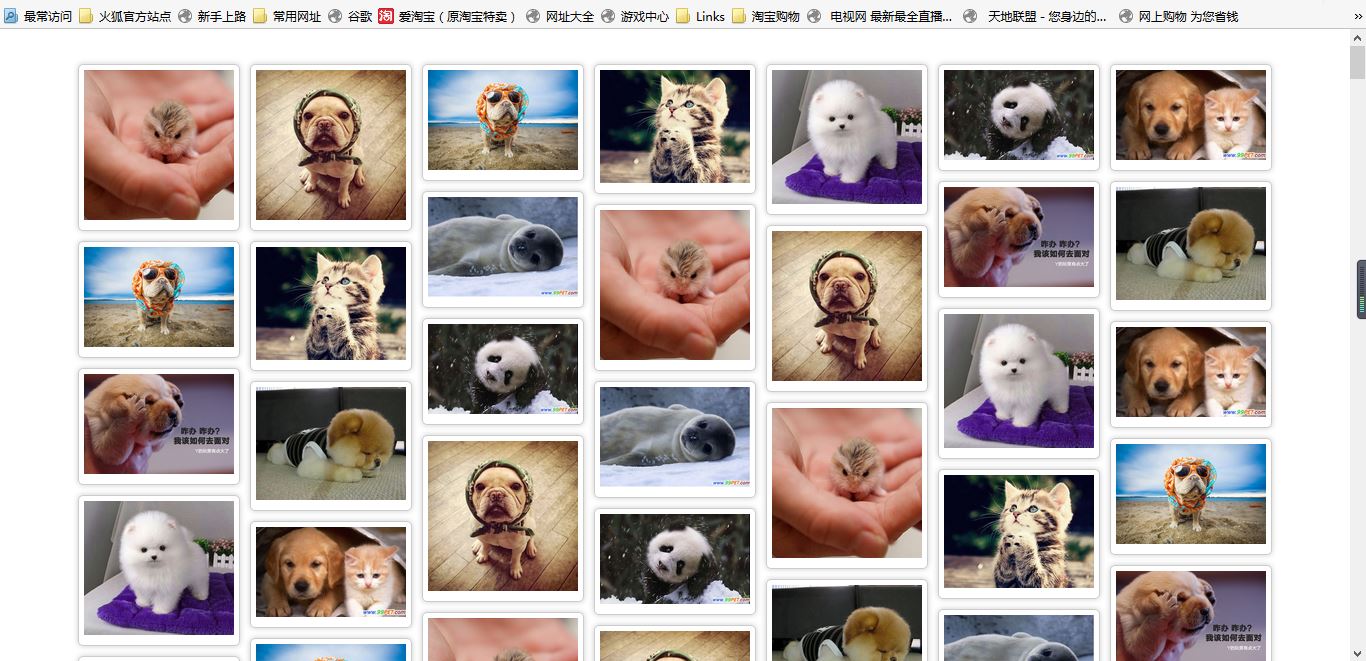
jquery图片自滚动瀑布流效果
实现效果:
jquery图片自滚动瀑布流效果,图片自动滚动的效果,这样的效果还是很酷炫的,用来展示个人相册那是很完美的!
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 JavaScript implementiert den Wasserfall-Flow-Effekt des automatischen Ladens von Bildern. Javascript-Fähigkeiten
JavaScript implementiert den Wasserfall-Flow-Effekt des automatischen Ladens von Bildern. Javascript-Fähigkeiten
16 May 2016
In diesem Artikel werden hauptsächlich relevante Informationen zu JavaScript vorgestellt, um den Wasserfalleffekt des automatischen Ladens von Bildern zu implementieren.
 Implementierung des Bildwasserfall-Flow-Effekts basierend auf JavaScript
Implementierung des Bildwasserfall-Flow-Effekts basierend auf JavaScript
09 Aug 2023
Die Implementierung des Wasserfall-Flusseffekts von Bildern basierend auf dem JavaScript-Wasserfall-Flow-Layout ist eine gängige Methode zur Darstellung von Bildern auf Webseiten. Dadurch können Bilder auf fließende Weise angezeigt werden, was den Menschen einen einzigartigen visuellen Effekt verleiht. In diesem Artikel verwenden wir JavaScript, um einen einfachen Bildwasserfalleffekt zu implementieren. Vorbereitungsarbeiten Zuerst müssen wir einige Bildressourcen vorbereiten. Sie können einige Bilder manuell herunterladen und in einem Ordner ablegen, sodass wir die Pfade dieser Bilder direkt im Code verwenden können. HTML
16 May 2016
Dieser Artikel hilft Ihnen hauptsächlich dabei, das Prinzip des JavaScript-Wasserfallflusses zu analysieren und das rollierende Laden von JS-Bildern zu realisieren.
 So verwenden Sie Layui, um einen Bildwasserfall-Flow-Anzeigeeffekt zu erzielen
So verwenden Sie Layui, um einen Bildwasserfall-Flow-Anzeigeeffekt zu erzielen
26 Oct 2023
So verwenden Sie Layui, um den Wasserfall-Fluss-Anzeigeeffekt von Bildern zu erzielen. Das Wasserfall-Fluss-Layout ist ein gängiges Webseiten-Layout, das bei der Anzeige einer Liste von Bildern oder einer Produktliste sehr häufig vorkommt. In diesem Artikel wird erläutert, wie Sie mit dem Layui-Framework den Wasserfall-Flow-Anzeigeeffekt von Bildern erzielen. 1. Einführung des Layui-Frameworks Zuerst müssen wir die CSS- und JS-Dateien des Layui-Frameworks in die HTML-Seite einführen. Es kann über CDN importiert oder lokal heruntergeladen werden. Angenommen, wir legen die Layui-Framework-Datei im Layui-Ordner des Projekts Code ab
07 Jun 2016
下拉滚动条或鼠标滚轮滚动到页面底部时, 动态即时加载新内容,通过本文给大家介绍jQuery向下滚动即时加载内容实现的瀑布流效果,感兴趣的朋友参考下
16 May 2016
Dies ist ein Wasserfall-Flow-Effekt, der Baidu-Bilder imitiert. Er kann unbegrenzt geladen werden und ist mit allen gängigen Browsern kompatibel. Ich hoffe, er gefällt Ihnen.
16 May 2016
BxCarousel可以指定显示的元素总数,可以指定每次滚动的元素个数,自动播放模式,前一张/后一张按钮控制图片流动
16 May 2016
Das Wasserfall-Flow-Layout ist in letzter Zeit sehr beliebt. Viele Leute wie ich möchten wissen, wie man es macht Ihr braucht es. Freunde, bitte schaut es euch an.
16 May 2016
Sie können den Effekt des automatischen Ein- und Ausblendens von Hintergrundbildern auf Webseiten oft sehen. Es ist sehr schön und sehr praktisch. Heute werde ich Ihnen den automatischen + manuellen Ein- und Ausblendeffekt der Bilderwand basierend auf JQuery vorstellen Code. Wenn Sie interessiert sind, lernen wir gemeinsam mit Freunden


Hot Tools

jquery随机图片瀑布流无限加载
jquery随机图片瀑布流无限加载是一款简单的jquery随机图片瀑布流无限加载案例demo下载。

jQuery淡入淡出瀑布流效果
jQuery淡入淡出瀑布流效果是一款简单有效的jquery瀑布流特效。

jQuery瀑布流网页布局特效
jQuery瀑布流网页布局特效

jquerycss3实现瀑布流照片墙特效
jquery+css3实现瀑布流照片墙特效是一款效果非常酷的照片墙作品,展示相片的效果非常大气。

jQuery网格布局瀑布流插件Freewall
jQuery网格布局瀑布流插件Freewall是一款跨浏览器和响应式的网格布局jQuery插件,多种类型的网格布局:灵活的布局,图像布局,嵌套网格,流体网格,Metro 风格的布局,Pinterest风格的布局






