JSON动态获取图片切换代码
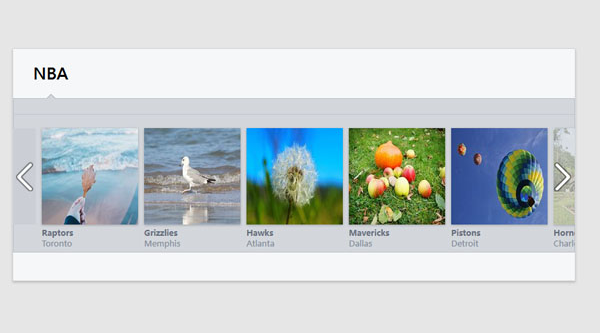
JSON动态获取图片切换代码是一款类似于Facebook的列表图片滚动UI布局,并通过json文件来动态获取滚动图片和描述信息的数据。
$(function(){
$.getJSON("JSON/data.js",function (result){
var setting = {
subject:'Movie',
cardw : 145, //page card's width .
cardh : 217,
cardn : 5, //the number of visible page card .
margin : 9, //margin between cards .
JSON :result
};
$('#movie').slider(setting);
});
$.getJSON("JSON/data.js",function (result){
var setting = {
subject:'NBA',
cardw : 145, //page card's width .
cardh : 145,
cardn : 7, //the number of visible page card .
margin : 9, //margin between cards .
JSON :result
};
$('#nba').slider(setting);
});
});
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
16 May 2016
Sie können den Effekt des automatischen Ein- und Ausblendens von Hintergrundbildern auf Webseiten oft sehen. Es ist sehr schön und sehr praktisch. Heute werde ich Ihnen den automatischen + manuellen Ein- und Ausblendeffekt der Bilderwand basierend auf JQuery vorstellen Code. Wenn Sie interessiert sind, lernen wir gemeinsam mit Freunden
16 May 2016
BxCarousel可以指定显示的元素总数,可以指定每次滚动的元素个数,自动播放模式,前一张/后一张按钮控制图片流动
16 May 2016
In diesem Artikel wird hauptsächlich das Teilen von Codebeispielen für JavaScript zum Implementieren des gleitenden Wechselns von Bildern vorgestellt. Es kann die gleitende Zeit und die Schaltmenge usw. steuern. Freunde, die es benötigen, können darauf verweisen.
 CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
11 Sep 2023
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen? Mit der rasanten Entwicklung des Internets und der zunehmenden Bedeutung der Website-Benutzererfahrung spielen dynamische Effekte eine wichtige Rolle im modernen Webdesign. Um vielfältige dynamische Effekte zu erzielen, können Entwickler wahlweise CSS3-Animationen oder jQuery-Effekte verwenden. In diesem Artikel werden wir untersuchen, welche Technik besser geeignet ist, um verschiedene dynamische Effekte zu erzielen. CSS3-Animation ist eine Technologie, die mithilfe von CSS-Stilen verschiedene Animationseffekte erzeugt. C
 jQuery-Fokusveranstaltung enthüllt: Schlüsseltechniken zur Implementierung interaktiver Effekte
jQuery-Fokusveranstaltung enthüllt: Schlüsseltechniken zur Implementierung interaktiver Effekte
26 Feb 2024
Enthüllung der Geheimnisse von jQuery-Fokusereignissen: Schlüsseltechniken zum Erzielen interaktiver Effekte jQuery ist eine beliebte JavaScript-Bibliothek, die viele prägnante und leistungsstarke Methoden zum Bearbeiten von HTML-Elementen und zum Erzielen umfangreicher interaktiver Effekte bereitstellt. Unter ihnen sind Fokusveranstaltungen eine der Schlüsseltechniken, um interaktive Effekte zu erzielen. Dieser Artikel befasst sich mit den Fokusereignissen in jQuery und führt Sie in Kombination mit spezifischen Codebeispielen dazu, die Geheimnisse von Fokusereignissen aufzudecken. 1. Fokusereignisse verstehen In jQuery umfassen Fokusereignisse Fokus,
 Sie müssen sich nicht entscheiden: So kombinieren Sie geschickt CSS3-Animationen und jQuery-Effekte, um eine hocheffiziente Webseite zu erstellen
Sie müssen sich nicht entscheiden: So kombinieren Sie geschickt CSS3-Animationen und jQuery-Effekte, um eine hocheffiziente Webseite zu erstellen
08 Sep 2023
Sie müssen sich nicht entscheiden: Wie Sie CSS3-Animationen und jQuery-Effekte geschickt kombinieren, um eine hochwirksame Webseite zu erstellen. Im heutigen hochentwickelten Internetzeitalter ist Webdesign zu einem der Schlüsselelemente geworden, die den Benutzern ein glückliches und einprägsames Gefühl vermitteln. Um dieses Ziel zu erreichen, haben viele Front-End-Entwickler damit begonnen, CSS3-Animationen und jQuery-Effekte sinnvoll zu nutzen, um die visuellen Effekte und das Benutzererlebnis von Webseiten zu verbessern. In diesem Artikel erfahren Sie, wie Sie CSS3-Animationen und jQuery-Effekte geschickt kombinieren, um eine äußerst effektive Webseite zu erstellen, und fügen Codebeispiele hinzu. Verwenden Sie CSS
 Einfache Implementierung herzförmiger Jquery-Like- und Follow-Effekte
Einfache Implementierung herzförmiger Jquery-Like- und Follow-Effekte
07 Dec 2016
Einfache Implementierung herzförmiger Jquery-Like- und Follow-Effekte
 Teilen Sie 33 wunderschöne Maus-Hover-Effekte, die mit jQuery und CSS3_jquery implementiert wurden
Teilen Sie 33 wunderschöne Maus-Hover-Effekte, die mit jQuery und CSS3_jquery implementiert wurden
16 May 2016
Heute haben wir 33 wunderschöne Maus-Hover-Effekte mit jQuery und CSS3 zusammengestellt. Einige davon sind reines CSS3. Sie können diese Effekte auf Ihren Webseiten verwenden, um Ihrer Website ein besseres Erlebnis zu verleihen.


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

炫酷的系统登录页
炫酷的系统登录页

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER