Code zum Wechseln der HTML5-Bildregisterkarte
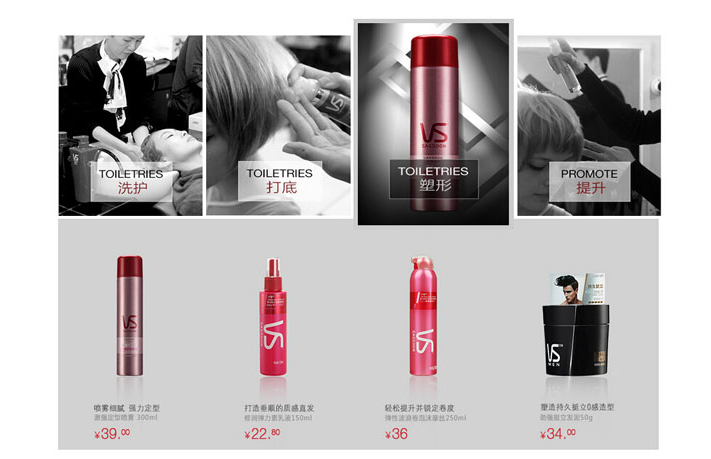
Dies ist ein Spezialeffekt zum automatischen Umschalten der Produkt- und Produktbildanzeige, wenn die Maus über das Bild fährt, jQuery-Code zum Wechseln der Bildregisterkarte.
<div class="slide">
<span class="cur_point point1"><img width="210px" height="280px" src="img/image/2_1.png"></span>
<span class="point2"><img width="200px" height="250px" src="img/image/0_2.png"></span>
<span class="point3"><img width="200px" height="250px" src="img/image/0_3.png"></span>
<span class="point4"><img width="200px" height="250px" src="img/image/0_4.png"></span>
;
<div class="slide_cont">
<ul class="clearfix">
<li>
<img src="img/image/1_1.png" hspace="10" usemap="#s_map_1" ismap="ismap"/>
<map name="s_map_1" class="s_map">
<area class="map_point" shape="rect" coords="10,20,170,300" href="#" target="_blank" alt="" title="">
<area class="map_point" shape="rect" coords="220,20,390,300" href="siteall.htm" target="_blank" alt="" title="">
<area class="map_point" shape="rect" coords="420,20,600,300" href="pageall.htm" target="_blank" alt="" title="">
<area class="map_point" shape="rect" coords="620,20,810,300" href="pageal.htm" target="_blank" alt="" title="">
</map>
</li>
<li>
<img src="img/image/1_2.png" hspace="10" usemap="#s_map_2"/>
<map name="s_map_2" class="s_map">
<area class="map_point" shape="rect" coords="10,20,170,300" href="urlall.htm" target="_blank" alt="" title="">
<area class="map_point" shape="rect" coords="300,20,500,300" href="siteall.htm" target="_blank" alt="" title="">
<area class="map_point" shape="rect" coords="620,20,810,300" href="pageal.htm" target="_blank" alt="" title="">
</map>
</li>
<li>
<img src="img/image/1_3.png" hspace="10" usemap="#s_map_3"/>
<map name="s_map_3" class="s_map">
<area class="map_point" shape="rect" coords="10,20,170,300" href="urlall.htm" target="_blank" alt="" title="">
<area class="map_point" shape="rect" coords="220,20,390,300" href="siteall.htm" target="_blank" alt="" title="">
<area class="map_point" shape="rect" coords="420,20,600,300" href="pageall.htm" target="_blank" alt="" title="">
<area class="map_point" shape="rect" coords="620,20,810,300" href="pageal.htm" target="_blank" alt="" title="">
</map>
</li>
<li>
<img src="img/image/1_4.png" hspace="10" usemap="#s_map_4"/>
<map name="s_map_4" class="s_map">
<area class="map_point" shape="rect" coords="10,20,170,300" href="urlall.htm" target="_blank" alt="" title="">
<area class="map_point" shape="rect" coords="300,20,500,300" href="siteall.htm" target="_blank" alt="" title="">
<area class="map_point" shape="rect" coords="620,20,810,300" href="pageal.htm" target="_blank" alt="" title="">
</map>
</li>
</ul>
</div>
</div>
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Was ist der Code zum Festlegen der Transparenz in HTML5?
Was ist der Code zum Festlegen der Transparenz in HTML5?
17 Dec 2021
In HTML5 lautet der Code zum Festlegen der Transparenz „style="opacity:transparency value"“. Das Attribut „style“ wird zum Festlegen des Stils des Elements verwendet Das Deckkraftattribut liegt zwischen 0 und 1. Transparenz Je kleiner der Wert, desto transparenter ist das Element.
 Code zum Erkennen, ob der Browser HTML5-Video_HTML5-Tutorial-Fähigkeiten unterstützt
Code zum Erkennen, ob der Browser HTML5-Video_HTML5-Tutorial-Fähigkeiten unterstützt
16 May 2016
Das Erlernen von w3c ist eine Methode, um festzustellen, ob Ihr Browser HTML5-Videos unterstützt. Ich hoffe, es kann Ihnen helfen.
 HTML5 implementiert die Funktion zum Aufzeichnen, wenn das Mobiltelefon berührt wird, und zum Stoppen der Aufzeichnung und zum Hochladen (Code).
HTML5 implementiert die Funktion zum Aufzeichnen, wenn das Mobiltelefon berührt wird, und zum Stoppen der Aufzeichnung und zum Hochladen (Code).
20 Aug 2018
In diesem Artikel geht es um die HTML5-Funktion (Code) zum Realisieren der Aufnahme beim Berühren eines Mobiltelefons und zum Stoppen der Aufnahme und zum Hochladen beim Verlassen. Ich hoffe, dass er hilfreich ist zu dir.
 Was ist der Code zum Entfernen des äußeren Randes eines Elements in HTML5?
Was ist der Code zum Entfernen des äußeren Randes eines Elements in HTML5?
13 Jan 2022
In HTML5 lautet der Code zum Entfernen des Rahmens eines Elements „<element style="border:none;">“; das style-Attribut des Elements wird verwendet, um den Stil des Elements anzugeben, und das border-Attribut dient dazu Legen Sie den Rahmenstil des Elements fest. Wenn der Wert des Randattributs die Standardrandlosigkeit des Elements ist, wenn „keine“.
16 May 2016
Das HTML5-Video-Tag selbst verfügt über eine Download-Funktion, aber im Videobereich klicken Sie mit der rechten Maustaste, um das Video unter zu speichern
 HTML5-Programmierpraxis Teil 2 – Verwenden von Animationen zum Wechseln der Bildcode-Fälle
HTML5-Programmierpraxis Teil 2 – Verwenden von Animationen zum Wechseln der Bildcode-Fälle
30 Mar 2017
In diesem Artikel wird hauptsächlich die Methode drawImage in der Canvas-API verwendet. Diese Methode wird im Folgenden kurz vorgestellt. Um Bilder in der Canvas-API zu zeichnen, verwenden Sie die Methode drawImage. Dies ist eine überladene Methode, die wie folgt definiert ist:
 Detaillierte Einführung von 20 wunderschönen HTML5/CSS3-Anwendungs-Plug-Ins (Bilder)
Detaillierte Einführung von 20 wunderschönen HTML5/CSS3-Anwendungs-Plug-Ins (Bilder)
09 Mar 2017
Auf HTML5 basierende Anwendungen sind mittlerweile sehr weit verbreitet. Heute stellen wir Ihnen 20 wunderschöne HTML5/CSS3-Anwendungs-Plug-ins vor. Ich hoffe, es gefällt euch allen und teilt es mit euren Freunden. 1. Spezialeffekte für die Fragmentierung und Neuorganisation von HTML5-Videos, starke visuelle Wirkung Es gibt viele HTML5-Video-Spezialeffekte, aber diese Spezialeffekte für die Fragmentierung und Neuorganisation von HTML5-Videos sind sehr aufregend und verleihen den Menschen eine starke visuelle Wirkung. Klicken Sie auf eine beliebige Stelle im Video, und HTML5 zerlegt diese Bereiche. Nach einer Weile werden diese zerbrochenen Videofragmente automatisch wieder zusammengesetzt. Es ist ein sehr gutes HTML5-Video.
 Detaillierte Einführung in CSS3
Detaillierte Einführung in CSS3
15 Jun 2017
Auf HTML5 basierende Anwendungen sind mittlerweile sehr weit verbreitet. Heute stellen wir Ihnen 20 wunderschöne HTML5/CSS3-Anwendungs-Plug-ins vor. Ich hoffe, es gefällt euch allen und teilt es mit euren Freunden. 1. Spezialeffekte für die Aufteilung und Neuorganisation von HTML5-Videos Es gibt viele HTML5-Videoplayer, aber diese Spezialeffekte für die Aufteilung und Neuorganisation von HTML5-Videos sind sehr aufregend und verleihen den Menschen eine starke visuelle Wirkung. Klicken Sie irgendwo im Video und HTML5 zerlegt diese Bereiche. Nach einer Weile werden diese kaputten Videofragmente automatisch wieder zusammengesetzt ...
 Empfohlene 3 Artikel über Videofragmentierung und -reorganisation
Empfohlene 3 Artikel über Videofragmentierung und -reorganisation
15 Jun 2017
Auf HTML5 basierende Anwendungen sind mittlerweile weit verbreitet. Heute stellen wir Ihnen 20 wunderschöne HTML5/CSS3-Anwendungs-Plug-ins vor. Ich hoffe, es gefällt euch allen und teilt es mit euren Freunden. 1. Spezialeffekte für die Aufteilung und Neuorganisation von HTML5-Videos Es gibt viele HTML5-Videoplayer, aber diese Spezialeffekte für die Aufteilung und Neuorganisation von HTML5-Videos sind sehr aufregend und verleihen den Menschen eine starke visuelle Wirkung. Klicken Sie irgendwo im Video und HTML5 zerlegt diese Bereiche. Nach einer Weile werden diese kaputten Videofragmente automatisch wieder zusammengesetzt ...


Hot Tools

HTML5-Canvas-Herzflattern-Animations-Spezialeffekte
Der HTML5 Canvas-Spezialeffekt „Herzflattern-Animation“ ist eine generierte Animation, die direkt mit einem Browser geöffnet werden kann, um ein Herz zu sehen.

Quellcode des H5-Panda-Bounce-Spiels
HTML5 Mobile Panda ist auch ein verrückter Spielquellcode. Spielbeschreibung: Halten Sie den Bildschirm gedrückt, um die Stärke der Panda-Feder anzupassen und zur Steinsäule zu springen. Das Spiel endet, wenn Sie in den Fluss fallen.

HTML5-Valentinstag-Box-Animations-Spezialeffekte
Zeichnen Sie basierend auf SVG Animationen zum Öffnen von Liebesbox-Geschenken am Valentinstag und Spezialeffekte für Liebesbox-Animationen.

Quellcode des H5 3D Rolling Ball-Spiels
HTML5 cooler 3D-Ball-Rolling-Handyspielcode herunterladen. Spieleinführung: Ein farbiger Ball rollt und die aktuelle Bahn des farbigen Balls wird durch Ziehen mit der Maus oder dem Touchscreen des Mobiltelefons gesteuert. Dies ist ein einfacher und leicht zu bedienender Quellcode für Mobilspiele.