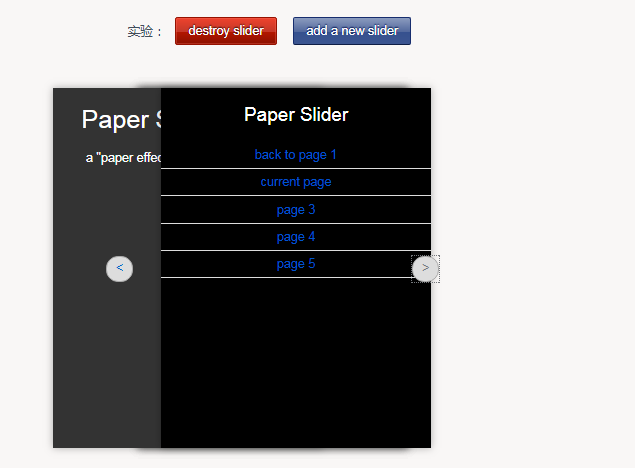
JQuery-Bild-Overlay-Umblättereffekt
js-Code
<script src="js/jquery-2.1.1.min.js" type="text/javascript"></script>
<script src="js/jquery.paper-slider.js"></script>
<script>
//scripts
$(document).ready(function() {
//init slider 1
var defaults = {
speed: 500
,timer: 4000
,autoSlider: true
,hasNav: true
,pauseOnHover: true
,navLeftTxt: '<'
,navRightTxt: '>'
,zIndex:20
,ease: 'linear'
,beforeAction: function() {
//this refers to DS instance
this.t.css({
background: '#08c'
})
}
,afterAction: function() {
this.t.css({
background: '#eee'
})
//this refers to DS instance
}
}
,as = $('#papers1').paperSlider(defaults)
,count = 2
//destroy
$('#o-btn-des').click(function() {
as.destroy()
})
//resize wrapper
$('#o-btn-cs').click(function() {
$('#papers1').css('width', 600)
})
//resize wrapper
$('#o-btn-ns').click(function() {
var t = '<div class="papers-demo mgtb" id="papers' + ++count +'">' +
($('#papers1 .paper-slides').length?$('#papers1 .paper-slides').html():$('#papers1').html()) +
'</div>'
$('#wrapper').append(t)
$('#papers' + count).paperSlider(defaults)
})
})
</script>
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 10 jQuery Vorladungs -Bild -Plugins
10 jQuery Vorladungs -Bild -Plugins
25 Feb 2025
Dieser Beitrag zeigt hervorragende JQuery -Plugins, um Bilder auf Ihrer Website anmutig vorzuladen. Lass uns eintauchen! Verwandte Artikel: jQuery vorlädt externe Bilder JQuery Preload CSS -Bilder 10 JQuery Image Cache -Plugins und Skripte Aktualisiert 21/06/201
 10 JQuery Panorama Bild Display -Plugins
10 JQuery Panorama Bild Display -Plugins
17 Feb 2025
Zehn ausgezeichnete JQuery-Panoramabild-Display-Plug-Ins, mit denen Sie eine attraktive Website erstellen können! In diesem Artikel werden zehn leistungsstarke JQuery-Plug-Ins eingeführt, damit Entwickler auf ihren Websites problemlos interaktive 360-Grad-Panoramabilder erstellen können. Zu diesen Plugins gehören ThreeSixtySlider, Paver, Jquery Sphärical Panorama Viewer, Jquery Virtual Tour, Spritespin, Pano, Panorama 360 ° JQuery Plugin, Jquery Image Cube, Cyclotron und Jquery Simple Panoram
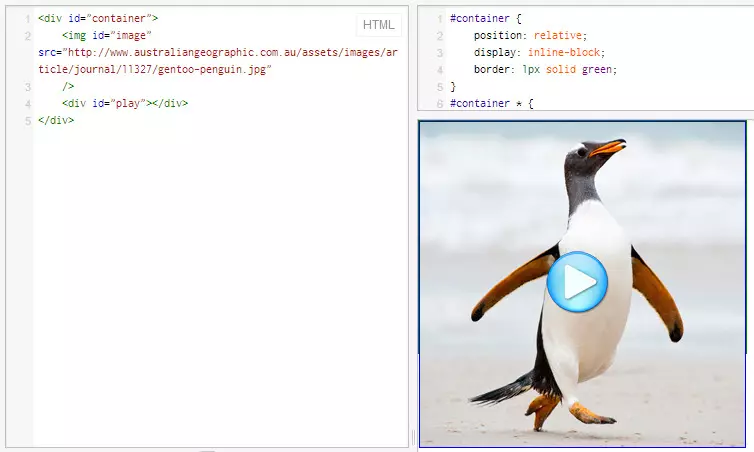
 Play -Taste -Overlay -Bild mit CSS
Play -Taste -Overlay -Bild mit CSS
24 Feb 2025
In diesem Artikel werden Techniken zum zentralen Überlagern eines Wiedergabetastens auf ein anderes Bild mit CSS untersucht. Es werden verschiedene Ansätze vorgestellt, jeweils unterschiedliche Browserkompatibilität. Die effektivste Methode Dieser Ansatz bietet Excel
 Wie erstelle ich ein Bild-Overlay mit CSS?
Wie erstelle ich ein Bild-Overlay mit CSS?
02 Nov 2024
So erstellen Sie eine Bildüberlagerung mit CSSWenn Sie mehrere Bilder auf einer Webseite anzeigen, möchten Sie möglicherweise zusätzliche ... bereitstellen.
 5 Pixel- und Bild Blur JQuery -Plugins
5 Pixel- und Bild Blur JQuery -Plugins
21 Feb 2025
Dieser Beitrag zeigt 5 JQuery -Plugins zum Erstellen pixeliger und verschwommener Bildeffekte. Diese leichten Plugins sind einfach zu integrieren und bieten verschiedene "verschwommene Linien" -ästhetik. Lassen Sie uns sie erkunden! pixelate.js: eine unkomplizierte Waage
 JQuery ändern das Bild auf Schwebe
JQuery ändern das Bild auf Schwebe
07 Mar 2025
Eine wirklich coole Funktion von JQuery ist die Fähigkeit, ein Bild dynamisch zu ändern, z. B. wenn Sie die Maus über einen bestimmten Bereich des Bildschirms bewegen, ändert sich ein Bild. Wie Sie es machen: Sie verweisen auf die Image SRC -Eigenschaft und ändern sie über 2 Funktionen
 Wie kann ich mit jQuery zuverlässig feststellen, ob ein Bild erfolgreich geladen wurde?
Wie kann ich mit jQuery zuverlässig feststellen, ob ein Bild erfolgreich geladen wurde?
12 Dec 2024
Bestimmen des Bildladestatus mit jQuery: Eine umfassende LösungWenn Sie jQuery zur Handhabung von Bildmanipulationen verwenden, ist es wichtig zu wissen, ob...
 Wie erstelle ich ein Bild-Overlay mit CSS und HTML?
Wie erstelle ich ein Bild-Overlay mit CSS und HTML?
03 Nov 2024
Platzieren einer Überlagerung auf einem Bild mithilfe von CSS. Den Effekt der Überlagerung einer dunklen Farbe mit Text und eines Symbols über einem Bild beim Hovern können Sie erzielen...
 Warum kommt es in meinem jQuery-FadeIn/FadeOut-Overlay zu Störungen im Internet Explorer?
Warum kommt es in meinem jQuery-FadeIn/FadeOut-Overlay zu Störungen im Internet Explorer?
19 Nov 2024
Fehlerbehebung bei IE-Fadein- und Fadeout-DeckkraftproblemenBeim Arbeiten mit den jQuery-Funktionen fadeIn() und fadeOut() für ein Overlay im Internet Explorer...


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER