JS-Spezialeffekte
JS-Spezialeffekte
 jQuery-Effekte
jQuery-Effekte
 jquery-mytooltip-Plug-in-Maus-Hovertext-Eingabeaufforderungscode
jquery-mytooltip-Plug-in-Maus-Hovertext-Eingabeaufforderungscode
jquery-mytooltip-Plug-in-Maus-Hovertext-Eingabeaufforderungscode
<link rel="stylesheet" href="jquery.mytooltip.css">
<link rel="stylesheet" href="demo/style.css">
<script src="jquery-1.11.3.min.js"></script>
<script src="jquery.mytooltip.js"></script>
<script src="demo/script.js"></script>
</head>
<body><script src="/demos/googlegg.js"></script>
<div class="content" id="start-example">
<div class="content-block content-first">
<div class="content-block-inner">
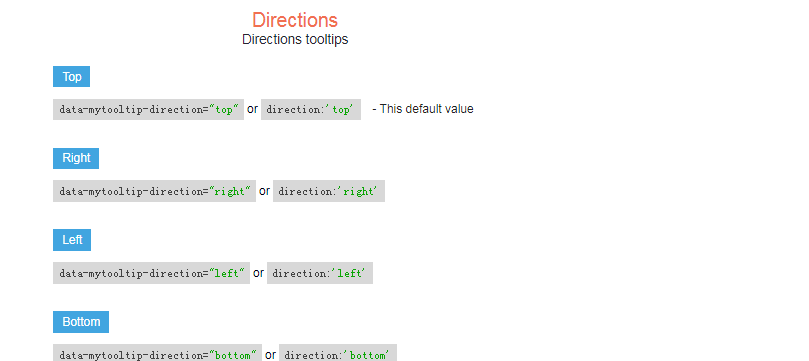
<h2 class="content-title">Wegbeschreibung</h2>
<h3 class="content-subtitle">Routen-Tooltips</h3>
<div class="js-mytooltip type-inline-block style-block style-block-one"
data-mytooltip-custom-class="align-center"
data-mytooltip-template="站长素材">Top
</div>
<br>
<code>data-mytooltip-direction=<span class="code-string">"top"</span></code> oder
<code>direction:<span class="code-string">'top'</span></code>
<span class="code-info">- Dieser Standardwert</span>
<br>
<br>
<div class="js-mytooltip type-inline-block style-block style-block-one"
data-mytooltip-custom-class="align-center"
data-mytooltip-direction="right"
data-mytooltip-template=".tooltip-content-dom">Richtig
</div>
jquery.mytooltip插件是一款支持上下左右不同方向显示提示信息的jQuery鼠标悬停文字提示代码, 是很多种效果.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Das jQuery-Plug-in multiScroll ermöglicht das Scrollen mit der Maus im Vollbildmodus und die Spezialeffekte_jquery
Das jQuery-Plug-in multiScroll ermöglicht das Scrollen mit der Maus im Vollbildmodus und die Spezialeffekte_jquery
16 May 2016
Was dieser Artikel mit Ihnen teilt, ist ein jQuery-Vollbild-Scrolling-Plugin-Spezialeffekt. Rollen Sie das Mausrad, um den gesamten Bildschirm auf einen Bildschirm umzuschalten. Sie können den Text/das Bild so einstellen, dass der JS angezeigt wird Code absolut nach oben, unten, links, rechts und in der Mitte. Das beliebteste jQuery-Plug-in zum Scrollen im Vollbildmodus. (Kompatibilitätstest: IE6 und höher, Firefox, Chrome, Opera, Safari, 360 und andere gängige Browser)
 Das jQuery-Plug-in ermöglicht es der Tabelle, ihre Farbe in jeder zweiten Zeile zu ändern und mit der Maus zu interagieren
Das jQuery-Plug-in ermöglicht es der Tabelle, ihre Farbe in jeder zweiten Zeile zu ändern und mit der Maus zu interagieren
24 Apr 2018
Dieses Mal werde ich Ihnen das jQuery-Plug-in vorstellen, mit dem Sie die Farbe der Tabelle in alternativen Zeilen ändern und mit der Maus interagieren können. Welche Vorsichtsmaßnahmen sind für das jQuery-Plug-in erforderlich, um die Farbänderung der Tabelle zu realisieren und mit der Maus zu interagieren? ? Hier ist ein praktischer Fall, werfen wir einen Blick darauf.
16 May 2016
In diesem Artikel wird ein fokussierter jQuery-Spezialeffekt-Plug-in-Effekt vorgestellt. Er verwendet jFade, um das Bild, über das die Maus fährt, hervorzuheben. Dies ist sehr praktisch und wird Freunden als Referenz empfohlen.
 CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
11 Sep 2023
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen? Mit der rasanten Entwicklung des Internets und der zunehmenden Bedeutung der Website-Benutzererfahrung spielen dynamische Effekte eine wichtige Rolle im modernen Webdesign. Um vielfältige dynamische Effekte zu erzielen, können Entwickler wahlweise CSS3-Animationen oder jQuery-Effekte verwenden. In diesem Artikel werden wir untersuchen, welche Technik besser geeignet ist, um verschiedene dynamische Effekte zu erzielen. CSS3-Animation ist eine Technologie, die mithilfe von CSS-Stilen verschiedene Animationseffekte erzeugt. C
 jQuery-Fokusveranstaltung enthüllt: Schlüsseltechniken zur Implementierung interaktiver Effekte
jQuery-Fokusveranstaltung enthüllt: Schlüsseltechniken zur Implementierung interaktiver Effekte
26 Feb 2024
Enthüllung der Geheimnisse von jQuery-Fokusereignissen: Schlüsseltechniken zum Erzielen interaktiver Effekte jQuery ist eine beliebte JavaScript-Bibliothek, die viele prägnante und leistungsstarke Methoden zum Bearbeiten von HTML-Elementen und zum Erzielen umfangreicher interaktiver Effekte bereitstellt. Unter ihnen sind Fokusveranstaltungen eine der Schlüsseltechniken, um interaktive Effekte zu erzielen. Dieser Artikel befasst sich mit den Fokusereignissen in jQuery und führt Sie in Kombination mit spezifischen Codebeispielen dazu, die Geheimnisse von Fokusereignissen aufzudecken. 1. Fokusereignisse verstehen In jQuery umfassen Fokusereignisse Fokus,
 Sie müssen sich nicht entscheiden: So kombinieren Sie geschickt CSS3-Animationen und jQuery-Effekte, um eine hocheffiziente Webseite zu erstellen
Sie müssen sich nicht entscheiden: So kombinieren Sie geschickt CSS3-Animationen und jQuery-Effekte, um eine hocheffiziente Webseite zu erstellen
08 Sep 2023
Sie müssen sich nicht entscheiden: Wie Sie CSS3-Animationen und jQuery-Effekte geschickt kombinieren, um eine hochwirksame Webseite zu erstellen. Im heutigen hochentwickelten Internetzeitalter ist Webdesign zu einem der Schlüsselelemente geworden, die den Benutzern ein glückliches und einprägsames Gefühl vermitteln. Um dieses Ziel zu erreichen, haben viele Front-End-Entwickler damit begonnen, CSS3-Animationen und jQuery-Effekte sinnvoll zu nutzen, um die visuellen Effekte und das Benutzererlebnis von Webseiten zu verbessern. In diesem Artikel erfahren Sie, wie Sie CSS3-Animationen und jQuery-Effekte geschickt kombinieren, um eine äußerst effektive Webseite zu erstellen, und fügen Codebeispiele hinzu. Verwenden Sie CSS
 Einfache Implementierung herzförmiger Jquery-Like- und Follow-Effekte
Einfache Implementierung herzförmiger Jquery-Like- und Follow-Effekte
07 Dec 2016
Einfache Implementierung herzförmiger Jquery-Like- und Follow-Effekte
 Teilen Sie 33 wunderschöne Maus-Hover-Effekte, die mit jQuery und CSS3_jquery implementiert wurden
Teilen Sie 33 wunderschöne Maus-Hover-Effekte, die mit jQuery und CSS3_jquery implementiert wurden
16 May 2016
Heute haben wir 33 wunderschöne Maus-Hover-Effekte mit jQuery und CSS3 zusammengestellt. Einige davon sind reines CSS3. Sie können diese Effekte auf Ihren Webseiten verwenden, um Ihrer Website ein besseres Erlebnis zu verleihen.
 Eine kurze Analyse der Unterschiede zwischen extjs und jquery
Eine kurze Analyse der Unterschiede zwischen extjs und jquery
10 Apr 2023
In den letzten Jahren haben im Bereich der Webentwicklung ExtJS und jQuery, zwei beliebte JavaScript-Frameworks, große Aufmerksamkeit erregt. Einige Leute sagen, dass ExtJS leistungsfähiger als jQuery ist, während andere denken, dass jQuery flexibler und einfacher zu erlernen ist. Was ist der Unterschied zwischen ExtJS und jQuery? Lass es uns erkunden. 1. Verschiedene Zielbenutzer jQuery konzentriert sich auf dynamische Effekte auf Webseiten, und der Schwerpunkt liegt auf der Anzeige dynamischer Effekte auf der Browserseite. ExtJS konzentriert sich mehr auf die Entwicklung von Anwendungen auf Unternehmensebene


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER