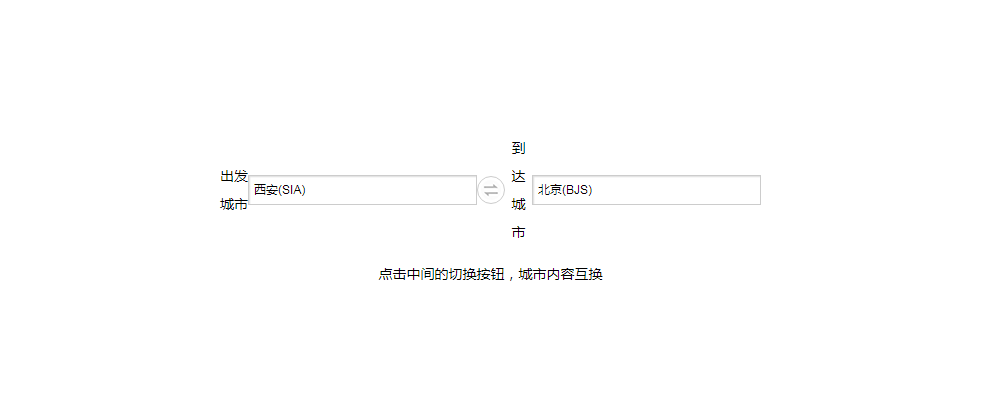
jQuery-Klick-Textfeld-Inhaltsaustausch
<Kopf>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>js-Klicktextfeld-Inhaltsaustauschcode</title>
</head>
<body><script src="/demos/googlegg.js"></script>
<script type="text/javascript">
Funktion change(){
var num1 = document.getElementById("num1").value;
var num2 = document.getElementById("num2").value;
{
document.getElementById("num2").value = num1;
document.getElementById("num1").value = num2;
}
}
</script>
Dies ist ein jQuery-Klick-Textfeld-Inhaltsaustausch. Freunde, die ihn benötigen, können ihn herunterladen und verwenden.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie kann ich Bildquellen mit jQuery per Klick dynamisch ändern?
Wie kann ich Bildquellen mit jQuery per Klick dynamisch ändern?
20 Dec 2024
Bildquellen mit jQuery ändern Ihr Ziel ist es, Bildquellen innerhalb der folgenden DOM-Struktur dynamisch zu ändern:
 Wie verwende ich jQuery zum Hinzufügen und Entfernen von CSS-Klassen per Klick?
Wie verwende ich jQuery zum Hinzufügen und Entfernen von CSS-Klassen per Klick?
26 Nov 2024
Wie füge ich mit jQuery Klassen beim Klicken hinzu und entferne sie? In jQuery können Sie CSS-Klassen für Elemente mit addClass() dynamisch bearbeiten,...
 Wie schalte ich CSS-Status mit einem jQuery-Button-Klick um?
Wie schalte ich CSS-Status mit einem jQuery-Button-Klick um?
12 Nov 2024
CSS-Status mit jQuery-Schaltflächenklick umschalten Beim Erstellen interaktiver Webanwendungen ist es häufig erforderlich, zwischen verschiedenen CSS-Status umzuschalten ...
 Wie löst man einen Button-Klick mit der Eingabetaste von JavaScript in einem Textfeld aus?
Wie löst man einen Button-Klick mit der Eingabetaste von JavaScript in einem Textfeld aus?
06 Dec 2024
Klicken Sie mit JavaScript auf die Schaltfläche „Eingeben“ im Textfeld. JavaScript bietet eine praktische Lösung, um beim Drücken ein Schaltflächenklickereignis auszulösen.
 Top 15 jQuery bildet Beispiele
Top 15 jQuery bildet Beispiele
07 Mar 2025
JQuery Empowers Form Design: Verbesserung der Benutzererfahrung und visuellen Effekte JQuery vereinfacht das Formular für das Formular und ermöglicht es Ihnen, einfach verschiedene Grafikdesigns und interaktive Effekte zu erzielen. Einige JQuery-Plug-Ins können Textfelder vergrößern, damit sie auffälliger werden. Verwandte Lesungen: 30 JQuery Form -Plugins Kontrollkästchen iPhone Style Kontrollieren Sie Kästchen, die den berühmten Switch -Stil des iPhone nachahmen. Quelle: http://awardwinningfjords.com/2009/06/16/iphone-style-checkboxe
 Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?
Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?
22 Oct 2024
Um Hover-Effekte auf Touch-fähigen Geräten zu reproduzieren, schlägt dieser Artikel eine Technik vor, die eine Kombination aus CSS und JavaScript verwendet. Es zeigt, wie man mit jQuery Hover-Effekte zu Elementen bei Touchstart- und Touchend-Ereignissen hinzufügt und wie man diese formatiert
 Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?
Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?
13 Nov 2024
jQuery: Dynamisches Ändern von Text mit Mouseover-EreignissenBei der Interaktion mit Elementen auf einer Webseite kann das Hinzufügen subtiler Effekte den Benutzer verbessern...
 Wie kann ich CSS-Hover-Effekte mit jQuery simulieren?
Wie kann ich CSS-Hover-Effekte mit jQuery simulieren?
15 Nov 2024
So erzielen Sie Hover-Effekte mithilfe von Pseudoklassen und jQuery. Bei der Arbeit mit Stylesheets können Sie mithilfe von CSS-Pseudoklassen wie :hover ... anwenden.
 10 Cool JQuery mit PHP -Plugins
10 Cool JQuery mit PHP -Plugins
25 Feb 2025
Entdecken Sie diese fantastischen JQuery- und PHP-Plugins und lernen Sie, wie Sie mit unseren einfach zu folgenden Tutorials beeindruckende Effekte erzielen. Fangen wir an! Verwandte Artikel: Einfache Captcha -Implementierung mit JQuery, Ajax und PHP JQuery zur PHP -Kommunikation über AJ


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER