JS-Spezialeffekte
JS-Spezialeffekte
 CSS3-Spezialeffekte
CSS3-Spezialeffekte
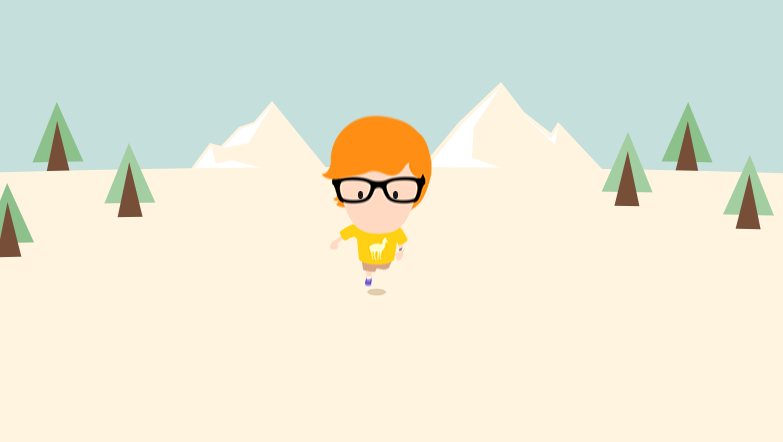
 CSS3 niedliche Zeichentrickfigur, die eine Animation ausführt
CSS3 niedliche Zeichentrickfigur, die eine Animation ausführt
CSS3 niedliche Zeichentrickfigur, die eine Animation ausführt
<Kopf>
<meta charset="UTF-8">
<title>HTML5 CSS3 niedliche Zeichentrickfigur mit Animationseffekt</title>
</style>
<script src="js/prefixfree.min.js"></script>
</head>
<body><script src="/demos/googlegg.js"></script>
<div class='kai animate' id='running'>
<div class='eyes'></div>
</div>
<div class='slide'>
<div class='stage'>
<div class='foreground-trees'></div>
<div class='landscape'></div>
<div class='behind-trees'></div>
<div class='behind-mountains'></div>
</div>
</div>
Dies ist eine niedliche Zeichentrickfigur, die einen Animationseffekt basierend auf HTML5 CSS3 ausführt, eine CSS3-Zeichentrickfigur, die unterwegs Animationscode ausführt.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 CSS3-Implementierung des Beispielcodes für eine niedliche Minion-Animation
CSS3-Implementierung des Beispielcodes für eine niedliche Minion-Animation
07 Mar 2017
Dieser Artikel stellt hauptsächlich den spezifischen Code von CSS3 vor, um die niedliche Minions-Animation im Detail zu realisieren. Interessierte Freunde können darauf verweisen.
 Eine kurze Diskussion über die Rückrufverarbeitungsmethode der CSS3-Animation
Eine kurze Diskussion über die Rückrufverarbeitungsmethode der CSS3-Animation
07 Mar 2017
Der folgende Editor bietet Ihnen eine kurze Diskussion über die Rückrufverarbeitung von CSS3-Animationen. Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Herausgeber und werfen wir einen Blick darauf.
 Die CSS3-Animation implementiert eine Beispieleinführung für einen Frame-für-Frame-Animationseffekt
Die CSS3-Animation implementiert eine Beispieleinführung für einen Frame-für-Frame-Animationseffekt
09 Mar 2017
Dieser Artikel stellt hauptsächlich CSS3-Animationen vor, um Frame-für-Frame-Animationseffekte zu erzielen. Interessierte Freunde können darauf verweisen.
 Eine sehr coole CSS3-Animation jquery.loding, die darauf wartet, das Plug-in zu laden
Eine sehr coole CSS3-Animation jquery.loding, die darauf wartet, das Plug-in zu laden
24 Nov 2016
Eine sehr coole CSS3-Animation jquery.loding, die darauf wartet, das Plug-in zu laden
 Was ist die zusammengesetzte Schreibmethode, um eine CSS3-Animation einmal auszuführen?
Was ist die zusammengesetzte Schreibmethode, um eine CSS3-Animation einmal auszuführen?
14 Jun 2022
Die zusammengesetzte Schreibmethode zum einmaligen Festlegen der Animationsausführung in CSS3 lautet „Animation: Name Zeitgeschwindigkeit Verzögerung 1, ob rückwärts abgespielt werden soll“, wobei „1“ angibt, wie oft die Animation abgespielt wird, also wie oft die Animation abgespielt wird wird ausgeführt; Animation ist ein Abkürzungsattribut, mit dem der Aktions-Keyframe-Name, die Animationszeit, die Geschwindigkeitskurve, die Animationsverzögerung, die Animationszeiten und die Angabe angegeben werden, ob die Animation in umgekehrter Richtung für die Elementanimation abgespielt werden soll.
 Wie löst man eine CSS3-Animation nur aus, wenn ein Element in die Ansicht gescrollt wird?
Wie löst man eine CSS3-Animation nur aus, wenn ein Element in die Ansicht gescrollt wird?
30 Nov 2024
Auslösen einer CSS3-Animation beim ScrollenProblem: Ein animiertes Balkendiagramm wird geladen, bevor der Inhalt angezeigt wird, was zu fehlenden Animationen führt.Lösung: Um...
 So erstellen Sie mit CSS3 eine coole 3D-Animation mit Richtungserkennung, wenn die Maus über ein Bild gleitet
So erstellen Sie mit CSS3 eine coole 3D-Animation mit Richtungserkennung, wenn die Maus über ein Bild gleitet
21 Jun 2018
In diesem Artikel wird hauptsächlich detailliert beschrieben, wie man mithilfe von CSS3 coole 3D-Animationen von Mausbewegungen mit Richtungserkennung erstellt. Interessierte Freunde können sich darauf beziehen.
 Implementierung von visuellen CSS3-Effekten
Implementierung von visuellen CSS3-Effekten
22 Mar 2018
Dieses Mal werde ich Ihnen die Implementierung visueller CSS3-Spezialeffekte vorstellen. Was sind die Vorsichtsmaßnahmen für die Realisierung visueller CSS3-Spezialeffekte? Das Folgende ist ein praktischer Fall.
27 Jun 2017
Die Animations-Timing-Funktion steuert hauptsächlich die Geschwindigkeit der CSS-Animation von Anfang bis Ende. linear: linearer Übergang. Entspricht der Bezier-Kurve (0,0, 0,0, 1,0, 1,0). Leichtigkeit: sanfter Übergang. Entspricht der Bezier-Kurve (0,25, 0,1, 0,25, 1,0). Ease-In: von langsam nach schnell. Entspricht der Bezier-Kurve (0,42, 0, 1,0, 1,0). Ease-Out: von schnell nach langsam. Entspricht der Bezier-Kurve (0, 0, 0,5


Hot Tools

CSS-Text wird zu einem herzförmigen Animationsspezialeffekt kombiniert
CSS-Text wird zu einem herzförmigen Animationsspezialeffekt kombiniert

CSS3 SVG-Ausdruck, Blumenanimation, Spezialeffekte
Der SS3 SVG-Spezialeffekt „Geständnisblumen-Animation“ ist ein Spezialeffekt für die Valentinstag-Animation.

CSS-Websites für Einkaufszentren verwenden häufig den Code für das Dropdown-Navigationsmenü der linken Kategorie
CSS-Websites für Einkaufszentren verwenden häufig den Code für das Dropdown-Navigationsmenü der linken Kategorie

jQuery+CSS3 Valentinstag-Liebeseffekt
jQuery+CSS3 Der Valentinstag-Liebesspezialeffekt ist ein hängender, schwingender Herzanimations-Spezialeffekt zum Valentinstag.

CSS3-Löffel schöpft klebrige Reisbällchen mit Spezialeffekten
Eine Schüssel mit süßem Klebreisbällchen-Ausdruck, ein Löffel, der eine Klebreisbällchen-Animation mit Spezialeffekten aufnimmt