CSS3-animierter Akkordeon-Menücode
<title>CSS3动画手风琴菜单代码</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body><script src="/demos/googlegg.js"></script>
<div class="container">
<div class="box box1">
<div class="name">
<h4>Hier tippen</h4>
<h5>Hallo</h5>
</div>
<p>66,6 %</p>
</div>
<div class="box box2">
<div class="name">
<h4>Hier tippen</h4>
<h5>Hi</h5>
</div>
<p>62,3 %</p>
</div>
<div class="box box3">
<div class="name">
<h4>Hier tippen</h4>
<h5>Tschüss</h5>
</div>
<p>60,6 %</p>
</div>
<div class="box box4">
<div class="name">
<h4>Hier tippen</h4>
<h5>Tschüss!</h5>
</div>
<p>62,6 %</p>
</div>
</div>
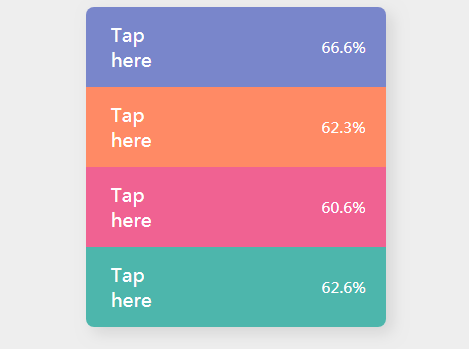
这是一款带头像的CSS3动画手风琴菜单代码,鼠标悬停个人信息展开显示效果.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Animierter Dropdown-Navigationsmenüeffekt, implementiert mit CSS3
Animierter Dropdown-Navigationsmenüeffekt, implementiert mit CSS3
09 Nov 2016
Animierter Dropdown-Navigationsmenüeffekt, implementiert mit CSS3
 CSS3 implementiert responsives Akkordeon
CSS3 implementiert responsives Akkordeon
22 Jun 2020
In diesem Artikel wird hauptsächlich die detaillierte Erklärung von CSS3 zur Erzielung eines reaktionsfähigen Akkordeoneffekts vorgestellt. Es bietet einen gewissen Referenz-Lernwert für alle, die es beim Lernen oder Arbeiten benötigen. !
 CSS3-Implementierung fächerförmiger animierter Menübeispiele
CSS3-Implementierung fächerförmiger animierter Menübeispiele
25 Feb 2017
Dieser Artikel stellt Ihnen hauptsächlich den Quellcode eines Beispiels für die Verwendung von reinem CSS3 zur Implementierung eines fächerförmigen animierten Menüs vor (vereinfachte Version). Der Artikel enthält einen vollständigen Beispielquellcode. Der Effekt nach der Implementierung ist sehr dynamisch, schön und modisch. Freunde in Not können sich darauf beziehen.
 Verwenden Sie CSS3, um den Effekt heller animierter Flammen zu zeichnen
Verwenden Sie CSS3, um den Effekt heller animierter Flammen zu zeichnen
20 Jun 2018
In diesem Artikel werden hauptsächlich die relevanten Informationen zu reinem CSS3 vorgestellt, um den Flammeneffekt einer leichteren Animation im Detail zu zeichnen. Interessierte Freunde können darauf verweisen.
 Implementierung von visuellen CSS3-Effekten
Implementierung von visuellen CSS3-Effekten
22 Mar 2018
Dieses Mal werde ich Ihnen die Implementierung visueller CSS3-Spezialeffekte vorstellen. Was sind die Vorsichtsmaßnahmen für die Realisierung visueller CSS3-Spezialeffekte? Das Folgende ist ein praktischer Fall.
14 Mar 2018
Dieses Mal zeige ich Ihnen, wie Sie mit CSS3 dreidimensionale 3D-Spezialeffekte erzielen. Was sind die Vorsichtsmaßnahmen für die Verwendung von CSS3, um dreidimensionale 3D-Spezialeffekte zu erzielen? Das Folgende ist ein praktischer Fall.
 Wie Sie CSS3-Spezialeffekte geschickt einsetzen, um das Benutzererlebnis von Webseiten zu verbessern
Wie Sie CSS3-Spezialeffekte geschickt einsetzen, um das Benutzererlebnis von Webseiten zu verbessern
09 Sep 2023
Wie man CSS3-Spezialeffekte geschickt einsetzt, um das Benutzererlebnis von Webseiten zu verbessern. Mit der Entwicklung des Internets sind Webdesign und Benutzererfahrung zu wichtigen Verknüpfungen bei der Website-Entwicklung geworden. Die Anwendung von CSS3-Spezialeffekten kann Webseiten Dynamik und visuelle Effekte verleihen und das Benutzererlebnis verbessern. In diesem Artikel werden mehrere gängige CSS3-Spezialeffekte und ihre Codebeispiele vorgestellt, um Entwicklern dabei zu helfen, die Verwendung von CSS3-Spezialeffekten besser zu beherrschen und die Benutzererfahrung von Webseiten zu verbessern. Übergangseffekt (Übergang) Der Übergangseffekt ist einer der grundlegendsten Spezialeffekte in CSS3 durch Ändern eines bestimmten Attributs
09 Oct 2016
Verschiedene Spezialeffekte des Filters in CSS3
 CSS3 lässt sich nicht öffnen
CSS3 lässt sich nicht öffnen
29 May 2023
Mit der rasanten Entwicklung der Internettechnologie beginnen immer mehr Websites, CSS3 zum Erstellen von Webseitenstilen zu verwenden. Im Vergleich dazu bietet CSS3 mehr Flexibilität und Kreativität beim Entwerfen von Webseiten und kann die Bedürfnisse der Benutzer besser erfüllen. Bei der Verwendung von CSS3 für Webdesign stoßen wir jedoch häufig auf ein Problem: CSS3-Spezialeffekte dehnen die Webseite aus. Dieses Problem tritt hauptsächlich auf, wenn die Webseite mehrere Elemente enthält. Einige Spezialeffekte können dazu führen, dass der Seiteninhalt die ursprünglichen Grenzen überschreitet, wodurch das Seitenlayout gestört wird. Als nächstes besprechen wir, wie das geht


Hot Tools

CSS-Text wird zu einem herzförmigen Animationsspezialeffekt kombiniert
CSS-Text wird zu einem herzförmigen Animationsspezialeffekt kombiniert

CSS3 SVG-Ausdruck, Blumenanimation, Spezialeffekte
Der SS3 SVG-Spezialeffekt „Geständnisblumen-Animation“ ist ein Spezialeffekt für die Valentinstag-Animation.

CSS-Websites für Einkaufszentren verwenden häufig den Code für das Dropdown-Navigationsmenü der linken Kategorie
CSS-Websites für Einkaufszentren verwenden häufig den Code für das Dropdown-Navigationsmenü der linken Kategorie

jQuery+CSS3 Valentinstag-Liebeseffekt
jQuery+CSS3 Der Valentinstag-Liebesspezialeffekt ist ein hängender, schwingender Herzanimations-Spezialeffekt zum Valentinstag.

CSS3-Löffel schöpft klebrige Reisbällchen mit Spezialeffekten
Eine Schüssel mit süßem Klebreisbällchen-Ausdruck, ein Löffel, der eine Klebreisbällchen-Animation mit Spezialeffekten aufnimmt