Code zum Schieben der jQuery-Karte

Der Sliding-Switching-Code der jQuery-Karte ist eine kreisförmige Layoutkarte, die auf jQuery und CSS3 basiert. Klicken Sie auf die Karte, um den Code anzuzeigen.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 JQuery-Maus-Ziehen der Tabelle zum Sortieren (Code angehängt)
JQuery-Maus-Ziehen der Tabelle zum Sortieren (Code angehängt)
26 Apr 2018
Dieses Mal werde ich Ihnen zeigen, welche Vorsichtsmaßnahmen beim Ziehen einer Tabelle mit einer JQuery-Maus zu beachten sind. Schauen wir uns das Folgende an:
 Detaillierte Erläuterung der Schritte zum Implementieren der lokalen Sortierung von Tabellen mit JQuery (mit Code)
Detaillierte Erläuterung der Schritte zum Implementieren der lokalen Sortierung von Tabellen mit JQuery (mit Code)
24 Apr 2018
Dieses Mal werde ich Ihnen die Schritte zum Implementieren der lokalen Sortierung von Tabellen in JQuery (mit Code) ausführlich erläutern. Was sind die Vorsichtsmaßnahmen für die Implementierung der lokalen Sortierung von Tabellen in JQuery? Hier ist ein praktischer Fall.
 jQuery implementiert Code-Sharing zum Austauschen der Positionen von Schaltflächen in zwei Divs
jQuery implementiert Code-Sharing zum Austauschen der Positionen von Schaltflächen in zwei Divs
07 Feb 2018
Dieser Artikel führt Sie hauptsächlich in den Beispielcode für die Verwendung von jQuery ein, um die Swap-Position der Schaltflächen in zwei Seiten zu realisieren. Ich hoffe, er kann Ihnen helfen.
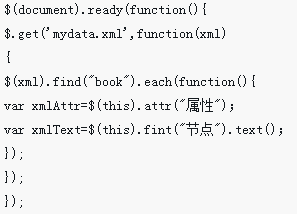
 Detaillierte Erläuterung der Schritte zum Parsen von XML-String + XML-Datei durch JQuery (mit Code)
Detaillierte Erläuterung der Schritte zum Parsen von XML-String + XML-Datei durch JQuery (mit Code)
23 Apr 2018
Dieses Mal werde ich Ihnen die Schritte zum Parsen von XML-Strings + XML-Dateien (mit Code) durch jquery ausführlich erläutern. Hier ist ein praktischer Fall .
16 May 2016
Im Vergleich zur Verwendung der Registrierungsseite und der Anmeldeseite ist die Benutzererfahrung bei der Verwendung der Maskenebene zum Registrieren und Anmelden auf der aktuellen Seite viel besser. Hier verwenden wir jQuery und CSS, um einen einfachen Maskeneffekt zu implementieren.
 Wie implementiert jQuery die Funktionen zum Auswählen aller, nicht zum Auswählen und Umkehren der Auswahl? (Detaillierte Code-Erklärung)
Wie implementiert jQuery die Funktionen zum Auswählen aller, nicht zum Auswählen und Umkehren der Auswahl? (Detaillierte Code-Erklärung)
25 Oct 2018
In diesem Artikel wird Ihnen die Methode von jQuery vorgestellt, mit der die Funktionen „Alles auswählen“ und nicht „Auswählen und Umkehren der Auswahl“ implementiert werden (detaillierte Codeerklärung). Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
 CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
11 Sep 2023
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen? Mit der rasanten Entwicklung des Internets und der zunehmenden Bedeutung der Website-Benutzererfahrung spielen dynamische Effekte eine wichtige Rolle im modernen Webdesign. Um vielfältige dynamische Effekte zu erzielen, können Entwickler wahlweise CSS3-Animationen oder jQuery-Effekte verwenden. In diesem Artikel werden wir untersuchen, welche Technik besser geeignet ist, um verschiedene dynamische Effekte zu erzielen. CSS3-Animation ist eine Technologie, die mithilfe von CSS-Stilen verschiedene Animationseffekte erzeugt. C
 jQuery-Fokusveranstaltung enthüllt: Schlüsseltechniken zur Implementierung interaktiver Effekte
jQuery-Fokusveranstaltung enthüllt: Schlüsseltechniken zur Implementierung interaktiver Effekte
26 Feb 2024
Enthüllung der Geheimnisse von jQuery-Fokusereignissen: Schlüsseltechniken zum Erzielen interaktiver Effekte jQuery ist eine beliebte JavaScript-Bibliothek, die viele prägnante und leistungsstarke Methoden zum Bearbeiten von HTML-Elementen und zum Erzielen umfangreicher interaktiver Effekte bereitstellt. Unter ihnen sind Fokusveranstaltungen eine der Schlüsseltechniken, um interaktive Effekte zu erzielen. Dieser Artikel befasst sich mit den Fokusereignissen in jQuery und führt Sie in Kombination mit spezifischen Codebeispielen dazu, die Geheimnisse von Fokusereignissen aufzudecken. 1. Fokusereignisse verstehen In jQuery umfassen Fokusereignisse Fokus,
 Sie müssen sich nicht entscheiden: So kombinieren Sie geschickt CSS3-Animationen und jQuery-Effekte, um eine hocheffiziente Webseite zu erstellen
Sie müssen sich nicht entscheiden: So kombinieren Sie geschickt CSS3-Animationen und jQuery-Effekte, um eine hocheffiziente Webseite zu erstellen
08 Sep 2023
Sie müssen sich nicht entscheiden: Wie Sie CSS3-Animationen und jQuery-Effekte geschickt kombinieren, um eine hochwirksame Webseite zu erstellen. Im heutigen hochentwickelten Internetzeitalter ist Webdesign zu einem der Schlüsselelemente geworden, die den Benutzern ein glückliches und einprägsames Gefühl vermitteln. Um dieses Ziel zu erreichen, haben viele Front-End-Entwickler damit begonnen, CSS3-Animationen und jQuery-Effekte sinnvoll zu nutzen, um die visuellen Effekte und das Benutzererlebnis von Webseiten zu verbessern. In diesem Artikel erfahren Sie, wie Sie CSS3-Animationen und jQuery-Effekte geschickt kombinieren, um eine äußerst effektive Webseite zu erstellen, und fügen Codebeispiele hinzu. Verwenden Sie CSS


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER





