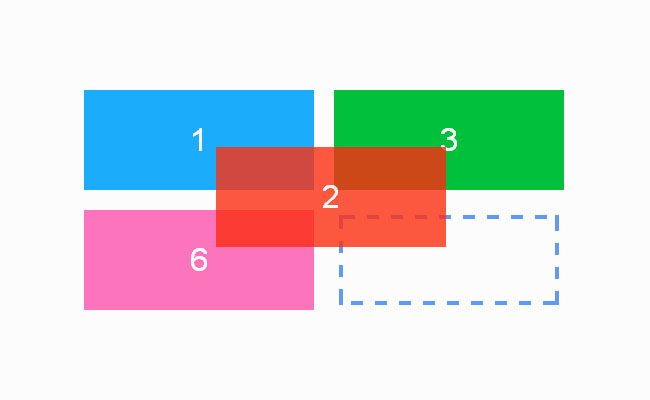
jQuery-Plugin für Drag-and-Drop-Sortierlayout
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie kann ich jQuery UI Sortable verwenden, um die Datenbankreihenfolge per Drag-and-Drop zu aktualisieren?
Wie kann ich jQuery UI Sortable verwenden, um die Datenbankreihenfolge per Drag-and-Drop zu aktualisieren?
03 Jan 2025
Datenbankintegration mit der jQuery-Benutzeroberfläche Sortable Die Sortierfunktion der jQuery-Benutzeroberfläche ermöglicht es Benutzern, die Reihenfolge der Elemente und die Frage zu manipulieren ...
 Wie kann ich Browser-Drag-and-Drop für bestimmte HTML-Elemente deaktivieren?
Wie kann ich Browser-Drag-and-Drop für bestimmte HTML-Elemente deaktivieren?
26 Nov 2024
Deaktivieren Sie das Drag-and-Drop des Browsers für bestimmte Elemente. In einer Webanwendung, die ein Fenstersystem simulieren soll, ist es von entscheidender Bedeutung, zu verhindern, dass...
 Wie kann ich Cursor für die Browser-übergreifende Drag-and-Drop-Funktionalität anpassen?
Wie kann ich Cursor für die Browser-übergreifende Drag-and-Drop-Funktionalität anpassen?
10 Nov 2024
Umgang mit der Cursor-Anpassung für Drag-and-Drop-FunktionalitätIm Bereich der Webentwicklung ist es oft notwendig, Cursor anzupassen, um...
 Wie kann sichergestellt werden, dass das MouseReleased-Ereignis für JLabel Drag-and-Drop in Java funktioniert?
Wie kann sichergestellt werden, dass das MouseReleased-Ereignis für JLabel Drag-and-Drop in Java funktioniert?
24 Oct 2024
Dieser Artikel konzentriert sich auf das Verständnis und die Lösung eines Problems mit JLabel-Mausereignissen bei der Implementierung der Drag-and-Drop-Funktionalität. Das Problem tritt auf, wenn Drag & Drop im Ereignis „mousePressed“ definiert wird, das verhindert, dass „mouseReleased“ funktioniert
 Gibt es browserübergreifende Äquivalente zu den Cursorn „-moz-grab' und „-moz-grabbing' für die Drag-and-Drop-Funktionalität?
Gibt es browserübergreifende Äquivalente zu den Cursorn „-moz-grab' und „-moz-grabbing' für die Drag-and-Drop-Funktionalität?
06 Nov 2024
CSS-Cursor für Drag-and-Drop: Erweitern der KompatibilitätBeim Entwerfen von Webanwendungen, die Drag-and-Drop-Funktionalität beinhalten, ist es wichtig,...
 Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?
Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?
22 Oct 2024
Um Hover-Effekte auf Touch-fähigen Geräten zu reproduzieren, schlägt dieser Artikel eine Technik vor, die eine Kombination aus CSS und JavaScript verwendet. Es zeigt, wie man mit jQuery Hover-Effekte zu Elementen bei Touchstart- und Touchend-Ereignissen hinzufügt und wie man diese formatiert
 Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?
Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?
13 Nov 2024
jQuery: Dynamisches Ändern von Text mit Mouseover-EreignissenBei der Interaktion mit Elementen auf einer Webseite kann das Hinzufügen subtiler Effekte den Benutzer verbessern...
 Wie kann ich CSS-Hover-Effekte mit jQuery simulieren?
Wie kann ich CSS-Hover-Effekte mit jQuery simulieren?
15 Nov 2024
So erzielen Sie Hover-Effekte mithilfe von Pseudoklassen und jQuery. Bei der Arbeit mit Stylesheets können Sie mithilfe von CSS-Pseudoklassen wie :hover ... anwenden.
 Kann CSS allein Hover-Effekte auf mehreren Elementen gleichzeitig verarbeiten?
Kann CSS allein Hover-Effekte auf mehreren Elementen gleichzeitig verarbeiten?
06 Dec 2024
Hovering-Effekte für mehrere Elemente mit CSSWenn Sie vor der Herausforderung stehen, Hover-Effekte gleichzeitig auf mehrere Elemente anzuwenden, ...


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER