手机移动端左侧滑动菜单
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
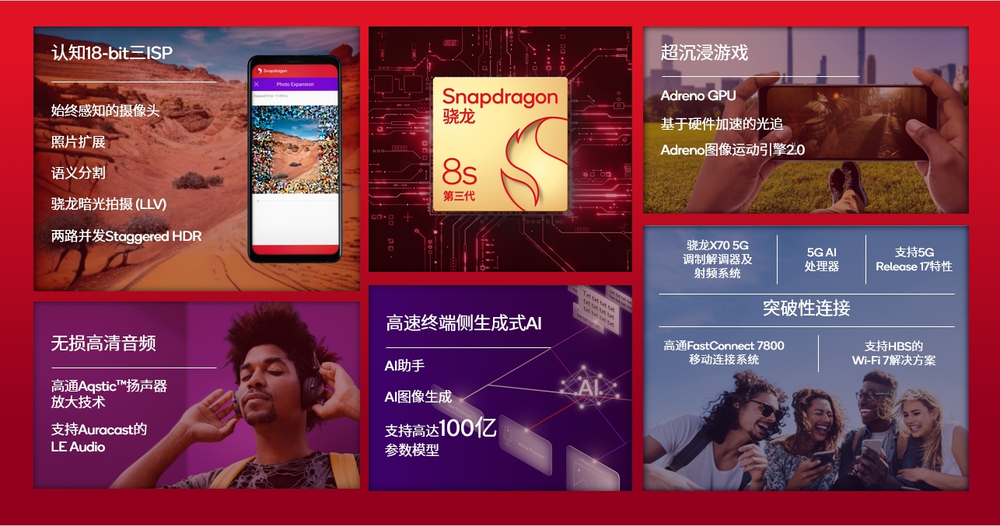
 Qualcomm bringt die mobile Plattform Snapdragon 8s der dritten Generation auf den Markt und bringt branchenführende terminalseitige KI auf mehr Smartphones
Qualcomm bringt die mobile Plattform Snapdragon 8s der dritten Generation auf den Markt und bringt branchenführende terminalseitige KI auf mehr Smartphones
19 Mar 2024
Qualcomm Technologies gab heute die Einführung der mobilen Plattform Snapdragon 8s der dritten Generation bekannt, die die beliebtesten Funktionen der Plattform der Snapdragon 8-Serie auf weitere Android-Flaggschiff-Smartphones bringt und so ein außergewöhnliches mobiles Erlebnis auf höchstem Niveau ermöglicht. Zu den Hauptmerkmalen dieser neuen Flaggschiff-Plattform gehören die Unterstützung leistungsstarker generativer KI-Funktionen auf dem Gerät, stets informierte ISPs, ultra-immersive mobile Spielerlebnisse, bahnbrechende Konnektivität und verlustfreies High-Definition-Audio. Die Plattform unterstützt eine breite Palette von KI-Modellen, darunter derzeit gängige große Sprachmodelle wie Baichuan-7B, GeminiNano, Llama2 und ChatGLM. Große OEMs und Marken wie Honor, iQOO, Realme, Redmi und Xiaomi werden allesamt Drittanbieter übernehmen
 SK Hynix kündigte die Entwicklung einer neuen Generation mobiler NAND-Flash-Speicherlösung „ZUFS 4.0' an, die im dritten Quartal 2024 in Massenproduktion hergestellt und auf endseitigen KI-Mobiltelefonen installiert werden soll
SK Hynix kündigte die Entwicklung einer neuen Generation mobiler NAND-Flash-Speicherlösung „ZUFS 4.0' an, die im dritten Quartal 2024 in Massenproduktion hergestellt und auf endseitigen KI-Mobiltelefonen installiert werden soll
21 Aug 2024
IT House berichtete am 9. Mai, dass SK Hynix heute bekannt gab, dass das Unternehmen ein mobiles NAND-Flash-Speicherlösungsprodukt „ZUFS (ZonedUFS) 4.0“ für On-Device AI entwickelt hat. Hinweis von IT Home: On-Device AI: Ein künstlicher Intelligenzdienst, der lokal auf dem Gerät ausgeführt wird, die Reaktionsgeschwindigkeit von KI-Funktionen verbessert und die Benutzeranpassung verbessert. SK Hynix stellt vor: ZUFS (ZonedUniversalFlashStorage): Universal Flash Storage (UFS) verbessertes Produkt zur Optimierung der Datenverwaltungseffizienz. ZUFS-Funktionen: Speichern Sie ähnliche Daten in derselben Zone (Zone) und optimieren Sie so die Datenübertragung zwischen dem Betriebssystem und dem Speicher. 1.SK
 SK Hynix kündigte die Entwicklung einer neuen Generation mobiler NAND-Flash-Speicherlösung „ZUFS 4.0' an, die im dritten Quartal dieses Jahres in Massenproduktion hergestellt und auf endseitigen KI-Mobiltelefonen installiert werden soll
SK Hynix kündigte die Entwicklung einer neuen Generation mobiler NAND-Flash-Speicherlösung „ZUFS 4.0' an, die im dritten Quartal dieses Jahres in Massenproduktion hergestellt und auf endseitigen KI-Mobiltelefonen installiert werden soll
09 May 2024
Laut Nachrichten dieser Website vom 9. Mai gab SK Hynix heute bekannt, dass das Unternehmen „ZUFS (ZonedUFS) 4.0“ entwickelt hat, ein mobiles NAND-Flash-Speicherlösungsprodukt für On-Device AI. Diese Seite bezieht sich auf: „On-Device AI“ bezieht sich auf Dienste der künstlichen Intelligenz, die lokal auf dem Gerät ausgeführt werden, anstatt sich für Berechnungen auf Cloud-Server zu verlassen. Endgeräte wie Smartphones oder PCs sammeln Informationen und führen selbst Berechnungen durch, was die KI verbessern kann Funktionale Reaktionsgeschwindigkeit und verbesserte, vom Benutzer anpassbare KI-Servicefunktionen. SK Hynix stellte vor, dass ZUFS (ZonedUniversalFlashStorage) ein universelles Speichersystem ist, das für elektronische Produkte wie Digitalkameras und Mobiltelefone geeignet ist.
 jQuery implementiert die Dropdown-Menünavigation
jQuery implementiert die Dropdown-Menünavigation
15 Mar 2018
Dieses Mal werde ich Ihnen jQuery zur Implementierung der Dropdown-Menünavigation vorstellen. Was sind die Vorsichtsmaßnahmen für die Implementierung der Dropdown-Menünavigation? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
 So implementieren Sie die Menünavigation und die Seitenleistenanzeige in der Uniapp-Anwendung
So implementieren Sie die Menünavigation und die Seitenleistenanzeige in der Uniapp-Anwendung
21 Oct 2023
Wie UniApp-Anwendungen Menünavigation und Seitenleistenanzeige implementieren UniApp ist ein plattformübergreifendes Anwendungsentwicklungs-Framework, das auf Vue.js basiert. Es kann Entwicklern dabei helfen, Anwendungen für mehrere Plattformen gleichzeitig mit einem Codesatz zu entwickeln, einschließlich iOS, Android, H5 , usw. . In UniApp-Anwendungen ist es eine häufige Anforderung, Menünavigation und Seitenleistenanzeige zu implementieren. In diesem Artikel wird erläutert, wie Sie UniApp zum Implementieren dieser beiden Funktionen verwenden, und es werden spezifische Codebeispiele bereitgestellt. 1. Menünavigation wird hauptsächlich auf verschiedenen Seiten verwendet.
 So implementieren Sie die Menünavigation in CSS
So implementieren Sie die Menünavigation in CSS
21 Apr 2023
CSS ist eine leistungsstarke Designsprache, die zum Stilisieren und Layouten von Webseitenelementen verwendet werden kann. Unter anderem ist die Implementierung der Menünavigation eine häufige Anwendung von CSS. In diesem Artikel erfahren Sie, wie Sie die Menünavigation mithilfe von CSS implementieren. 1. HTML-Grundstruktur Bevor wir mit dem Schreiben von CSS-Stilen beginnen, müssen wir die Grundstruktur von HTML verstehen. In diesem Beispiel müssen wir eine Menünavigation erstellen und deren Grundstruktur definieren. Hier ist ein einfacher HTML-Code: „<nav> <ul> <li><a href="
 Ausgewählte 8-Menü-Navigation zum Umschalten von Spezialeffekt-Code-Sharing (kostenloser Download)
Ausgewählte 8-Menü-Navigation zum Umschalten von Spezialeffekt-Code-Sharing (kostenloser Download)
10 Aug 2021
Die Menünavigation ist auf einer Website von entscheidender Bedeutung. Sie kann sich direkt auf das Benutzererlebnis auswirken. Eine attraktive Navigation kann Benutzer dazu führen, mehr Inhalte auf der Website zu durchsuchen. In diesem Artikel werden 8 Spezialeffektcodes für die Menünavigation vorgestellt. Sie können auf den entsprechenden Link im Artikel klicken, um eine Animationsvorschau anzuzeigen
 Wie erstellt man mit PHP und MySQL unbegrenzt viele Menüebenen: Eine Schritt-für-Schritt-Anleitung?
Wie erstellt man mit PHP und MySQL unbegrenzt viele Menüebenen: Eine Schritt-für-Schritt-Anleitung?
30 Oct 2024
Erstellen unbegrenzter Menüebenen mit PHP und MySQL Bei der Website-Entwicklung spielt die Menünavigation eine entscheidende Rolle für das Benutzererlebnis. Jedoch,...


Hot Tools

Schwarzes linkes Navigationsverwaltungsfeld, UI-Spezialeffekte
Natives JS CSS3 wird verwendet, um ein schwarzes und praktisches Navigationsverwaltungsfeld für die linke Kategorie mit vertikalem Navigationsmenü-UI-Layout für Symboltext zu erstellen. Geeignet für: Funktions- und Backend-Management-UI-Website-Vorlagen.

Hintergrundrahmenvorlage für das linke jQuery-Dropdown-Navigationsmenü
jQuery erstellt links eine vertikale Dropdown-Navigationsleiste und eine eingebettete Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

js-实现可展开隐藏导航菜单按钮特效
简单实用可展开隐藏导航菜单按钮js特效代码下载。这款菜单的特点是点击按钮时可以展开菜单,展开的时候带有弹性的动画特效,效果相当酷。菜单项是一些小图标,当然你也可以使用图标结合文字的方式,由于隐藏/展开的方式相对节省空间,因此这款菜单可以应用在移动设备上。

Interaktive Registerkartenleiste für die flüssige Navigation
Eine äußerst beliebte interaktive HTML+CSS-Registerkartenleiste für die flüssige Navigation mit einem sehr schönen und prägnanten Design







