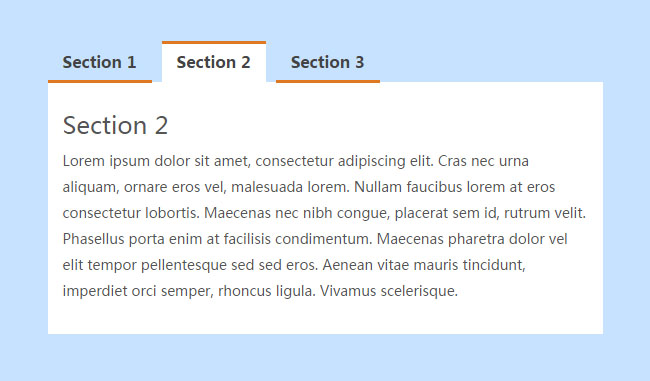
BootstrapTabs选项卡代码
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
16 May 2016
In diesem Artikel wird hauptsächlich der von jQuery implementierte Multi-Sliding-Door- und Multi-Tab-Effektcode vorgestellt, der die Funktionen des Tab-Switching und der Sliding-Door-Funktion umfasst. Dazu gehören die Reaktion auf Mausereignisse und die Implementierungsfähigkeiten im Zusammenhang mit dem dynamischen Transformationsvorgang von Seitenelementen Attribute. Freunde in Not können sich auf Folgendes beziehen
16 May 2016
Hehe, ein weiterer Tab wurde erstellt. Ich werde dies von nun an verwenden. Es ist sehr cool und ignoriert den ursprünglichen Klassenwert der Tab-Beschriftung und des Containers. Immer noch Struktur/Stil/Verhaltenstrennung~
16 May 2016
In diesem Artikel wird hauptsächlich der von JS CSS implementierte klassische Tab-Effekt-Code vorgestellt. Er verwendet einfache Mausereignisse, um Durchlauf- und Stiltransformationsfunktionen für Seitenelemente zu erreichen.
 Wie wirkt sich die Option -m auf die Ausführung von Python-Code aus?
Wie wirkt sich die Option -m auf die Ausführung von Python-Code aus?
22 Oct 2024
In diesem Artikel werden die Unterschiede bei der Ausführung von Python-Code bei Verwendung der Option -m untersucht. Mit der Option -m können Module als Skripte ausgeführt werden, indem der Paketvariablen ein Paketname zugewiesen wird. Ohne -m behandelt Python die Datei wie ein normales Skript
16 May 2016
这篇文章主要介绍了基于jQuery实现的仿百度首页滑动选项卡效果代码,涉及jQuery响应鼠标事件实现页面元素动态变换的相关技巧,具有一定参考借鉴价值,需要的朋友可以参考下
 Python-Code ausführen: Mit oder ohne die Option -m?
Python-Code ausführen: Mit oder ohne die Option -m?
22 Oct 2024
In diesem Artikel wird der Unterschied zwischen der Ausführung von Python-Code mit und ohne der Option -m erläutert. Die Option -m ermöglicht die Ausführung von Bibliotheksmodulen als Skripte, deren Import und deren Ausführung in ihrem eigenen Paketkontext. Der Hauptunterschied li


Hot Tools

HTML+CSS+jQuery implementiert den Flex-Hover-Slider
Ein in HTML+CSS+jQuery implementierter Flex-Hover-Slider-Effekt

jquery Bildinformationsliste Tab links und rechts wechselnder Code
jquery Bildinformationsliste Tab links und rechts wechselnder Code

原生js tab选项卡新闻列表切换效果代码
原生js tab选项卡新闻列表切换效果代码,我们也习惯于称为"滑动门",一般在网站里面,我们可以做一个选项卡的特效,在页面展示新闻信息等,非常适合在企业网站或者门户网站中使用。php中文网推荐下载!

Kartenwechseleffekt durch reines CSS realisiert
Dies ist ein Kartenwechseleffekt, der in reinem CSS implementiert ist. Das Prinzip besteht darin, verschiedene Schaltflächen über das Optionsfeld auszuwählen und dann den entsprechenden Inhalt für die Anzeige mithilfe des CSS-Selektors auszuwählen.