
Kurs Dazwischenliegend 11319
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17629
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11331
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
CSS – Problem mit der Einstellung mobiler Schriftarten
2017-06-24 09:43:41 0 2 924
2019-01-12 23:27:33 0 0 1027
Wie ändere ich die Hintergrundfarbe von MUI-Tooltips?
2023-09-04 11:56:50 0 1 835
2017-04-28 09:05:55 0 4 674
Kann Nginx benutzerdefinierte Header zu HTML hinzufügen?
2017-05-16 17:20:42 0 1 469

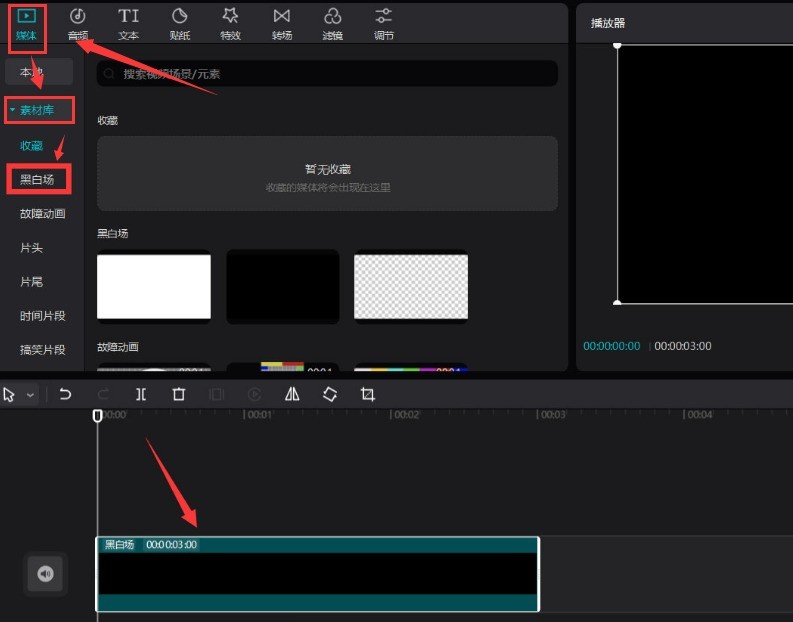
Kurseinführung:1. Klicken Sie zunächst im Clip auf die Schaltfläche „Materialbibliothek“, um einen schwarzen und weißen Feldhintergrund hinzuzufügen. 2. Klicken Sie dann im Textmenü auf die Schaltfläche „Neuer Text“, um Text einzugeben Klicken Sie im Menü „Spezialeffekte“ auf den Spezialeffekt „Kantenglühen“, um die Einstellungen zu speichern
2024-05-30 Kommentar 0 325

Kurseinführung:Kurze Einführung in CSS: Dieser Artikel stellt Ihnen die CSS-Methode vor, mit der Sie den äußeren Glüheffekt von Text erzielen können. Sie hat einen gewissen Referenzwert und ich hoffe, dass sie jedem helfen kann. Um den äußeren Leuchteffekt von Text zu erzielen, können Sie das Attribut text-shadow verwenden.
2020-07-07 Kommentar 0 4778

Kurseinführung:Dies ist ein leuchtender Texteffekt, der auf reinem CSS3 basiert. Wenn wir mit der Maus über den Text fahren, simuliert der Text eine leuchtende Animation und zeigt ein sehr cooles leuchtendes Bild. Darüber hinaus sieht der gesamte Texteffekt aufgrund der Referenz auf spezielle Schriftarten wie ein dreidimensionaler 3D-Effekt aus. Wenn Ihr Netzwerk diese Schriftarten nicht laden kann, liegt dies möglicherweise daran, dass die fremde Website blockiert ist, genau wie die URL der Schriftartenbibliothek von Google . Auf diese Weise. Online-Demo-Quellcode-Download HTML-Code <div id='container'> <p><a href='#'> ..
2017-03-19 Kommentar 0 2064

Kurseinführung:CSS-Tutorial: In diesem Artikel erfahren Sie, wie Sie den äußeren Glüheffekt von Text in CSS erzielen. Er hat einen gewissen Referenzwert und ich hoffe, dass er für alle hilfreich sein kann.
2020-12-08 Kommentar 0 4262

Kurseinführung:In CSS können Sie das Textschattenattribut verwenden, um den Schriftleuchteffekt festzulegen. Mit diesem Attribut können Sie dem Text einen Schatteneffekt hinzufügen, den horizontalen und vertikalen Versatz des Schattens auf 0 setzen und den Abstand der Schattenunschärfe erhöhen , das heißt, Sie können einen Schriftglanzeffekt erzielen.
2021-07-27 Kommentar 0 19762