
Kurs Dazwischenliegend 11328
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17632
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11339
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
2023-09-05 11:18:47 0 1 822
Experimentieren Sie mit der Sortierung nach Abfragelimit
2023-09-05 14:46:42 0 1 724
2023-09-05 15:18:28 0 1 613
PHP-Volltextsuchfunktion mit den Operatoren AND, OR und NOT
2023-09-05 15:06:32 0 1 577
Der kürzeste Weg, alle PHP-Typen in Strings umzuwandeln
2023-09-05 15:34:44 0 1 1003

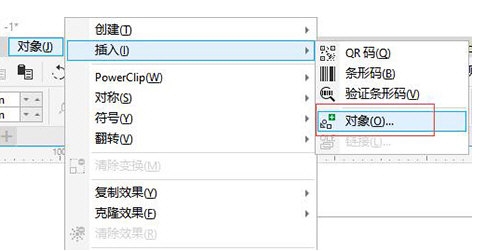
Kurseinführung:CorelDRAW ist eine sehr einfach zu bedienende Vektordesign-Software. Wenn wir sie verwenden, müssen wir manchmal eine große Menge an Materialien verwenden, weil sie zu groß sind um sie zu pflanzen. Wie erstellt man also einen Dateilink? Als nächstes werde ich es Ihnen demonstrieren! Die spezifischen Vorgänge sind wie folgt: 1. Öffnen Sie die CorelDRAW-Software und klicken Sie oben auf [Objekt] – [Einfügen] – [Objekt]. 2. Im Popup-Fenster gibt es zwei Typen: [Neu] und [Erstellen]. Aus Datei]. Sie müssen zuerst [Objekttyp] auswählen. Klicken Sie dann auf [OK]. 3. Die [Pinsel-Software] wird nun automatisch geöffnet. Wir zeichnen die Grafiken im Pinsel und schließen sie Die Software und Sie sehen die gerade gezeichneten Grafiken 5. Im neuen
2024-02-12 Kommentar 0 681

Kurseinführung:Heutige Webseiten werden immer hochwertiger und einfacher zu bedienen. Der umfangreiche Einsatz von jQuery erleichtert Webentwicklern die Steuerung von Frontend-Seiten. Durch die Einführung von HTML5 werden auch die Elemente von Website-Seiten lebendiger und dynamischer. In diesem Artikel werden hauptsächlich einige HTML5/jQuery-Animations-Plug-Ins vorgestellt, die die Seite als Design-Referenz attraktiver machen können. 1. HTML5 Canvas realisiert eine Tanzzeitanimation. Erstens ist ihr Prototyp eine Uhr, aber die Verwendung der Canvas-Technologie sorgt dafür, dass die Uhr jede Sekunde, in der sie sich bewegt, einen Animationseffekt erzeugt ist sehr...
2017-03-08 Kommentar 0 2012

Kurseinführung:Heutige Webseiten werden immer hochwertiger und einfacher zu bedienen. Der umfangreiche Einsatz von jQuery erleichtert Webentwicklern die Steuerung von Frontend-Seiten. Durch die Einführung von HTML5 werden auch die Elemente von Website-Seiten lebendiger und dynamischer. In diesem Artikel werden Ihnen hauptsächlich einige HTML5/jQuery-Animations-Plug-Ins vorgestellt, die die Seite als Design-Referenz attraktiver machen können. 1. HTML5 Canvas realisiert eine Tanzzeitanimation. Zunächst einmal ist ihr Prototyp eine Uhr, aber die Verwendung der Canvas-Technologie verhindert, dass die Uhr läuft.
2017-06-15 Kommentar 0 1506

Kurseinführung:Heutige Webseiten werden immer hochwertiger und einfacher zu bedienen. Der umfangreiche Einsatz von jQuery erleichtert Webentwicklern die Steuerung von Frontend-Seiten. Durch die Einführung von HTML5 werden auch die Elemente von Website-Seiten lebendiger und dynamischer. In diesem Artikel werden Ihnen hauptsächlich einige HTML5/jQuery-Animations-Plug-Ins vorgestellt, die die Seite als Design-Referenz attraktiver machen können. 1. HTML5 Canvas realisiert eine Tanzzeitanimation. Zunächst einmal ist ihr Prototyp eine Uhr, aber die Verwendung der Canvas-Technologie verhindert, dass die Uhr läuft.
2017-06-13 Kommentar 0 1604

Kurseinführung:Heutige Webseiten werden immer hochwertiger und einfacher zu bedienen. Der umfangreiche Einsatz von jQuery erleichtert Webentwicklern die Steuerung von Frontend-Seiten. Durch die Einführung von HTML5 werden auch die Elemente von Website-Seiten lebendiger und dynamischer. In diesem Artikel werden Ihnen hauptsächlich einige HTML5/jQuery-Animations-Plug-Ins vorgestellt, die die Seite als Design-Referenz attraktiver machen können. 1. HTML5 Canvas realisiert eine Tanzzeitanimation. Zunächst einmal ist ihr Prototyp eine Uhr, aber die Verwendung der Canvas-Technologie verhindert, dass die Uhr läuft.
2017-06-13 Kommentar 0 1720