
Kurs Dazwischenliegend 11218
Kurseinführung:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。

Kurs Fortschrittlich 17561
Kurseinführung:《尚学堂MySQL视频教程》向大家介绍了如何从安装到使用MySQL数据库的这么一个过程,详细的介绍的每个环节的具体操作。

Kurs Fortschrittlich 11273
Kurseinführung:《兄弟连前端实例展示视频教程》向大家介绍了html5和css3技术的实例,让大家更加熟练掌握使用html5和css3.
2024-02-21 15:13:11 0 1 447
2023-09-05 11:18:47 0 1 736
Experimentieren Sie mit der Sortierung nach Abfragelimit
2023-09-05 14:46:42 0 1 670
2023-09-05 15:18:28 0 1 564
PHP-Volltextsuchfunktion mit den Operatoren AND, OR und NOT
2023-09-05 15:06:32 0 1 523

Kurseinführung:svg3dtagcloud.js ist ein 3D-Tag-Cloud-jQuery-Plug-in basierend auf HTML5 SVG. Dieses 3D-Tag-Cloud-Plug-in erfordert keine zusätzlichen CSS-Stile, kann mit der Maus mit Tags interagieren und bietet viele Parameter zur Steuerung des Erscheinungsbilds der Tag-Cloud.
2017-01-19 Kommentar 0 1404

Kurseinführung:Wenn Sie jQuery zum Betreiben von HTML-Tags verwenden, müssen Sie häufig Tag-Attribute hinzufügen, ändern oder löschen. Das Löschen von Tag-Attributen ist ein häufiger Bedarf. Wie löscht jQuery Tag-Attribute? In diesem Artikel werden Methoden und Beispiele für das Löschen von Tag-Attributen durch jQuery vorgestellt. 1. Verwenden Sie die Funktion „removeAttr“, um Etikettenattribute zu löschen. jQuery bietet die Funktion „removeAttr“, mit der Etikettenattribute gelöscht werden können. RemoveAttr kann den Attributnamen als Parameter akzeptieren und das Attribut des angegebenen Tags löschen. Das Folgende ist ein
2023-05-23 Kommentar 0 2847

Kurseinführung:Einfügen von Skript-Tags in HTML-Dokumente in JavaScriptUm Skript-Tags dynamisch zu Ihrem HTML-Dokument hinzuzufügen, können Sie die Methode appendChild() oder append() von jQuery nutzen. Das direkte Anhängen von Skript-Tags kann jedoch dazu führen, dass der Inhalt entfernt wird
2024-10-21 Kommentar 0 683

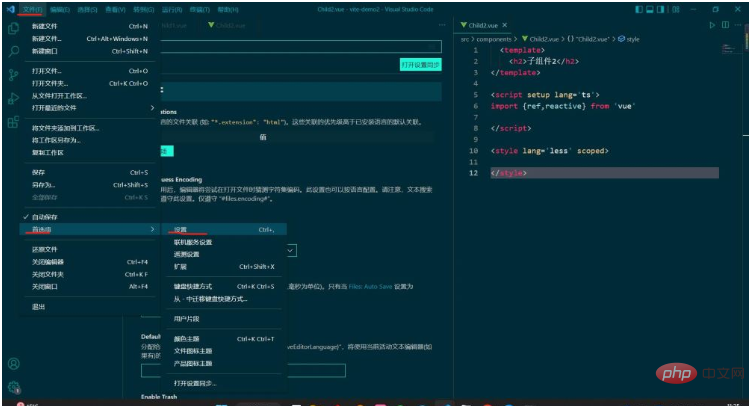
Kurseinführung:Zunächst haben wir klargestellt, dass nach der Installation des Volar-Plug-Ins die Vervollständigung des HTML-Tags ungültig geworden ist. Das heißt, beim Schreiben von HTML-Tags in die Vorlage erfolgt keine Code-Vervollständigung mehr „div“ ist „div“. Um dieses Problem zu lösen, müssen wir einige Konfigurationen an Vscode vornehmen, ohne das Volar-Plug-In zu löschen. Öffnen Sie die Einstellungen und rufen Sie die folgende Oberfläche auf: Wählen Sie Texteditor->Text->, klicken Sie auf den ersten auf der rechten Seite, fügen Sie ein Element hinzu, geben Sie das Element ein: „*.vue“, geben Sie den Wert ein: „html“, klicken Sie auf Speichern und kehren Sie zur VUE-Datei zurück. In jedem eingegebenen HTML-Tag wird festgestellt, dass der Code automatisch vervollständigt werden kann.
2023-05-14 Kommentar 0 4256