
Zunächst haben wir sehr deutlich gemacht, dass nach der Installation des Volar-Plug-Ins die Vervollständigung des HTML-Tag-Fragments nicht mehr verfügbar ist, d. h. beim Schreiben von HTML-Tags in die Vorlage erfolgt keine Code-Vervollständigung mehr Geben Sie „div“ ein, also „div“ anstelle von „
“. Um dieses Problem zu lösen, müssen wir einige Konfigurationen an Vscode vornehmen, ohne das Volar-Plug-in zu löschen.
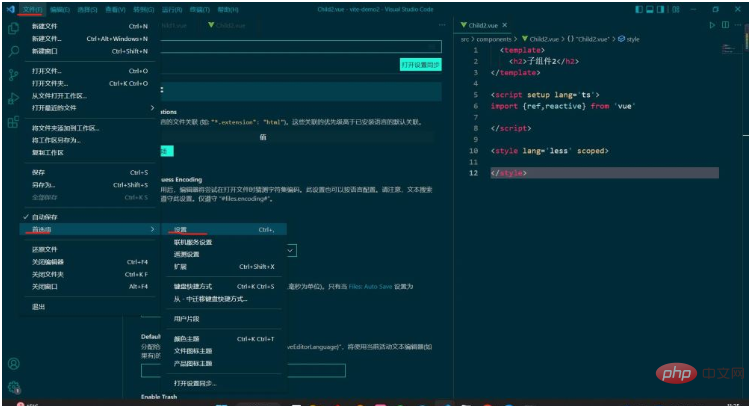
Öffnen Sie die Einstellungen und rufen Sie die folgende Schnittstelle auf:

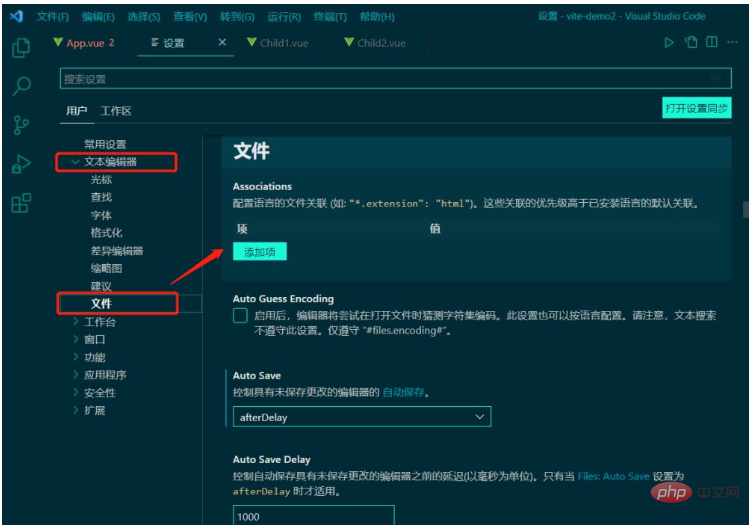
Wählen Sie den Texteditor-> Text-> Geben Sie „html“ ein, klicken Sie auf „Speichern“ und kehren Sie zur Vue-Datei zurück. Wenn Sie ein beliebiges HTML-Tag eingeben, werden Sie feststellen, dass der Code automatisch vervollständigt werden kann und sich selbst schließt.
Aber zu diesem Zeitpunkt sind auch einige Probleme aufgetreten. Ich weiß nicht, ob Sie ihnen ausgesetzt waren. Wenn nicht, können Sie sie überspringen.
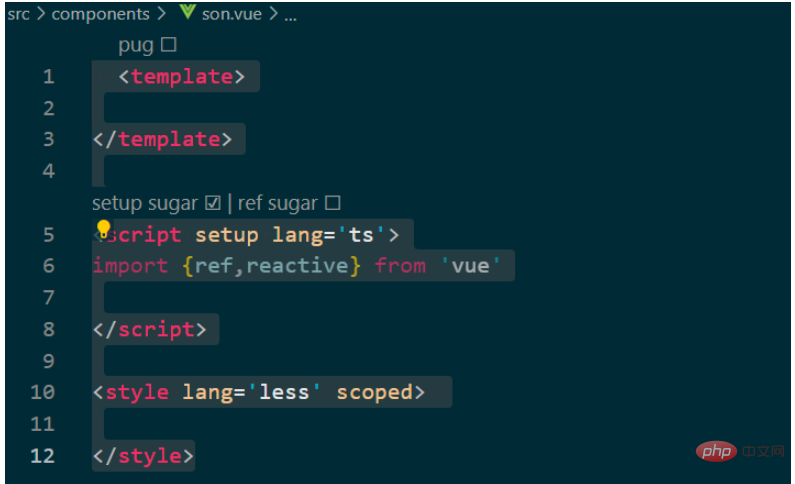
Erstens: Wenn wir normalerweise eine neue Vue3-Komponente erstellen, müssen wir die Vorlage initialisieren
<template>
</template>
<script setup lang='ts'>
import {ref,reactive} from 'vue'
</script>
<style lang='less' scoped>
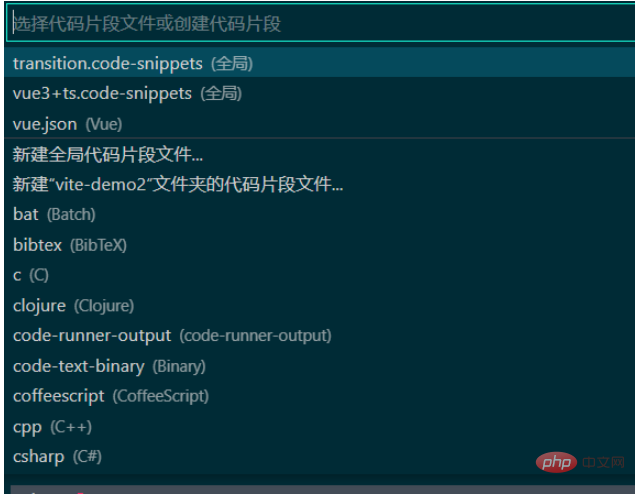
</style>Obwohl der Code sehr einfach ist, ist es ziemlich umständlich, ihn jedes Mal zu schreiben, wenn eine neue Komponente erstellt wird. Daher werden einige benutzerdefinierte Code-Snippets erstellt. Klicken Sie auf vue.json, um Ihr eigenes Code-Snippet zu erstellen. Es gibt viele davon Verwandte Tutorials, und es ist sehr einfach.
Nachdem das Code-Snippet erstellt wurde, müssen Sie nur noch Schlüsselwörter eingeben, um das gesamte Snippet zu erstellen, was sehr praktisch ist. 
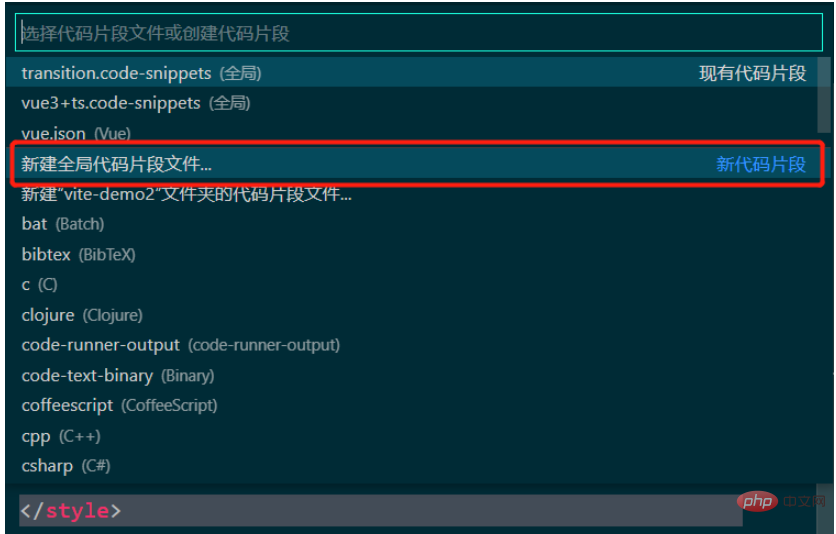
Klicken Sie auf „Neue globale Code-Snippet-Datei“, geben Sie dann den Namen der Datei ein und Sie können dann den Code-Snippet auf die gleiche Weise anpassen, wie Sie den Code-Snippet in einer vorhandenen .json-Datei definieren.
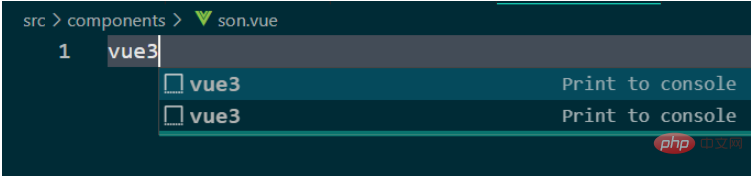
Erstellen Sie nach Abschluss der Konfiguration eine neue .vue-Datei, geben Sie das Eingabeaufforderungswort für den benutzerdefinierten Code ein, z. B. meins ist vue3, drücken Sie die Eingabetaste, und der Codeausschnitt wird generiert. 
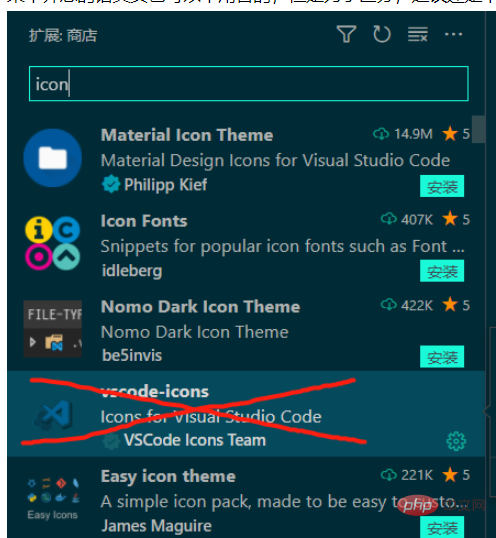
 Das zweite Problem besteht darin, dass sich die Symbole der .vue-Dateien in die Symbole von HTML-Dateien geändert haben, wenn es Ihnen nichts ausmacht Tatsächlich können Sie es in Ruhe lassen, aber um es zu unterscheiden, wird empfohlen, ein neues Symbol-Plug-In herunterzuladen
Das zweite Problem besteht darin, dass sich die Symbole der .vue-Dateien in die Symbole von HTML-Dateien geändert haben, wenn es Ihnen nichts ausmacht Tatsächlich können Sie es in Ruhe lassen, aber um es zu unterscheiden, wird empfohlen, ein neues Symbol-Plug-In herunterzuladen

Da ich das Scode-Icon-Plug-In zuvor installiert habe, ändert sich das Symbol nach der Konfiguration Zu diesem Zeitpunkt können wir eines neu installieren, zum Beispiel habe ich vue Theme

installiert
Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem der fehlenden Code-Eingabeaufforderung in Vue3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




